현재 위치:집 > ps,修改,图片,字体 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- picbox 수정 그림 전환을 팝업하려면 클릭하세요.
- Picbox는 클릭 팝업 그림 전환 효과를 수정합니다.
- 2019-09-18 23 1206
-

- Picbox는 클릭 팝업 그림 전환 효과를 수정합니다.
- Picbox는 클릭 팝업 그림 전환 효과를 수정합니다.
- 2019-09-09 29 657
-

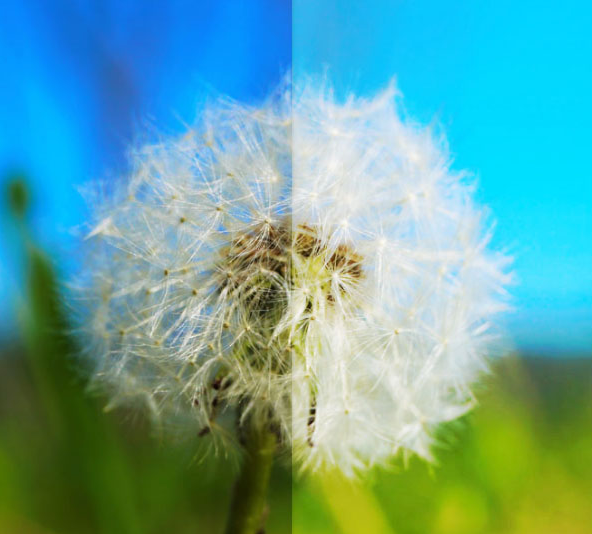
- 슬라이더 이미지를 마우스로 드래그하기 전과 후의 js 특수 효과 비교
- 슬라이더 이미지를 마우스로 드래그하기 전과 후의 js 특수 효과 비교
- 2017-08-07 62 5935
-

- H5 마우스 드래그 슬라이더 그림 수정 전후의 js 특수 효과 비교
- H5 마우스 드래그 슬라이더 그림 수정 전후의 js 특수 효과 비교
- 2018-01-24 38 2397
-

- jQuery 이미지 팝업 플러그인 Fancybox 수정 버전
- jQuery 그림 팝업 플러그인 Fancybox, 원래 버전은 jquery1.4를 사용하고, 버전이 약간 낮고, 상위 버전을 사용하는 다른 jquery 플러그인과 자주 충돌하는 경우가 많았으나, 이제는 상위 버전의 jQuery를 지원하도록 수정되었습니다.
- 2019-09-12 57 1164
-

- CSS3 텍스트 태그 클라우드 3D 회전 특수 효과
- 전체 화면 멋진 텍스트 태그 클라우드 3D 회전, 3D 태그 클라우드 회전 특수 효과. ps: js 내부 텍스트를 수정하여 직접 사용하세요.
- 2021-01-08 207 3090
-

- CSS3 버튼 애니메이션 호버 스타일
- CSS3 버튼 애니메이션의 새 버전으로, 원거리 버튼 아이콘 글꼴이 보이지 않도록 수정되었습니다.
- 2019-09-19 103 1370
-

- JS 반응형 이미지 슬라이드쇼 캐러셀 전환 효과
- JS 반응형 사진 슬라이드쇼 회전식 전환 효과는 사진 전환 특수 효과이며 수정이 매우 간단합니다.
- 2017-08-21 161 1676
-

- L2Dwidget을 사용하여 2차원 만화 캐릭터의 고객 서비스 특수 효과 구현
- L2Dwidget 및 json을 기반으로 만화 캐릭터 애니메이션과 3D 만화 캐릭터 애니메이션 특수 효과를 만듭니다. ps: 그림 mp3와 같은 외부 링크 파일과 관련된 3가지 만화 캐릭터 스타일. "모델" 부분을 수정하여 디스플레이를 교체합니다.
- 2021-03-31 128 1983
-

- 멋진 입자 조각 비디오 재생 효과
- 세 번째는 재생 효과와 결합된 캔버스 전체 화면 멋진 입자 조각화 및 mp4 비디오 파일을 기반으로 합니다. 효과를 보려면 전체 화면 mp4 비디오 재생을 지원하십시오. mp4 비디오 파일을 수정하여 교체하면 됩니다. ps: 데모를 위해서는 localhost 크로스 도메인이 필요합니다.
- 2021-02-24 63 1723
-

