현재 위치:집 > php中使用文件缓存类 찾다
총 0개의 관련 콘텐츠를 찾았습니다.
-

- jQuery 홈페이지 상품 분류 아코디언 코드
- jQuery 홈페이지 제품 분류 아코디언 코드, 효과가 정말 좋습니다. 기업 웹사이트나 개인 웹사이트에서 사용할 수 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-18 74 2241
-

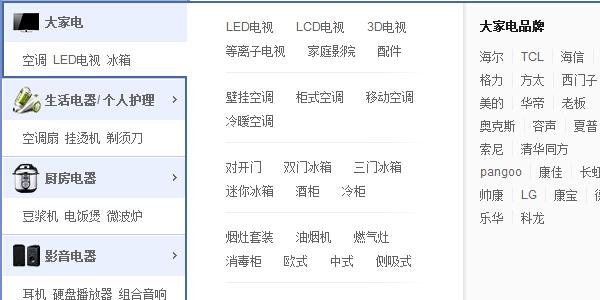
- 전자상거래 웹사이트의 일반 왼쪽 팝업 탐색 효과 코드
- 전자상거래 웹사이트 좌측의 일반적인 팝업 네비게이션 효과 코드는 기업 웹사이트나 쇼핑몰 웹사이트에서 자주 사용되며, 웹사이트 좌측에 제품을 카테고리별로 표시하는 데 사용됩니다. . PHP 중국어 웹사이트에서 다운로드를 권장합니다!
- 2017-02-06 73 2041
-

- jQuery small2big 이미지 확대/축소 플러그인
- 주류 브라우저와 호환되는 jQuery small2big 이미지 스케일링 플러그인, PHP 중국어 웹사이트에서 다운로드하는 것이 좋습니다! 지침: 1. 헤드 영역은 CSS 및 JS 라이브러리 파일을 참조합니다. 2. 파일에 html 코드를 추가합니다. 하나의 li는 하나의 사진에 해당합니다. 이미지 폴더의 사진 이름은 1.jpg, 2.jpg, ...입니다. <ul class="s2b_col" id="s2b_col">
- 2017-03-11 56 1713
-

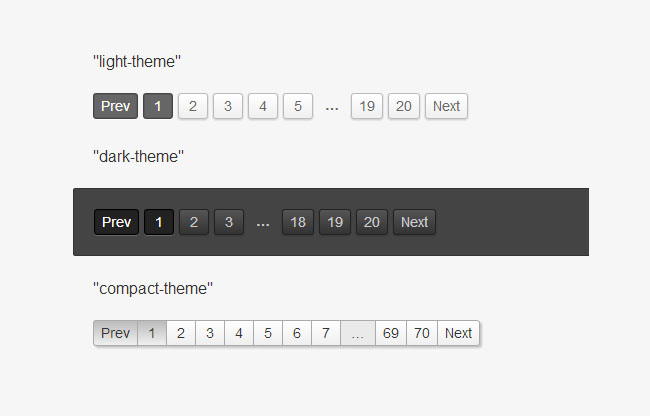
- CSS3로 구현된 jQuery 페이징 플러그인
- 페이징 효과는 CSS3에서 구현한 jQuery 페이징 플러그인과 결합하여 프런트엔드 관리 시스템이든 백엔드 관리 시스템이든 매우 일반적으로 사용되며 기업 웹사이트나 쇼핑몰에서 매우 실용적입니다. 웹사이트. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-18 94 2182
-

- 제품 카테고리 사이드바 목록이 있는 jquery 쇼핑몰 탐색 메뉴
- jquery를 이용하여 만든 상품 카테고리 사이드바 목록이 포함된 쇼핑몰 내비게이션 메뉴입니다. 쇼핑몰 메뉴는 IE8 브라우저와 호환됩니다. 사용자는 왼쪽의 드롭다운 메뉴를 클릭하여 다양한 제품 목록을 볼 수 있어 매우 실용적이고 편리합니다. 지침 스타일 파일 style.css 및 jquery.min.js 파일을 페이지에 도입합니다.
- 2017-08-24 187 3801
-

- 6개의 이미지 마우스오버 효과 JS 코드
- 6개의 이미지 마우스오버 효과 JS 코드. 마우스를 이미지 위로 가져가면 텍스트 제목이 6개의 다른 애니메이션 형식으로 나타납니다. 이는 PHP 중국어 웹사이트에서 다운로드하는 것을 권장합니다. 지침: 1. 헤드 영역은 CSS 파일 modernizr.custom.js를 참조합니다. 2. 파일에 !-- code start --!-- code end --region code 를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 91 2050
-

- 두 가지 HTML5 이미지 표시 효과
- 두 가지 종류의 HTML5 이미지 표시 효과, 부드러운 애니메이션 효과, 주류 브라우저와 호환, PHP 중국어 웹사이트에서 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 app.css, index.css 및fonts.css를 추가합니다. 2. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요. 3. 아이콘은 모두 웹 오픈 글꼴을 사용합니다. 특정 파일은 CSS 디렉토리를 참조하세요.
- 2017-03-11 88 1682
-

- jQuery 이미지 콘텐츠 확장-축소 탭
- jQuery 이미지 콘텐츠는 탭을 펼치거나 접을 수 있으며, 이미지를 클릭하면 해당 텍스트 설명이 나타납니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 다음 파일을 참조합니다. <link rel="stylesheet" href="css/jquery.gridquote.css"> <스크립트 유형="텍스트/자바스크립트&q
- 2017-03-11 73 1390
-

