현재 위치:집 > html5canvas拖动的流体图片动画效果 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- HTML5 캔버스로 드래그한 유동적인 그림 애니메이션 효과
- HTML5 캔버스로 드래그한 유동적인 그림 애니메이션 효과
- 2019-03-20 124 2400
-

- 멋진 WebGL 유동적 그림 슬라이딩 전환 효과
- 멋진 WebGL 유동적 그림 슬라이딩 전환 효과
- 2023-01-14 85 790
-

- jQuery 그림을 마음대로 끌어서 배열할 수 있습니다. 텍스트 소개 효과를 확장하려면 클릭하세요.
- jQuery 그림을 마음대로 끌어서 배열할 수 있습니다. 텍스트 소개 효과를 확장하려면 클릭하세요.
- 2017-12-16 145 1809
-

- 애니메이션 효과가 포함된 이미지 호버 마스크 JS 효과 코드
- 애니메이션 효과가 있는 이미지 호버 마스크 JS 효과 코드, 애니메이션 회전 효과가 있는 다른 이미지로 전환하는 것은 여전히 매우 좋은 이미지 마스크 효과이며 일반적으로 그림의 설명 텍스트를 표시하는 데 사용되는 일반적인 JS 효과 코드이기도 합니다. .
- 2017-01-13 200 2242
-

- 배너 전환 효과와 유사한 간단하고 사용하기 쉬운 그림벽 애니메이션 효과
- 배너 전환 효과와 유사한 간단하고 사용하기 쉬운 그림벽 애니메이션 효과
- 2017-09-19 506 6297
-

- SVG로 구현된 이미지 웨이브 효과 렌더링 애니메이션
- SVG로 구현된 그림 물결 효과 렌더링 애니메이션은 SVG 경로를 사용하여 그림 상단에 마스크 레이어를 그리고 임의의 임의 왜곡을 수행하여 롤링 애니메이션 효과를 형성합니다.
- 2024-01-30 1058 583
-

- 그림 목록 정렬에 적합한 CSS3 애니메이션 효과(추가 텍스트 설명 포함)
- 그림 목록 정렬에 적합한 CSS3 애니메이션 효과(추가 텍스트 설명 포함)
- 2017-09-20 158 1739
-

- jquery 그림 자체 스크롤 폭포 흐름 효과
- jquery 그림 자체 스크롤 폭포 흐름 효과, 그림 자동 스크롤 효과, 이 효과는 여전히 매우 멋지며 개인 사진 앨범을 표시하는 데 적합합니다!
- 2017-01-21 108 1826
-

- 흑백 그림 텍스트 오버레이 효과
- 흑백 그림 텍스트 오버레이 효과, 그림 속 그림이 중앙에 고정되고, 텍스트가 좌우로 흔들리는 효과가 있으며, 그림을 통과하는 텍스트가 투명하게 나타나 그림에 혼합됩니다.
- 2024-02-28 118 712
-

- 폭포 흐름 레이아웃 특수 효과에 대한 HTML5 이미지 스태킹
- 폭포 흐름 레이아웃 특수 효과에 대한 HTML5 그림 스택은 CSS3+HTML5를 기반으로 하는 폭포 흐름 그리드 레이아웃 애니메이션 효과 코드에 대한 매우 멋진 스타일의 스택 사진입니다.
- 2017-03-22 207 2411
-

- 이미지 회전 애니메이션이 포함된 아코디언 특수 JS 효과 코드
- 이미지 회전 애니메이션이 포함된 아코디언 특수 JS 효과 코드, 이미지 선택 애니메이션 효과가 매우 좋음, 자동 간격 전환, 효과가 매우 좋음, 애니메이션은 jQuery 애니메이션을 기반으로 함.
- 2017-01-13 168 1789
-

- jQuery 이미지 텍스트 슬라이드 애니메이션 전환 코드
- jQuery 그림 텍스트 슬라이드 애니메이션 전환 코드는 애니메이션 전환 효과가 있는 그림과 텍스트 간의 동적 전환 효과입니다.
- 2024-02-01 127 828
-

- jQuery 3D 그림 큐브 회전 디스플레이 애니메이션 특수 효과
- 여러 그림을 연결하는 TweenMax를 기반으로 3D 큐브 사각형 회전 애니메이션 특수 효과를 만듭니다.
- 2019-04-27 326 5611
-

