현재 위치:집 > html要素 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- HTML 요소 오디오 효과 플러그인 EasyAudioEffects.js
- HTML 요소 오디오 효과 플러그인 EasyAudioEffects.js
- 2020-01-15 86 1509
-

- 모든 HTML 요소에 대한 jQuery 돋보기
- jQuery는 모든 HTML 요소를 확대할 수 있습니다. 돋보기는 이미지뿐만 아니라 하이퍼링크, 텍스트 등과 같은 HTML 요소도 확대할 수 있습니다.
- 2017-03-26 91 1442
-

- HTML은 모든 요소에 마법 효과를 추가하는 것을 구현합니다.
- HTML5 판타지 효과는 모든 요소에 마법 같은 효과를 추가할 수 있습니다.
- 2019-09-21 43 1100
-

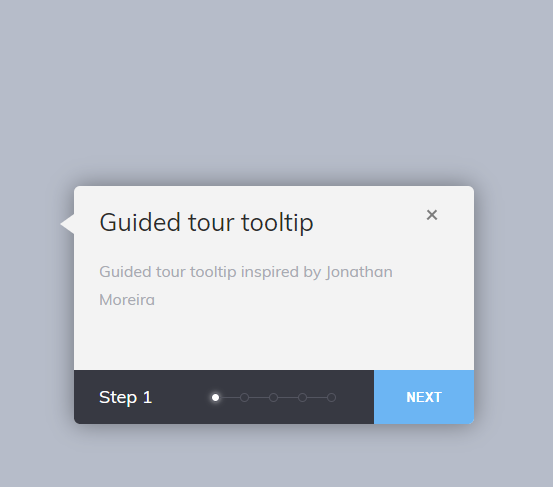
- HTML5CSS3 단계별 프롬프트 상자 도구 설명은 모든 HTML 요소에 포함될 수 있습니다.
- 프롬프트 상자라고도 불리는 도구 설명은 웹 페이지에서 매우 일반적입니다. 사용자는 마우스를 클릭하거나 밀어서 더 자세한 정보를 얻을 수 있지만 전체 페이지가 매우 깔끔합니다.
- 2019-09-11 23 786
-

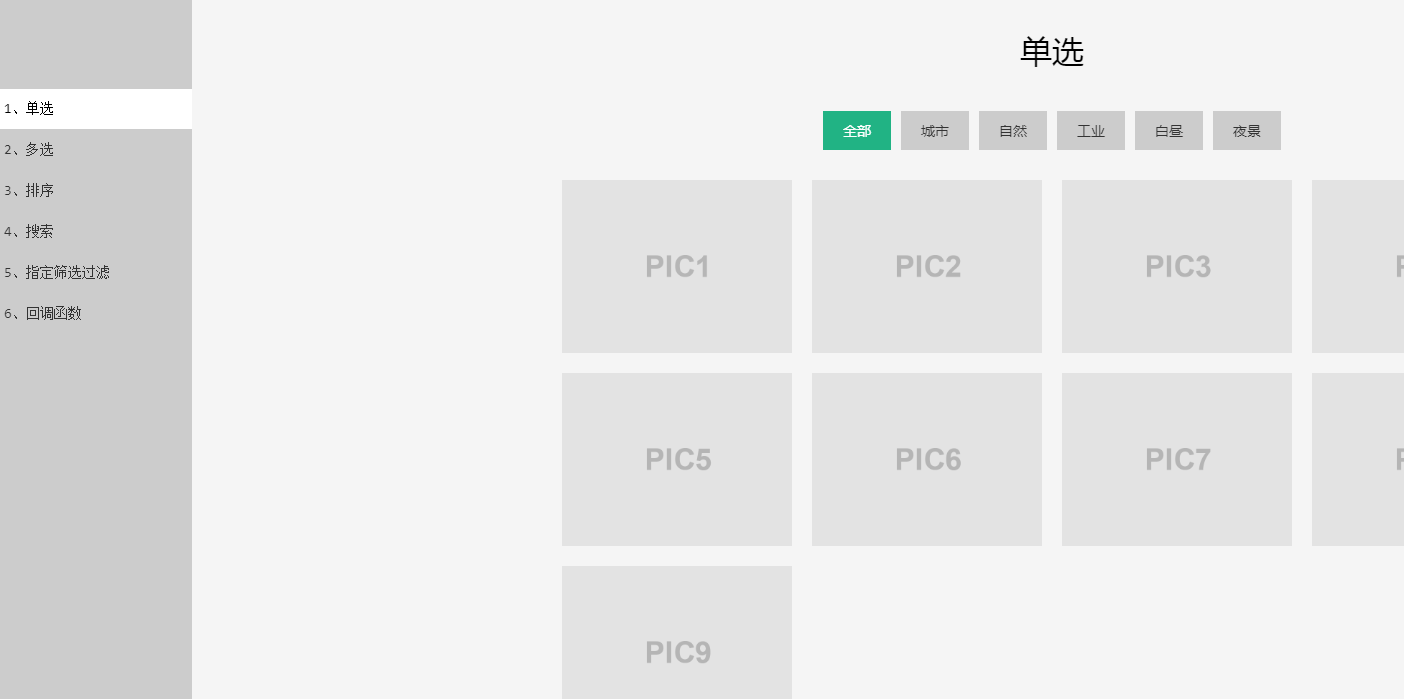
- jQuery 필터링 및 정렬 플러그인 filterizr.js
- 필터 조건을 클릭하면 아래 표시된 내용이 필요한 필터 요소가 됩니다.
- 2019-09-09 32 1080
-

