현재 위치:집 > jQuery-Runningjs响应式页面动画插件 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- jQuery-Runningjs 반응형 페이지 애니메이션 플러그인
- jQuery-Runningjs 반응형 페이지 애니메이션 플러그인
- 2017-12-11 14 838
-

- 반응형 전체 화면 전환 페이지 플러그인 Ascensor.js
- 반응형 전체 화면 전환 페이지 플러그인 Ascensor.js
- 2019-10-16 21 2973
-

- jQuery 반응형 웹 뮤직 플레이어 플러그인
- jQuery 반응형 웹 뮤직 플레이어 플러그인
- 2020-01-14 46 1084
-

- jQuery+Running--js 반응형 페이지 스크롤 디지털 성장 애니메이션 플러그인
- jQuery.Running.js 반응형 페이지 스크롤 숫자 증가 애니메이션 플러그인(Run, Numbers!)은 숫자, 세로 막대형 차트, 원형 차트를 실행할 수 있는 코드이며 스크롤 막대 응답을 지원합니다.
- 2017-12-15 65 1909
-

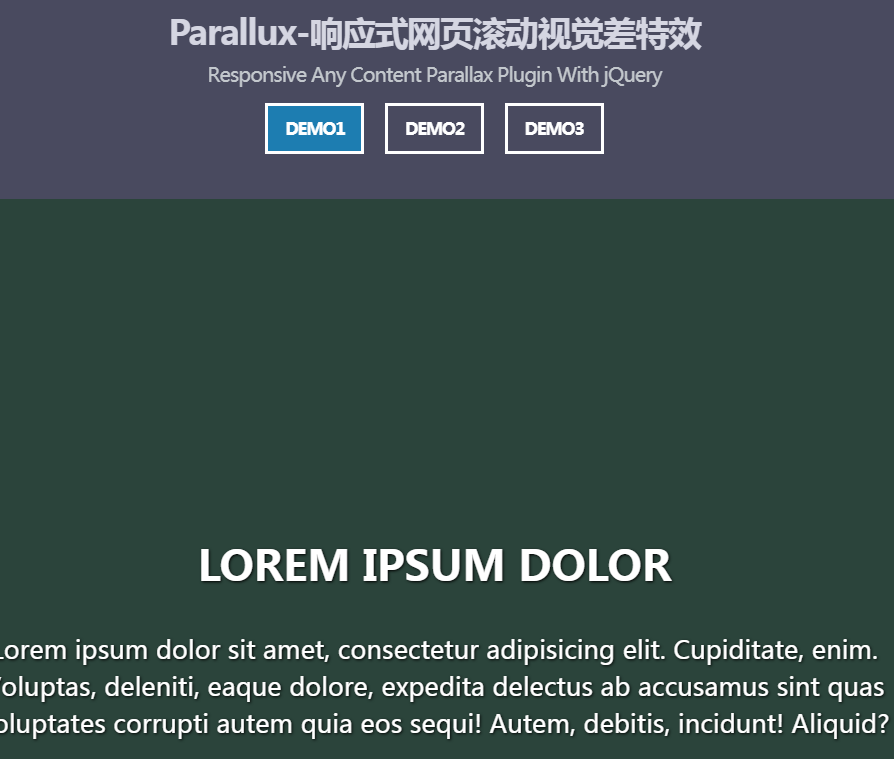
- Parallux 반응형 웹 스크롤 시각적 차이 효과 jQuery 플러그인
- Parallux 반응형 웹 스크롤 시각적 차이 효과 jQuery 플러그인
- 2019-10-17 14 1403
-

- jQuery 모바일 반응형 숫자 키보드 플러그인
- jQuery 모바일 반응형 숫자 키보드 플러그인
- 2019-12-31 34 1631
-

- jQuery+H5 반응형 휴대폰 터치 스크린 슬라이딩 사진 회전식 플러그인
- jQuery+H5 반응형 휴대폰 터치 스크린 슬라이딩 사진 회전식 플러그인
- 2018-06-04 129 3911
-

- 3D 큐브 페이지 전환 전환 애니메이션 jQuery 플러그인-cubeTransition.js
- 3D 큐브 페이지 전환 전환 애니메이션 jQuery 플러그인-cubeTransition.js
- 2019-10-16 32 1714
-

- 반응형 아코디언 효과 Google 이미지 갤러리 jQuery 플러그인
- mg-space는 Google 이미지 갤러리를 모방한 반응형 아코디언 효과 이미지 갤러리 jQuery 플러그인입니다. 이 사진 갤러리 플러그인은 사용하기 쉽습니다. 테마 사진을 클릭하여 아코디언 방식으로 관련 사진 그룹을 확장하거나 관련 사진의 슬라이드쇼를 만들 수 있습니다.
- 2017-08-15 151 1876
-

- 반응형 라이트박스 이미지 갤러리
- lightGallery는 가볍고 사용자 정의가 가능하며 반응성이 뛰어난 모듈식 jQuery LightBox 사진 갤러리 플러그인입니다. 20개 이상의 애니메이션 전환 효과가 포함되어 있으며 매우 뛰어난 LightBox 플러그인입니다.
- 2019-09-17 19 929
-

