
강의 중급 11302
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17615
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11321
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
선생님, 데이터를 요청할 때 https가 아닌데 왜 데이터를 요청할 수 있나요????????
2018-05-04 20:53:04 0 1 970
javascript - 여기에 매개변수를 전달하는 데 어떤 문제가 있나요?
백그라운드에서 제공하는 인터페이스는 이렇게 작성해서 데이터를 요청할 수는 없지만 이렇게 작성하면 가능합니다. 어떻게 깨는지 알려주세요.
2017-06-16 09:19:20 0 4 1231
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 811
2023-09-05 14:46:42 0 1 717
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 607

코스소개:프론트 엔드 개발에서 데이터 요청은 필수적인 링크입니다. uniapp에서는 uni.request, uni.uploadFile 및 기타 API를 사용하여 요청 작업을 수행하는 등 다양한 방법으로 데이터 요청을 완료할 수 있습니다. 그러나 어떤 방법을 사용하든 데이터 요청의 수명 주기는 우리의 특별한 주의가 필요한 중요한 연결 고리입니다. 아래에서는 uniapp의 데이터 요청 라이프사이클에 대해 자세히 설명하겠습니다. 1. 요청 시작 요청 시작은 데이터 요청 수명 주기의 첫 번째 단계입니다. 이 단계에서 우리는
2023-04-18 논평 0 1227

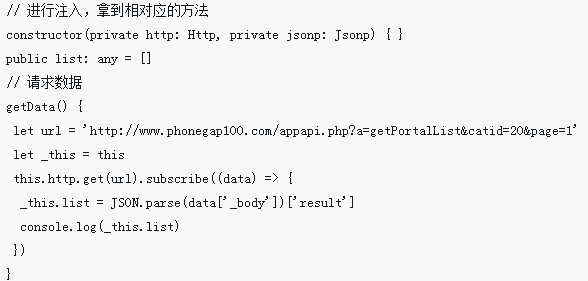
코스소개:이번에는 Angular를 사용하여 데이터 요청 기능을 구현하는 방법을 보여드리겠습니다. Angular에서 데이터 요청 기능을 구현하는 경우 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
2018-05-23 논평 0 1629
코스소개:이 기사에서는 비동기 데이터 요청을 보내기 위한 기본 JS 관련 정보를 주로 소개합니다. 관심 있는 친구는 이를 참조할 수 있습니다.
2017-06-17 논평 0 1454

코스소개:머리말 uniapp은 WeChat 애플릿, H5, iOS 및 Android를 포함하여 일회성 개발 및 다중 터미널 릴리스를 지원하는 크로스 플랫폼 애플리케이션 개발 프레임워크입니다. 다중 터미널 애플리케이션을 구축하는 데 좋은 도구입니다. uniapp으로 개발할 때 가장 일반적으로 사용되는 기능 중 하나는 데이터를 요청하고 페이지에 데이터를 렌더링하는 것입니다. 그렇다면 uniapp에서 데이터를 요청하는 방법은 무엇입니까? 아래에서 단계별로 설명하겠습니다. 1단계. 먼저 `vue.js` 파일에 `uni.request()` 메서드를 도입하세요.
2023-04-20 논평 0 4450

코스소개:Vue 프로젝트에서 데이터 요청 최적화에 대한 경험과 팁 공유 Vue 프로젝트에서 데이터 요청은 매우 중요한 링크입니다. 데이터 요청을 적절하게 최적화하면 웹사이트 성능과 사용자 경험을 향상시킬 수 있습니다. 이 기사에서는 Vue 프로젝트에서 데이터 요청을 최적화하기 위한 몇 가지 경험과 기술을 공유하고 해당 코드 예제를 제공합니다. 1. 데이터 요청에 axios를 사용하세요. axios는 강력하고 사용하기 쉬운 JavaScript HTTP 클라이언트 라이브러리입니다. 브라우저와 Node.js에서 비동기 요청을 보낼 수 있습니다.
2023-07-17 논평 0 1670