현재 위치:집 > html注释 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- 완전히 주석이 달린 기본 js 테이블 플러그인 시스템 테이블
- 완전히 주석이 달린 기본 js 테이블 플러그인 시스템 테이블
- 2019-09-27 158 1579
-

- 실무 양식 등록 HTML 템플릿
- 실무 양식 등록 HTML 템플릿
- 2020-01-13 153 1555
-

- HTML 투명 양식 등록 템플릿
- HTML 투명 양식 등록 템플릿은 웹사이트에서 일반적으로 사용되는 클래식 로그인 등록 양식 템플릿입니다. UI 디자인은 정교하고 평면적이어서 다양한 스타일의 웹사이트에 적합합니다.
- 2024-02-28 135 856
-

- jQuery 모방 Taobao 창 효과
- jQuery Taobao 의류 광고 표시 창, 적은 코드 및 전체 설명
- 2019-09-20 127 1169
-

- jquery 네잎 클로버
- CSS 스타일과 jquery 메서드 호출, 코드 주석이 매우 완벽합니다.
- 2019-09-06 142 911
-

- js 이미지 틸트 플러스 캐러셀 이미지
- 순수한 js 이미지는 기울어져 팝업 캐러셀이 표시되고 코드에 주석이 추가됩니다.
- 2019-09-11 118 1366
-

- 캔버스를 기반으로 한 별이 빛나는 하늘 효과
- 플러그인 설명: 캔버스 기반의 별이 빛나는 하늘 입자 효과(전체 코드 설명!)
- 2019-09-06 152 1846
-

- js에서 일반적으로 사용되는 웹사이트 상품 분류 필터링 기능
- 일반적으로 사용되는 제품 분류 필터링 기능으로 코드는 매우 간단하며 주석이 있습니다.
- 2019-09-09 139 2055
-

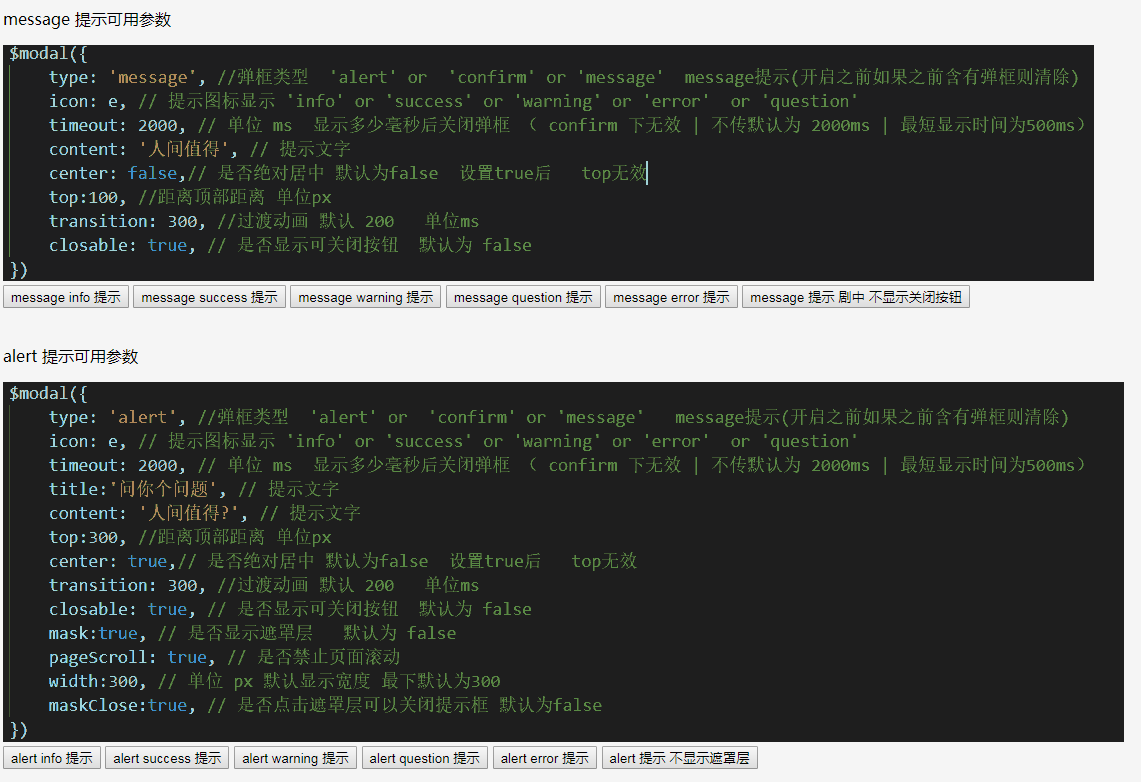
- jquery 팝업 상자 + 모달 상자 + 메시지 프롬프트
- jquery 팝업 상자 + 모달 상자 + 메시지 프롬프트, js 참조 및 코드 주석이 매우 완벽합니다.
- 2019-09-11 118 1303
-