- jQuery 워터폴 플러그인 Grid-A-Licious
- jQuery 폭포 흐름 플러그인 Grid-A-Licious는 다양한 장치의 너비에 자동으로 적응할 수 있는 반응형 폭포 흐름 레이아웃을 만드는 데 사용할 수 있는 간단하고 사용하기 쉬운 jQuery 플러그인입니다.
- 2017-03-22 79 1404
-

- 간단한 반응형 슬라이드쇼 만들기
- 이 사이트는 많은 jQuery 슬라이드쇼 플러그인을 소개합니다. 이 플러그인은 모두 훌륭하고 강력하며 중형 및 대형 페이지에 사용하기에 적합합니다. 그러나 페이지가 매우 단순하고 단순하고 순수한 슬라이드쇼 효과만 원하는 경우 이러한 플러그인은 약간 비대해질 수 있습니다. 오늘 우리는 플러그인 없이 간단한 반응형 슬라이드쇼를 작성해 보겠습니다.
- 2020-11-20 88 1543
-

- jQuery html5 배경 비디오 플러그인 vidbacking
- 플러그인 설명: vidbacking은 반응성이 뛰어난 크로스 플랫폼 HTML5 비디오 배경 플러그인입니다. 이 비디오 배경 플러그인을 사용하면 페이지의 특정 div 다음에 HTML5 비디오를 전체 페이지의 배경으로 사용할 수 있습니다. 브라우저가 HTML5 비디오를 지원하지 않는 경우 플러그인은 자동으로 지정된 배경 이미지로 대체됩니다.
- 2019-09-06 44 1505
-

- jQuery 와이드스크린 버튼 제어 타임라인 스크롤 코드
- jQuery 수평 타임라인 플러그인은 스크롤 효과 코드를 제어하기 위해 와이드스크린 반응형 타임라인 왼쪽 및 오른쪽 버튼을 생성합니다. 이는 배경이 있는 대기 타임라인 스타일 코드입니다.
- 2019-04-01 216 4949
-

- jquery 다기능 반응형 사진 앨범 플러그인 스트립
- jquery 다기능 반응형 사진 앨범 플러그인 Strip은 태그 속성 호출, JS 이벤트 호출 및 여러 확장 방법을 지원하며 단일 사진과 다중 사진 앨범을 표시할 수 있고 적응성이 뛰어나며 모바일 장치에 적합합니다.
- 2024-01-31 2 372
-

- 맨 위로 돌아가기 플러그인 jquery.gototop
- 맨 위로 이동 플러그인 jquery.gototop은 사용자가 페이지를 특정 거리만큼 아래로 스크롤한 후 CSS3 애니메이션 형식으로 표시되는 맨 위로 이동 버튼입니다. 맨 위로 가기 버튼을 클릭하면 페이지가 부드럽게 맨 위로 스크롤됩니다.
- 2023-05-26 14 579
-

- jquery 맨 위로 돌아가기 플러그인
- 맨 위로 이동 플러그인 jquery.gototop은 사용자가 페이지를 특정 거리만큼 아래로 스크롤한 후 CSS3 애니메이션 형식으로 표시되는 맨 위로 이동 버튼입니다. 맨 위로 가기 버튼을 클릭하면 페이지가 부드럽게 맨 위로 스크롤됩니다.
- 2017-03-24 71 1575
-

- 반응형 블로그 웹사이트 그래픽 슬라이드쇼
- 이것은 Swiper 플러그인을 기반으로 한 반응형 애니메이션 이미지-텍스트 전환 슬라이드쇼입니다. 마우스 스크롤 전환을 지원하고 페이드 인 및 페이드 아웃과 같은 애니메이션 효과가 있습니다. 블로그 유형의 웹사이트 슬라이드쇼 그래픽 및 텍스트 레이아웃 특수 효과에 적합합니다.
- 2019-06-26 194 3187
-

- 반응형 애니메이션 효과 블로그 슬라이드쇼
- Swiper 플러그인을 사용하여 제작한 반응형 애니메이션 효과 블로그 슬라이드쇼입니다. 썸네일, 날짜, 제목, 소개, 세부 정보 링크 및 기타 정보가 포함되어 있으며 슬라이드가 전환되면 이 정보에 페이드 인, 페이드 등의 애니메이션 효과가 나타납니다. 밖으로.
- 2020-11-20 146 2055
-

- Bootstrap 기반의 모바일 반응형 캐러셀 효과 지원
- bootstrap-carousel-touch-slider는 모바일 단말기를 지원하는 Bootstrap 기반의 반응형 캐러셀 효과입니다. 회전판 효과는 손가락으로 밀어서 전환할 수 있습니다. 그리고 animate.css와 결합하면 다양하고 멋진 텍스트 애니메이션 효과를 만들 수 있습니다. 지침 부트스트랩 관련 파일,font-awesome.css 글꼴 아이콘 파일, animate.min.css 애니메이션 파일, jquery.touchS를 페이지에 소개합니다.
- 2017-08-16 137 2117