- JS 슈퍼 멋진 그림 뒤집기 디스플레이 효과
- JS 슈퍼 멋진 이미지 뒤집기 표시 효과, 마우스의 이미지 안팎 방향에 따라 이미지 안팎을 제어합니다. 효과는 놀랍고 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css, animation.css 2. 파일에 !-- code start --!-- code end --region code 를 추가하세요. 3. html 코드 다음에 js 코드를 public.js 및 main.js에 로드해야 합니다. 4. 이미지 크기를 수정해야 하는 경우 lrtk.css의 10번째 줄에서 직접 수정하면 됩니다.
- 2017-03-11 119 1867
-

- jQuery 이미지 캐러셀 회전 전환 효과 코드
- jQuery 이미지 캐러셀 회전 전환 효과 코드는 jquery-1.7.2.min.js를 기반으로 합니다. 왼쪽 및 오른쪽 화살표를 클릭하면 마우스가 떠날 때 자동으로 재생됩니다. 가감.
- 2017-08-14 74 1526
-

- 흑백 그림 텍스트 오버레이 효과
- 흑백 그림 텍스트 오버레이 효과, 그림 속 그림이 중앙에 고정되고, 텍스트가 좌우로 흔들리는 효과가 있으며, 그림을 통과하는 텍스트가 투명하게 나타나 그림에 혼합됩니다.
- 2024-02-28 1 321
-
- js 그림 전환
- JavaScript 이미지 전환은 기본 JavaScript를 사용하여 이미지 전환 효과를 구현하므로 기업 웹사이트나 포털 웹사이트에 매우 적합합니다. 예를 들어 포털 웹사이트에는 뉴스, 스포츠, 금융 등이 있습니다. 그런 다음 이미지 전환을 사용해야 합니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-14 74 1487
-

- 매우 멋진 CSS3 그림 3D 회전 효과
- 매우 멋진 CSS3 그림 3D 회전 효과. 마우스를 올리면 그림이 반대쪽으로 3D 회전합니다. 크롬, 파이어폭스 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 component.css, deco.css, Normalize.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. 사진 수정
- 2017-03-11 70 1888
-

- jQuery 그림 배경 벽 스포트라이트 효과 코드
- jQuery 이미지 배경 벽 스포트라이트 효과 코드입니다. 특정 이미지 위에 마우스를 올리면 이미지가 밝아지고 다른 이미지는 어두워집니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 lrtk.css 및 jquery 파일을 참조합니다. 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. 이미지의 투명도, 불투명도를 수정합니다.
- 2017-03-11 64 1767
-

- 실용적인 이미지 호버 표시 텍스트 JS 특수 효과 코드
- 실용적인 그림 호버링 및 플로팅 텍스트 JS 특수 효과 코드, 일반적으로 사용되는 텍스트 소개는 물론, 텍스트의 일반적인 표현 형식인 QR 코드를 직접 DIY할 수도 있습니다. 효과는 정지 및 애니메이션을 기반으로 구현되며 여전히 매우 간단합니다.
- 2017-01-13 78 2174
-

- CSS3 이미지 호버 제목 텍스트 애니메이션 특수 효과
- CSS3 이미지 호버 타이틀 텍스트 애니메이션 특수 효과로 사진 등 개인 홈페이지나 기업 홈페이지의 상품 정보, 쇼핑몰의 상품 등에도 활용할 수 있습니다. 일반적으로 말하면 매우 실용적이므로 PHP 중국어 웹사이트에서 다운로드하는 것이 좋습니다!
- 2017-01-17 99 2827
-

- 두 가지 HTML5 이미지 표시 효과
- 두 가지 종류의 HTML5 이미지 표시 효과, 부드러운 애니메이션 효과, 주류 브라우저와 호환, PHP 중국어 웹사이트에서 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 app.css, index.css 및fonts.css를 추가합니다. 2. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요. 3. 아이콘은 모두 웹 오픈 글꼴을 사용합니다. 특정 파일은 CSS 디렉토리를 참조하세요.
- 2017-03-11 88 1682
-

- 모바일 Happy Scratch HTML5 플러그인
- 모바일 Happy Scratch HTML5 플러그인은 Double 12 활동에 적합한 모바일 H5 스크래치 플러그인입니다.
- 2024-02-29 5 343