- Qibo.com의 조명 스위치 효과를 위한 jquery 사진 앨범 플러그인
- 조명 스위치 효과가 있는 Qibo.com의 jquery 사진 앨범 플러그인. 사진 위에 마우스를 올리면 정보가 확대되어 표시됩니다. 일반적으로 병원 웹사이트나 교육 웹사이트에서 더 많이 사용됩니다. 다운로드를 권장합니다.
- 2017-02-07 95 2029
-

- 강렬한 그림 전체 화면 탐색 플러그인(jQuery)
- 강렬한 사진 전체 화면 탐색 플러그인(jQuery)은 사진을 마우스로 클릭하면 사진을 전체 화면으로 탐색할 수 있으며, 마우스를 이동하면 사진의 다른 부분을 볼 수 있어 사진 앨범에 적합합니다. 사진 세부정보를 표시합니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 styles.css 및 Intensity.js 파일을 참조합니다. 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더를 복사하세요
- 2017-03-11 71 1737
-

- 이미지에 대한 jQuery 마우스 오버 효과
- jQuery에는 이미지 위에 마우스를 올려 놓으면 마스크 효과가 나타나고 텍스트가 페이드 인 및 페이드 아웃됩니다. 이는 주류 브라우저와 호환됩니다. 다운로드를 권장합니다. 지침: 1. 헤드 영역은 lrtk.css 파일 및 js 라이브러리를 참조합니다. <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q
- 2017-03-11 78 1479
-

- jQuery 자동 스크롤 5화면 그림 배너 코드
- jQuery는 그림을 전환하기 위한 왼쪽 및 오른쪽 버튼을 사용하여 5개의 화면 그림 배너 코드를 자동으로 스크롤합니다. 그림으로 마우스를 이동하면 그림이 강조 표시되고 그림자가 표시됩니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 lrtk.css 파일 및 js 라이브러리를 참조합니다. 2. 파일에 <!-- code start --><!-- code end -->area code를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 88 2078
-

- jQuery 그림 배경 벽 스포트라이트 효과 코드
- jQuery 이미지 배경 벽 스포트라이트 효과 코드입니다. 특정 이미지 위에 마우스를 올리면 이미지가 밝아지고 다른 이미지는 어두워집니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 lrtk.css 및 jquery 파일을 참조합니다. 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. 이미지의 투명도, 불투명도를 수정합니다.
- 2017-03-11 64 1767
-

- jQuery는 Jingdong 사진의 밝아지고 어두워지는 효과를 모방합니다.
- jQuery는 Jingdong 사진의 밝아지고 어두워지는 효과를 모방합니다. 사진 위에 마우스를 올리면 사진이 밝아지고 다른 사진은 어두워집니다. 마우스를 멀리 움직이면 모든 사진이 더 밝아집니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 lrtk.css 파일을 의미하며, animate.js 라이브러리는 별도로 작성된 애니메이션 기능입니다. <link href=" css/lrtk.css" rel="stylesheet"/>
- 2017-03-11 47 1602
-

- 그리드 그림 아코디언 jquery 특수 효과 코드
- 그리드 이미지 아코디언 jquery 특수 효과 코드는 그리드 아코디언 썸네일과 아코디언 패널의 기능을 결합하여 이미지 웹 사이트를 표시하는 흥미로운 방법을 제공합니다. XML 또는 HTML을 사용하도록 선택할 수 있습니다. 강력한 API를 사용하면 이 jQuery 플러그인의 기능을 더욱 향상시켜 자신의 애플리케이션에 쉽게 통합할 수 있습니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 style.css 및 Grid-accordion.css를 도입합니다. 2. 머리 속
- 2017-03-11 81 2178
-

- jQuery 이미지 목록 애니메이션 표시 효과
- jQuery 이미지 목록 애니메이션 표시 효과는 이미지 위로 마우스를 이동하면 텍스트 설명이 팝업되며, 이는 자료 이미지 목록 및 웹사이트 템플릿 테마에 매우 적합합니다. 주류 브라우저와 호환됩니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 헤드 영역에 jquery.1.4.2.min.js 및 lrtk.js를 도입합니다. 3. 웹페이지에 <!-- 코드 시작 --><!-- 코드 끝 --> 주석 영역을 추가하세요.
- 2017-03-11 69 1651
-

- jQuery 마우스가 정사각형 이미지 위로 이동하여 둥근 모서리 효과
- jQuery는 정사각형 이미지를 통과할 때 마우스를 둥근 가장자리 효과로 전환합니다. 이미지를 클릭하면 팀 페이지 표시에 적합한 부동 레이어가 팝업됩니다. 이는 주류 브라우저와 호환됩니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 헤드 영역에 jquery-1.7.1.js를 소개합니다. 3. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요.
- 2017-03-11 60 2757
-

- CSS3 원형 이미지 마우스 회전 효과
- CSS3 원형 이미지에는 마우스 후 회전 효과가 있습니다. 이미지에 짧은 제목과 설명이 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요. 3. 사진은 너비와 높이가 220픽셀 이상인 정사각형이어야 하며 더 나은 결과를 얻으려면 일정한 여백이 있어야 합니다.
- 2017-03-11 70 1445
-

- 모바일 Happy Scratch HTML5 플러그인
- 모바일 Happy Scratch HTML5 플러그인은 Double 12 활동에 적합한 모바일 H5 스크래치 플러그인입니다.
- 2024-02-29 5 343
-

- 선물 상자 애니메이션 특수 효과로 접힌 HTML5 종이
- HTML5 종이 접기 선물 상자 애니메이션 효과는 크리스마스 또는 기타 휴일에 적합한 CSS로 구현된 크리스마스 선물 애니메이션 효과입니다.
- 2024-02-29 5 327