- 각도 필터 검색
- Angular는 주로 데이터 필터링 및 검색에 사용됩니다. 코드는 완전히 주석 처리되어 있어 초보자가 배우기에 적합합니다.
- 2019-09-10 116 736
-

- jQuery 웹 이미지 지연 로딩 코드
- jQuery 웹페이지 이미지 지연 로딩 코드는 jquery-1.8.3.min.js를 기반으로 하여 이미지 사전 로딩 효과를 구현했습니다. 코드에는 상세한 중국어 주석이 첨부되어 있어 사용하기 쉽습니다.
- 2017-08-16 140 1626
-

- jQuery 이미지 캐러셀 회전 전환 효과 코드
- jQuery 이미지 캐러셀 회전 전환 효과 코드는 jquery-1.7.2.min.js를 기반으로 합니다. 왼쪽 및 오른쪽 화살표를 클릭하면 마우스가 떠날 때 자동으로 재생됩니다. 가감.
- 2017-08-14 197 1728
-

- jQuery 카드 스타일 이미지 회전 코드
- jQuery 카드 스타일 이미지 회전 코드를 클릭하면 이미지를 왼쪽과 오른쪽으로 전환할 수 있습니다. 상단의 무지개 탐색 효과도 좋습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다. 지침: 1. 헤드 영역에 Reset.css 및 style.css를 추가합니다. 2. 헤드 영역에 jquery-1.4.2.min.js, roundabout.js, roundabout_shapes.js, gallery_init.js 도입 3. 본문 영역에 코드 주석 추가
- 2017-03-11 195 1977
-

- 두 가지 HTML5 이미지 표시 효과
- 두 가지 종류의 HTML5 이미지 표시 효과, 부드러운 애니메이션 효과, 주류 브라우저와 호환, PHP 중국어 웹사이트에서 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 app.css, index.css 및fonts.css를 추가합니다. 2. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요. 3. 아이콘은 모두 웹 오픈 글꼴을 사용합니다. 특정 파일은 CSS 디렉토리를 참조하세요.
- 2017-03-11 194 1903
-

- jQuery 마우스가 정사각형 이미지 위로 이동하여 둥근 모서리 효과
- jQuery는 정사각형 이미지를 통과할 때 마우스를 둥근 가장자리 효과로 전환합니다. 이미지를 클릭하면 팀 페이지 표시에 적합한 부동 레이어가 팝업됩니다. 이는 주류 브라우저와 호환됩니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 헤드 영역에 jquery-1.7.1.js를 소개합니다. 3. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요.
- 2017-03-11 139 3011
-

- CSS3 원형 이미지 마우스 회전 효과
- CSS3 원형 이미지에는 마우스 후 회전 효과가 있습니다. 이미지에 짧은 제목과 설명이 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요. 3. 사진은 너비와 높이가 220픽셀 이상인 정사각형이어야 하며 더 나은 결과를 얻으려면 일정한 여백이 있어야 합니다.
- 2017-03-11 166 1699
-

- jQuery 이미지 목록 애니메이션 표시 효과
- jQuery 이미지 목록 애니메이션 표시 효과는 이미지 위로 마우스를 이동하면 텍스트 설명이 팝업되며, 이는 자료 이미지 목록 및 웹사이트 템플릿 테마에 매우 적합합니다. 주류 브라우저와 호환됩니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 헤드 영역에 jquery.1.4.2.min.js 및 lrtk.js를 도입합니다. 3. 웹페이지에 <!-- 코드 시작 --><!-- 코드 끝 --> 주석 영역을 추가하세요.
- 2017-03-11 199 1887
-

- myFocus 강력한 js 포커스 맵 플러그인
- myFocus는 WEB 측의 포커스 차트/회전 차트에 초점을 맞춘 JS 라이브러리입니다. 이 초점 맵 플러그인은 30개 이상의 그림 전환 효과 스타일을 통합하고 있으며 크기가 작고 사용이 간편하며 IE6+ 및 모든 주류 브라우저와 호환됩니다. myFocus 포커스 맵 플러그인의 기능은 다음과 같습니다. 독립적이고 종속성 없이 네이티브 JS로 작성됨 뛰어난 성능, 동일한 효과가 jQuery보다 부드럽습니다. 사용하기 쉽고, 완벽한 API 및 표준 HTML 구조 플래시 초점 이미지에 버금가는 화려한 효과 강력한 기능, 30개 이상의 스타일 전환, 일반적으로 사용되는 N 종류의 설정 지원 작은 사이즈, 오직
- 2017-08-16 169 2104
-

- CSS3 3D 루빅스 큐브 회전 그림 전환 보기 특수 효과
- CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.
- 2024-02-26 119 792
-

- 부동 자리 표시자를 사용한 CSS3 로그인 양식 특수 효과
- 부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.
- 2024-02-26 109 680

