
강의 중급 11467
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17750
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11450
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
검색 후 두 번째 페이지에는 검색된 내용이 표시되지 않습니다.
검색 후 두 번째 페이지를 클릭했는데 링크에 키워드=xx가 없어 검색할 내용이 표시되지 않습니다.
2018-10-03 15:47:40 0 3 1521
장바구니에 마우스를 올리면 검색창 아래에 장바구니 내용이 나타납니다.
장바구니에 마우스를 올리면 검색창 아래에 장바구니 내용이 나타납니다.
2019-03-03 14:21:19 0 2 1358
java - lucene 키워드를 검색하는 방법, 이 키워드와 정확히 일치하는 키워드가 먼저 검색됩니다.
예를 들어, '톨루엔'이라는 키워드를 검색하면 '톨루엔'이라는 제목이 있는 항목이 먼저 검색되고, '자일렌'이라는 제목이 포함된 항목이 맨 뒤에 표시됩니다.
2017-07-05 10:02:21 0 1 1259
응답 페이지에서 얻은 배열 값은 프런트 데스크에서 검색을 클릭한 후에도 모든 데이터베이스 데이터가 미리 보기 페이지의 값과 동일합니다.
2021-07-30 11:03:51 0 1 877

코스소개:이번에는 WeChat 미니 프로그램 개발 시 검색 콘텐츠 강조 기능을 구현하는 방법을 보여 드리겠습니다. WeChat 미니 프로그램 개발 시 검색 콘텐츠 강조 기능을 구현할 때 주의할 점은 무엇입니까? 다음은 실제 사례입니다. 봐.
2018-06-12 논평 0 4147

코스소개:jQuery에서 강조 표시는 페이지에서 키워드를 검색할 때 강조 표시하는 것을 의미합니다. 구현 방법은 다음과 같습니다. 1. 먼저 강조 표시할 행을 가져오고, 검색 내용을 가져온 다음, 콘텐츠의 전체 행을 탐색하고, 마지막으로 강조 색상을 추가합니다. . "jQuery 하이라이트" 플러그인을 사용하세요. 공식 웹사이트에서 js 파일을 다운로드한 후 html 파일에 "$("h1").highlight("highlight")를 추가하세요. )"을 선택하여 검색 텍스트를 강조 표시합니다. .
2023-06-13 논평 0 1767

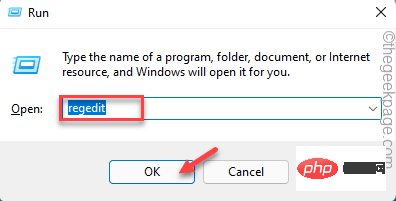
코스소개:검색 강조 표시에는 최근 완료된 과거 검색이 표시됩니다. 하지만 설정에서 하이라이트 검색 옵션이 회색으로 표시되어 활성화할 수 없다면 어떻게 될까요? 그렇다면, 당신은 많은 측면을 놓치고 있는 것입니다. 검색 강조 표시는 검색 경험을 크게 향상시키고 반복 쿼리를 매우 빠르게 수행할 수 있게 해줍니다. 이 문제에 대한 매우 간단한 수정 방법이 있으며 회색으로 표시된 검색 강조 표시 문제를 단 몇 분 안에 수정할 수 있습니다. 수정 1 – 검색 상자 제안 비활성화 값 변경 이 문제를 해결하려면 레지스트리 편집기를 사용하여 비활성화 검색 상자 제안 값을 변경하십시오. 1단계 – Windows+R 키를 클릭하여 실행 상자를 엽니다. 그런 다음 상자에 "Note"를 입력하세요.
2023-04-27 논평 0 1840
코스소개:이번 글에서는 주로 프론트엔드 HTML에 있는 jQuery를 소개하여 텍스트 검색 기능을 구현하고, 프로젝트에서 자주 접하게 되는 검색 관련 내용을 소개해드리고자 합니다. 모든 사람에게 도움이 되기를 바랍니다.
2018-05-23 논평 0 4123