현재 위치:집 > jQuery向下滚动显示横向列表展示效果 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

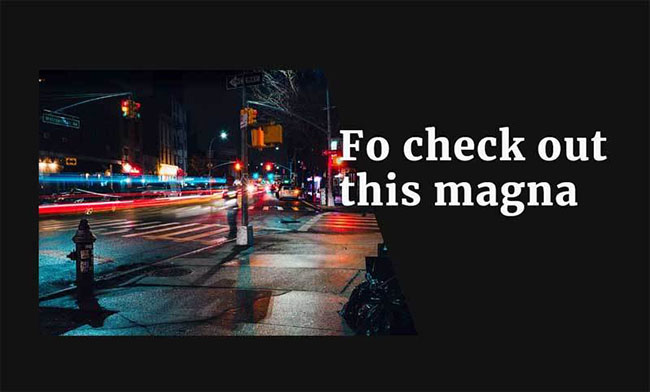
- jQuery는 아래로 스크롤하여 가로 목록 표시 효과를 표시합니다.
- jQuery는 아래로 스크롤하여 마우스 오버 효과가 있는 가로 목록 표시를 표시합니다.
- 2019-09-04 115 1667
-

- jQuery는 아래로 스크롤하여 가로 목록 표시를 표시합니다.
- 2019-09-19 147 3732
-

- jQ+CSS3 그림 표시 애니메이션 특수 효과
- jQ+CSS3 이미지 표시 애니메이션 특수 효과는 페이지가 아래로 스크롤되거나 위로 스크롤될 때 GSAP 및 ScrollMagic을 사용하여 애니메이션 효과를 생성하는 도구입니다.
- 2019-03-11 228 3294
-

- jQuery 수평 아코디언 효과
- jQuery 수평 아코디언 효과는 fsbanner.js를 기반으로 구현된 아코디언 슬라이딩 디스플레이 특수 효과 코드입니다.
- 2017-03-24 164 1691
-

- 그리드 이미지 호버 인식 마스크 레이어 특수 효과
- 멋진 jQuery는 마우스 마스크 레이어의 움직임을 따릅니다. 마우스를 그림 목록에 올리면 마스크 레이어가 텍스트 콘텐츠 효과를 표시하는 방향으로 이동합니다.
- 2021-05-31 183 2028
-

- jQuery 모방 QQ 공간 마우스 센서 그림 스크롤 미리보기 코드
- jQuery는 QQ 스페이스 마우스 센서 이미지 스크롤 미리보기 코드를 모방한 것으로 이미지 위에 마우스를 놓고 위로 스크롤하면 표시됩니다. 이 효과는 여전히 개인 문의 웹사이트에서 사진 표시에 사용되며 효과가 더욱 좋습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-02-07 164 1985
-

- 특수 효과를 감지하여 방향으로 jQuery 9제곱 그리드 마우스 이동
- jQuery는 이미지에 대한 9개의 정사각형 그리드 레이아웃을 만들고, 마우스가 안으로 움직일 때 방향에 따라 마스크 레이어의 텍스트 내용을 표시하고, 마우스가 이미지 목록 위에 있을 때 UI 애니메이션 효과를 제공합니다.
- 2021-01-27 175 3773
-

- 가로로 그림 텍스트 효과 따르기
- 그림 애니메이션 코드(jQuery)를 가로로 따라가면 놀라운 시각 효과를 얻을 수 있으며, 그림 위로 마우스를 이동하면 그림에 대한 자세한 소개가 표시됩니다. 마우스를 안팎으로 움직이는 방향에 따라 진입 및 퇴출 방향의 세부 사항도 다릅니다. 주류 브라우저와 호환 가능(ie6과 호환되지 않음)
- 2019-09-20 136 1835
-

- 특수 효과를 표시하기 위해 앨범을 위아래로 원활하게 스크롤
- 앨범을 위아래로 원활하게 스크롤하는 특수 효과는 CSS3 키프레임 속성을 기반으로 하는 전체 화면 앨범 사진 단일 행 목록 레이아웃으로, 호버링 사진이 전체 사진 미리보기를 슬라이드하고 축소 및 확대합니다. 효과 코드.
- 2024-01-31 101 812
-

- jQuery 순위 목록 텍스트가 간헐적으로 위로 스크롤됩니다.
- jQuery 순위 목록 텍스트는 간헐적으로 위쪽으로 스크롤하여 학교 웹 사이트와 같은 정보의 스크롤 효과를 졸업하고 이미 일하고 있는 사람들을 위해 학생 정보 스크롤 및 우승 목록 스크롤 표시를 달성합니다. 이는 교육 웹 사이트에 매우 적합합니다. 기업 웹사이트나 쇼핑몰 웹사이트.
- 2017-01-14 195 2378
-

