
강의 중급 11327
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17632
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11338
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
WooCommerce 명확한 변형 링크를 장바구니 버튼에 추가하도록 이동
2024-02-21 15:13:11 0 1 495
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 821
2023-09-05 14:46:42 0 1 724
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 612

코스소개:svg3dtagcloud.js는 HTML5 SVG를 기반으로 하는 3D 태그 클라우드 jQuery 플러그인입니다. 이 3D 태그 클라우드 플러그인에는 추가 CSS 스타일이 필요하지 않으며 마우스를 사용하여 태그와 상호 작용할 수 있으며 태그 클라우드의 모양을 제어하는 많은 매개 변수를 제공합니다.
2017-01-19 논평 0 1433

코스소개:jQuery를 사용하여 HTML 태그를 조작할 때 태그 속성을 추가, 수정 또는 삭제해야 하는 경우가 많습니다. 태그 속성을 삭제하는 것은 일반적인 요구 사항입니다. 그렇다면 jQuery는 태그 속성을 어떻게 삭제합니까? 이 기사에서는 jQuery에서 태그 속성을 삭제하는 방법과 예를 소개합니다. 1. 라벨 속성을 삭제하려면 RemoveAttr 함수를 사용하세요. jQuery는 라벨 속성을 삭제하는 데 사용할 수 있는 RemoveAttr 함수를 제공합니다. RemoveAttr은 속성 이름을 매개변수로 허용하고 지정된 태그의 속성을 삭제할 수 있습니다. 다음은
2023-05-23 논평 0 2876

코스소개:JavaScript에서 HTML 문서에 스크립트 태그 삽입 HTML 문서에 스크립트 태그를 동적으로 추가하려면appendChild() 메서드 또는 jQuery의append()를 활용할 수 있습니다. 그러나 스크립트 태그를 직접 추가하면 콘텐츠가 제거될 수 있습니다.
2024-10-21 논평 0 700

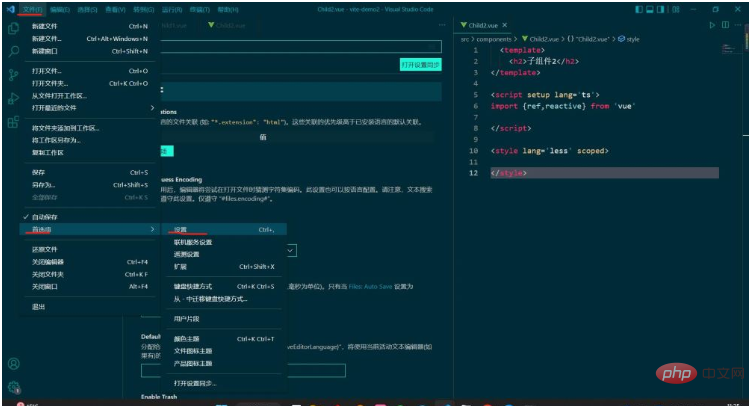
코스소개:먼저 volar 플러그인을 설치한 후에는 HTML 태그 조각 완성이 무효화된다는 점을 분명히 했습니다. 즉, 템플릿에 HTML 태그를 작성할 때 더 이상 코드 완성이 발생하지 않게 됩니다. "div"는 ""대신에 이 문제를 해결하려면 volar 플러그인을 삭제하지 않고 Vscode에 대한 일부 구성을 만들어야 합니다. 설정을 열고 다음 인터페이스를 입력하십시오. 텍스트 편집기->텍스트->를 선택하고 오른쪽의 첫 번째 항목을 클릭한 후 항목을 추가하고 항목을 입력하십시오: "*.vue", 값: "html"을 입력하고 저장을 클릭하십시오. 그리고 vue 파일로 돌아갑니다. 입력된 HTML 태그에서 코드가 자동으로 완성될 수 있는 것으로 나타났습니다.
2023-05-14 논평 0 4284