- 레트로 향수 CSS 접기 포스터 효과
- 복고적이고 향수를 불러일으키는 CSS 접이식 포스터 효과인 HTML 페이지는 어떤 그림으로든 대체될 수 있으며 Xia Huan 친구들은 이를 놓치지 않습니다.
- 2022-04-02 50 2825
-

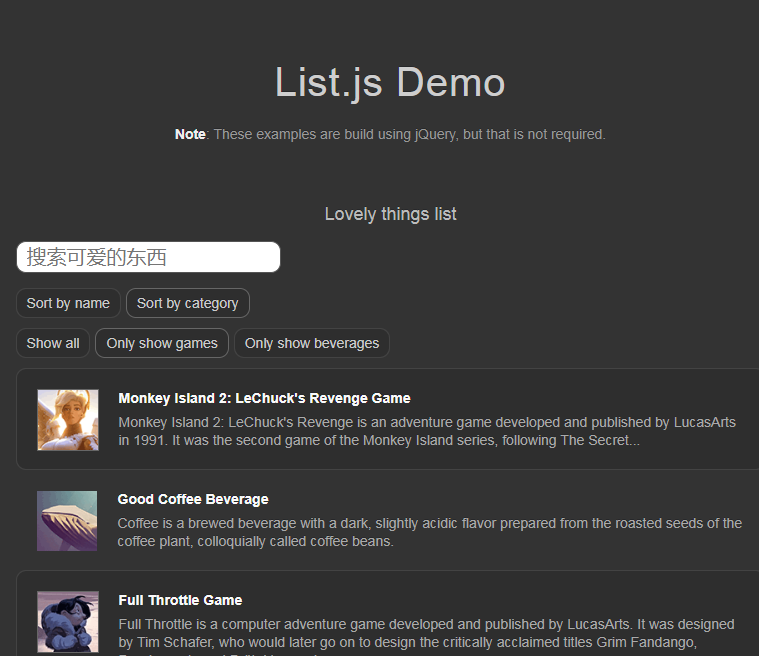
- List.js는 검색, 정렬, 필터링을 구현할 수 있는 JavaScript 플러그인입니다.
- List.js는 여러 브라우저를 지원하고 프레임워크에 의존하지 않는 JavaScript 패키지로 기존 HTML 목록 요소의 기능을 개선하는 데 사용됩니다.
- 2019-09-10 27 1825
-

- 간단한 로더 로딩 애니메이션 효과
- CSS3 애니메이션은 애니메이션 효과를 로드하는 점, 선, 사각형 및 원 스타일 로더 아이콘을 생성합니다. 이들은 모두 단일 HTML 요소 CSS 애니메이션이며 직접 사용할 수 있습니다.
- 2021-05-17 146 3021
-