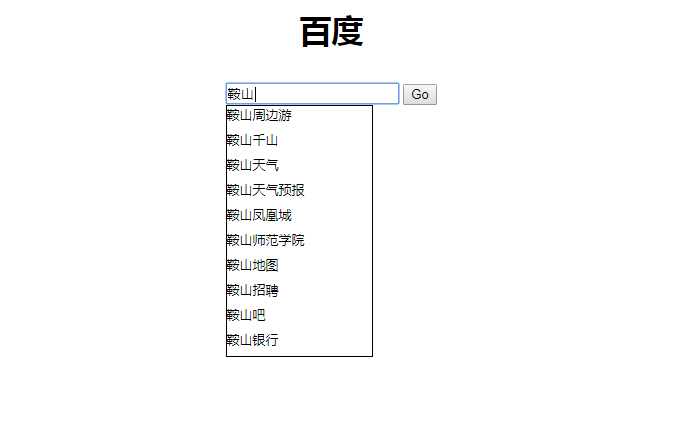
- jQuery는 Ajax 검색 상자를 추가하여 텍스트를 입력하고 자동으로 코드를 완성합니다.
- jQuery+Ajax 검색 상자 입력 텍스트는 자동으로 코드를 완성하고, Baidu 검색 자동 완성 드롭다운 상자는 관련 목록 옵션의 효과를 표시하기 위해 Ajax를 사용하여 구현되었습니다.
- 2017-12-09 160 1790
-

- HTML5 전체 화면 드래그 가능한 가로 이미지 레이아웃
- HTML5는 TweenMax를 기반으로 드래그 앤 드롭 이미지 미리보기 애니메이션 효과를 만듭니다. 드래그 효과는 Draggabili 플러그인을 사용합니다. 이것은 HTML5 및 CSS3 드래그 가능한 수평 이미지 미리보기 레이아웃입니다. 이 레이아웃은 모든 사진을 화면 중앙에 가로로 배열하며 마우스로 사진을 앞뒤로 드래그할 수 있습니다. 사진 번호를 클릭하면 모든 썸네일이 숨겨지며, 현재 클릭한 사진이 화면에 표시되어 텍스트 내용이 확대되어 표시됩니다.
- 2019-06-20 258 3719
-

- jQuery 이미지 목록 애니메이션 표시 효과
- jQuery 이미지 목록 애니메이션 표시 효과는 이미지 위로 마우스를 이동하면 텍스트 설명이 팝업되며, 이는 자료 이미지 목록 및 웹사이트 템플릿 테마에 매우 적합합니다. 주류 브라우저와 호환됩니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 헤드 영역에 jquery.1.4.2.min.js 및 lrtk.js를 도입합니다. 3. 웹페이지에 <!-- 코드 시작 --><!-- 코드 끝 --> 주석 영역을 추가하세요.
- 2017-03-11 199 1887
-

- CSS3 3D 루빅스 큐브 회전 그림 전환 보기 특수 효과
- CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.
- 2024-02-26 119 792
-

- 부동 자리 표시자를 사용한 CSS3 로그인 양식 특수 효과
- 부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.
- 2024-02-26 109 680
-

- 가로로 드래그하여 사진의 특수 효과를 전환할 수 있습니다.
- 가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.
- 2024-02-26 117 681
-

- jQuery 내장 iframe 탐색 메뉴
- jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.
- 2024-02-26 121 786
-

- jQuery는 마스크 사진 앨범 코드를 아래쪽으로 팝업합니다.
- jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.
- 2024-02-03 100 1116
-

- 다른 이미지에 대한 CSS3 마우스 오버 흐림 효과
- 다른 이미지에 대한 CSS3 마우스 오버 흐림 효과는 이미지 중 하나에 마우스를 올려 놓는 것입니다. 마우스 위치의 이미지는 선명해지고, 다른 이미지는 흐리게 되어 검색된 이미지를 강조 표시할 수 있습니다.
- 2024-02-03 128 1098
-

- jQuery는 iPhone 드롭다운 스크롤 막대 애니메이션 효과를 시뮬레이션합니다.
- jQuery는 iPhone 드롭다운 스크롤 막대 애니메이션 효과를 시뮬레이션합니다. 마우스 휠을 스크롤하면 메뉴가 무작위로 위아래로 스크롤됩니다.
- 2024-02-03 101 1112