- CSS 그림 페이드 인 애니메이션 효과
- 간단하고 사용하기 쉬운 CSS 이미지 페이드인 애니메이션 효과
- 2022-09-02 156 1296
-

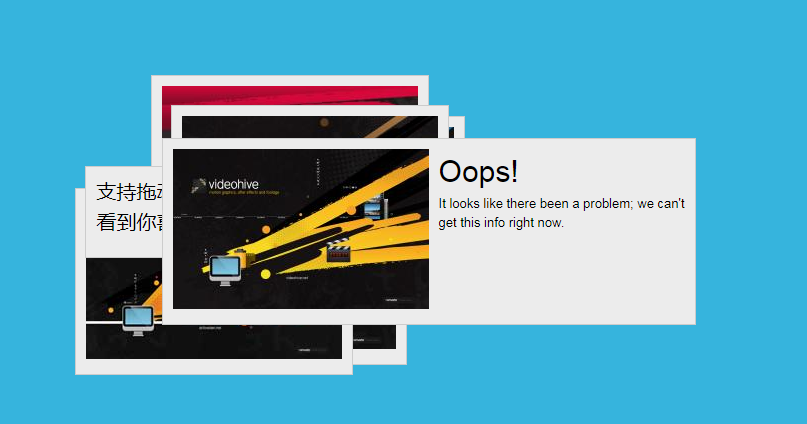
- HTML5 전체 화면 드래그 가능한 가로 이미지 레이아웃
- HTML5는 TweenMax를 기반으로 드래그 앤 드롭 이미지 미리보기 애니메이션 효과를 만듭니다. 드래그 효과는 Draggabili 플러그인을 사용합니다. 이것은 HTML5 및 CSS3 드래그 가능한 수평 이미지 미리보기 레이아웃입니다. 이 레이아웃은 모든 사진을 화면 중앙에 가로로 배열하며 마우스로 사진을 앞뒤로 드래그할 수 있습니다. 사진 번호를 클릭하면 모든 썸네일이 숨겨지며, 현재 클릭한 사진이 화면에 표시되어 텍스트 내용이 확대되어 표시됩니다.
- 2019-06-20 258 3719
-

- 휴대폰 터치스크린 슬라이딩 사진 전환용 특수 효과 코드 구현
- swiper.js를 기반으로 휴대폰 터치스크린 슬라이딩 전환 그림 특수 효과 코드가 구현되었으며, 그림 특수 효과를 자동으로 전환하는 PC 마우스 스크롤도 지원합니다. 효과는 여전히 좋고 매우 부드럽습니다. 아래쪽 화살표를 추가하면 더 인간적일 것입니다. 현재 HTML5 시나리오 응용 프로그램이 매우 인기가 있습니다.
- 2017-01-13 190 2352
-

- CSS3 캐러셀 복권 배너 그림 애니메이션 특수 효과
- 순전히 CSS3로 제작된 회전식 복권 배너 애니메이션 특수 효과로 웹사이트 배너 이미지 애니메이션 디스플레이 효과를 만드는 데 사용할 수 있습니다.
- 2019-03-15 179 5148
-

- HTML5 기사 이미지 스크롤 시차 표시 특수 효과
- HTML5 기사 그림 스크롤 시차 표시 특수 효과는 기사에 그림을 추가하는 방법으로, 스크롤할 때 시차 효과가 표시되어 독자의 독서 경험을 향상시킵니다.
- 2024-02-27 113 767
-

- jQuery+CSS3 전체 화면 애니메이션 슬라이드쇼 이미지 전환 코드
- 이것은 뛰어난 애니메이션 효과를 갖춘 jQuery+CSS3 전체 화면 애니메이션 슬라이드쇼 이미지 전환 코드입니다. 채용 웹사이트용 슬라이드 애니메이션 특수 효과를 다운로드하세요.
- 2017-12-15 140 1735
-

- 간단한 스와이프 이미지 캐러셀 전환 특수 효과
- Swiper는 CSS3 속성을 기반으로 인덱스 막대 진행 버퍼를 사용하여 이미지 회전식 디스플레이를 생성하고 마우스 드래그 이미지 전환 효과를 지원합니다.
- 2021-04-09 211 3680

