
강의 중급 11357
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17659
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11371
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
전체 페이지를 스크롤하면서 React에서 콘텐츠의 내부 스크롤을 구현하는 방법
2023-09-06 18:19:42 0 1 540
javascript - CSS 전역 스타일을 동적으로 수정하기 위해 JS를 구현하는 방법
2017-05-19 10:11:38 0 3 653
요소의 스크롤 위치 백분율을 계산하는 방법은 무엇입니까?
2024-04-03 19:55:00 0 1 638
CSS 행 클래스는 특정 요소를 프레임 밖으로 내보내는 동시에 정적이고 디스플레이 하단에 고정되어야 합니다.
2024-04-03 18:48:12 0 1 452
2023-09-14 17:17:47 0 1 658
코스소개:如何用css实现div中所有li元素左对齐,button元素居中对齐?代码如下(如果觉得难,可以修改html代码,但li和button元素必须在div中)
2016-06-24 논평 0 2321

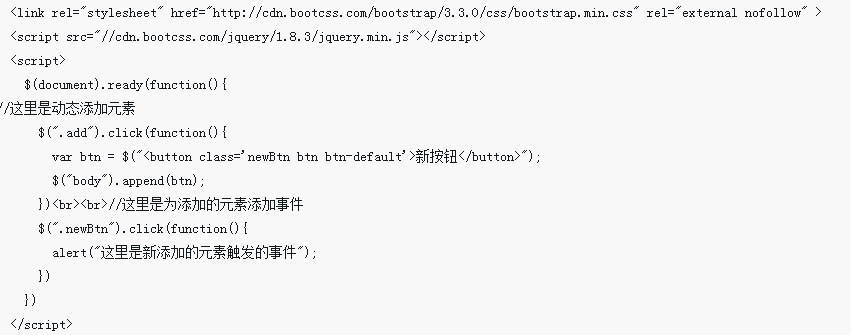
코스소개:이번에는 jQuery가 동적으로 요소를 추가할 때 바인딩 이벤트를 트리거할 수 없는 문제를 처리하는 방법을 보여 드리겠습니다. jQuery가 동적으로 요소를 추가할 때 바인딩 이벤트를 트리거할 수 없는 경우의 주의 사항은 무엇입니까? 봐.
2018-04-23 논평 0 1841

코스소개:스크롤 후 요소 가시성 감지AJAX를 사용하여 동적으로 로드된 요소의 경우 뷰포트 내 가시성을 결정하는 것은 다음과 같습니다.
2024-12-20 논평 0 131

코스소개:고정 위치 지정 후에도 요소가 계속 움직이는 이유: 1. 요소의 초기 위치, 2. 스크롤 속도, 4. 브라우저 호환성, 6. JavaScript 상호 작용. 자세한 소개: 1. 요소의 초기 위치 요소의 초기 위치가 뷰포트에서 멀리 떨어져 있는 경우 요소는 고정 위치 지정이 트리거되는 위치로 스크롤될 때까지 계속 이동합니다. 지정된 위치 및 고정 위치 지정이 트리거되면 요소의 이동이 중지됩니다. 2. 스크롤 속도가 빠른 경우 스크롤 속도는 고정 위치 지정 성능에 영향을 미칠 수도 있습니다.
2023-11-20 논평 0 1015
코스소개:这个问题不该在这里问哦!看看吧,一段SENDMAIL的配置。不过想要学得更好,还是要再找其它的资料的。 问题
2016-06-21 논평 0 1299