- 9가지 CSS3 문자 정보 카드 UI 디자인 효과
- 각 효과는 마우스가 카드 위로 미끄러질 때 CSS3를 사용하여 이미지와 HTML 요소를 변형하여 매우 아름다운 마우스 오버 애니메이션 효과를 생성합니다.
- 2019-09-20 43 3002
-

- 폭발 효과 위에 매우 멋진 jQuery 마우스
- 매우 멋진 jQuery 마우스 오버 폭발 효과는 마우스가 지정된 HTML 요소 위로 지나갈 때 지정된 이미지를 사용하여 멋진 폭발 효과를 생성할 수 있는 도구입니다.
- 2017-03-23 64 1921
-

- jQuery 물결 플러그인
- jQuery 잔물결 플러그인은 WebGL과 잔물결 커서 상호 작용을 위해 HTML에 물 요소 레이어를 추가합니다. 이 효과를 사용하면 정적 CSS 배경 이미지를 더욱 대화형으로 만들 수 있습니다.
- 2019-09-07 55 1304
-

- jQuery 마우스가 지터 변형 효과로 이동합니다.
- jQuery 마우스 인 지터 변형 효과는 HTML5 캔버스를 기반으로 하며 마우스가 안팎으로 움직일 때 HTML 요소의 테두리에 물결 모양의 지터 효과를 생성할 수 있습니다.
- 2017-05-15 108 6089
-

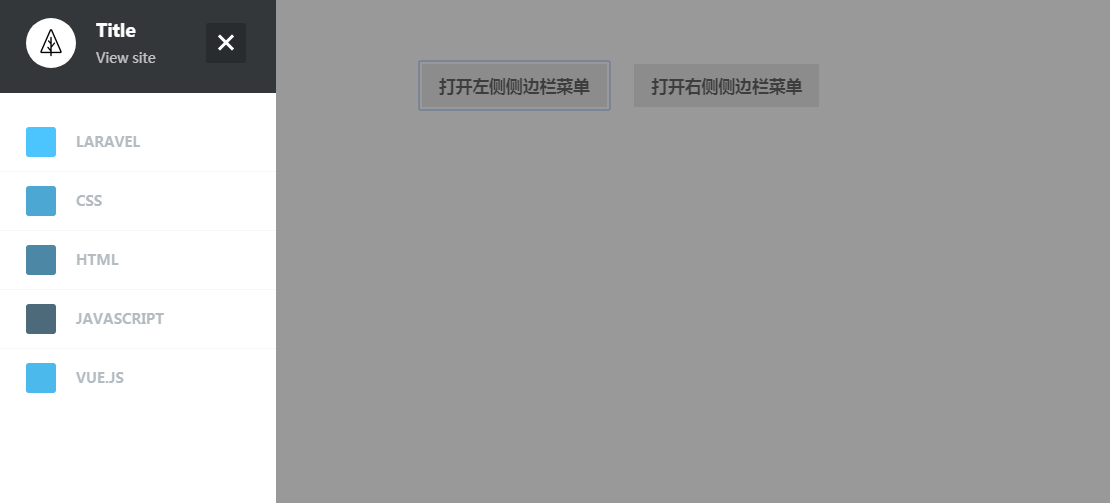
- 모바일 측 좌우 사이드바 메뉴 js 특수 효과
- 이것은 JavaScript를 사용하여 만든 매우 아름다운 특수 효과입니다. 이러한 템플릿의 장점은 해당 HTML 요소의 ID나 클래스만 수정하면 이러한 효과를 자신의 웹 페이지에 적용할 수 있다는 것입니다.
- 2017-12-08 40 1181
-

- DomLastic-js 클릭 항목 삭제 탄력적 애니메이션 플러그인
- HTML 요소에 탄력적 애니메이션 특수 효과를 추가할 수 있는 DomLastic.js 탄력적 애니메이션 플러그인을 기반으로 하는 jQuery 클릭-삭제 항목 탄력적 애니메이션 코드입니다. DOM 요소 세트를 관리하고 물리적으로 탄력적으로 만들 수 있습니다. 이 효과는 스크롤할 때 iOS 시스템 정보가 탄력적으로 나타나는 효과와 비슷합니다. 매우 멋지네요.
- 2017-12-13 33 1737
-

