
강의 중급 11275
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17599
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11309
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
순수 Javascript를 사용하여 이미지 교체를 위한 전환 효과 구현
2024-03-30 00:14:11 0 1 430
모듈을 찾을 수 없습니다: 오류: 'DavidDaDon.png'를 확인할 수 없습니다.
2023-07-27 21:01:30 0 1 602
CSS - 부동 소수점 요소가 떨어지는 문제를 해결하는 방법
2017-05-16 13:36:42 0 7 1218
javascript - 로컬에서는 작동하지만 서버에서는 작동하지 않는 이유는 무엇입니까?
2017-05-19 10:47:15 0 2 907
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 778

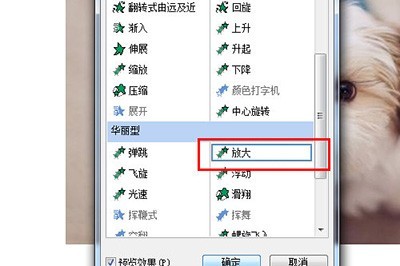
코스소개:먼저 그림을 삽입한 후 [Custom Animation] 페이지로 들어갑니다. 효과를 추가할 때 [Enter]-[Other Effects]를 선택하고 거기에서 [Enlarge]를 선택한 다음 매개변수를 조정합니다. 이런 식으로 PPT 사진의 효과는 먼저 확대된 다음 천천히 정상 크기로 축소되는 것입니다. 이 확대 효과가 만족스럽지 않다면 다른 방법이 있습니다. 먼저 이미지를 확대한 후 [강조]-[확대/축소] 효과를 추가한 후 애니메이션 옵션에서 크기를 조정하고 Custom을 선택한 후 100% 미만의 값으로 설정하고, 100%를 초과하면 다시 확대됩니다. 그런 다음 [부드러운 시작]을 확인하세요. 설정한 후에는 사진이 큰 크기에서 작은 크기로 표시됩니다.
2024-04-26 논평 0 1091

코스소개:JavaScript로 이미지 돋보기 효과를 얻는 방법은 무엇입니까? 웹 디자인에서는 이미지 돋보기 효과를 사용하여 제품의 상세 이미지를 표시하는 경우가 많습니다. 이미지 위에 마우스를 올리면 마우스 위치에 확대 렌즈가 표시되어 이미지의 일부를 확대하여 세부 사항을 더욱 선명하게 표시할 수 있습니다. 이 기사에서는 JavaScript를 사용하여 이미지 돋보기 효과를 얻는 방법을 소개하고 코드 예제를 제공합니다. 1. HTML 구조 먼저 돋보기를 사용하여 페이지 레이아웃을 만들어야 합니다. HTML 텍스트
2023-10-18 논평 0 1729

코스소개:JavaScript를 사용하여 이미지에 마우스 오버 확대 효과를 구현하는 방법은 무엇입니까? 오늘날의 웹 디자인은 사용자 경험에 점점 더 많은 관심을 기울이고 있으며 많은 웹 페이지는 사진에 특수 효과를 추가합니다. 그 중 사진에 마우스를 올리면 확대 효과가 일반적인 특수 효과로, 사용자가 마우스를 올리면 자동으로 사진이 확대되어 사용자와 사진 간의 상호 작용이 증가합니다. 이 기사에서는 JavaScript를 사용하여 이러한 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 아이디어 분석: 이미지의 마우스 오버 확대 효과를 얻으려면 JavaS를 사용할 수 있습니다.
2023-10-20 논평 0 2926

코스소개:마우스 오버 이미지 확대 효과는 웹 페이지에 상호 작용을 추가할 수 있는 매우 유용하고 눈길을 끄는 특수 효과입니다. 사용자가 이미지 위에 마우스를 올리면 이미지가 약간 확대됩니다. 이미지 표시 페이지에 적합하며 사용자 경험을 크게 향상시킬 수 있습니다!
2021-08-20 논평 0 1940

코스소개:이 기사에서는 주로 마우스가 사진 위로 이동할 때 확대 효과를 얻는 구체적인 방법을 소개합니다. 주요 전자상거래 웹사이트를 탐색할 때 가장 흔히 나타나는 사진의 동적 효과는 아마도 마우스가 사진 안으로 이동하거나 사진 위로 마우스를 이동할 때 나타나는 확대 효과일 것입니다. 이러한 동적 효과를 달성하는 주요 목적은 제품 콘텐츠를 강조하고 사용자 경험을 향상시키는 것입니다.
2018-10-12 논평 0 13988