- Google 흔들림 창 플러그인 jquery-wobblewindow-plugin
- 끈끈한 효과 지터 창을 생성할 수 있는 jquery 플러그인입니다. 끈끈한 효과 지터 창은 HTML5 캔버스를 기반으로 만들어졌으며 마우스가 HTML 요소 안팎으로 움직일 때 테두리에 물결 모양의 지터 효과를 만들 수 있습니다.
- 2019-09-19 30 1716
-

- HTML 양식 프레임워크 코드
- HTML 양식 프레임 코드, 입력 상자 텍스트 프롬프트 부동 CSS3 애니메이션, 텍스트를 입력해야 할 때 입력 상자의 텍스트 프롬프트가 부동 및 표시되며 메시지를 표시할 뿐만 아니라 입력에 영향을 주지 않으며 디자인 세부 사항은 매우 사용자 친화적입니다.
- 2024-02-29 6 590
-

- jQuery 반응형 백그라운드 로그인 인터페이스 템플릿
- jQuery 반응형 백엔드 로그인 인터페이스 템플릿 HTML 소스 코드. 로그인 페이지는 jquery를 사용하여 양식을 확인하고 사용자 이름과 비밀번호가 요구 사항을 충족하는지 확인합니다. 일반적으로 로그인 페이지는 기업 웹사이트나 반응형 백엔드에서 사용해야 하는 페이지입니다. 페이지, 브라우저가 확대 또는 축소되면 브라우저에 따라 배경의 이미지 크기가 조정됩니다! PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-14 1725 28266
-

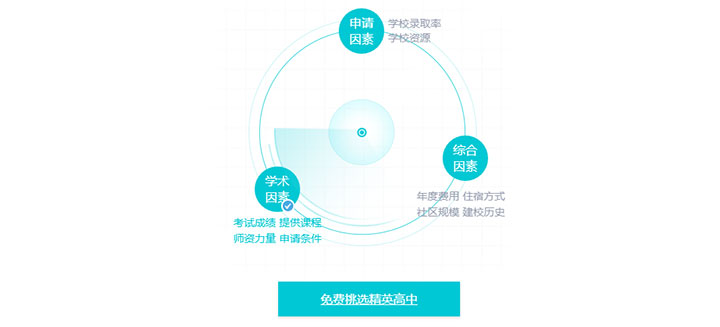
- jQuery는 360도 회전 레이더 스캐닝 애니메이션 특수 효과를 생성합니다.
- 수많은 중학교 중에서 대상학교를 어떻게 선택하나요? 걱정하지 마세요. 학교 선택 요소에 대한 360도 분석과 완벽한 계획 및 안내를 제공하여 걱정 없는 학교 선택을 보장해 드립니다. 360도 회전하는 레이더 스캐닝 애니메이션 효과와 레이더 스캐닝 정보 인증 애니메이션 효과를 제작하는 기술감각이 담긴 jQuery입니다.
- 2019-02-18 88 2302
-

- JS 슈퍼 멋진 그림 뒤집기 디스플레이 효과
- JS 슈퍼 멋진 이미지 뒤집기 표시 효과, 마우스의 이미지 안팎 방향에 따라 이미지 안팎을 제어합니다. 효과는 놀랍고 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css, animation.css 2. 파일에 !-- code start --!-- code end --region code 를 추가하세요. 3. html 코드 다음에 js 코드를 public.js 및 main.js에 로드해야 합니다. 4. 이미지 크기를 수정해야 하는 경우 lrtk.css의 10번째 줄에서 직접 수정하면 됩니다.
- 2017-03-11 119 1867
-

- 모바일 Happy Scratch HTML5 플러그인
- 모바일 Happy Scratch HTML5 플러그인은 Double 12 활동에 적합한 모바일 H5 스크래치 플러그인입니다.
- 2024-02-29 5 343

