
강의 중급 11389
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17701
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11397
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 889
2023-09-05 14:46:42 0 1 774
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 652
AND, OR 및 NOT 연산자를 사용한 PHP 전체 텍스트 검색 기능
2023-09-05 15:06:32 0 1 621
2023-09-05 15:34:44 0 1 1039
코스소개:이 글은 주로 JS 텍스트의 구형 확대 효과를 보여줍니다. 이는 텍스트를 확대하는 돋보기와 같습니다. 관심 있는 친구들이 참고할 수 있는 아주 마법같은 코드입니다.
2016-05-16 논평 0 1769

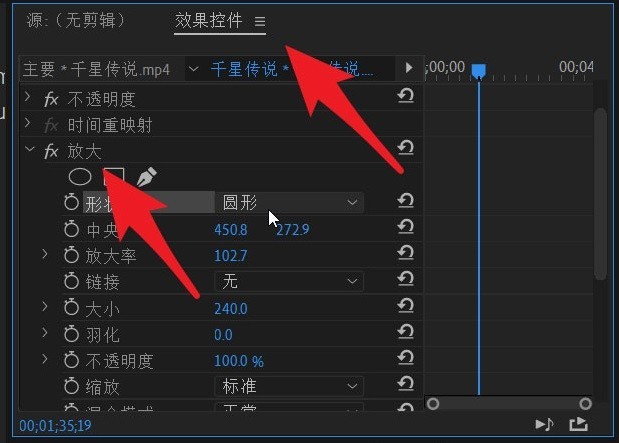
코스소개:1. 먼저 소프트웨어를 열고 작동해야 하는 비디오 자료를 가져온 다음 효과 컨트롤을 열고 확대 효과를 찾습니다(그림 참조). 2. 그런 다음 확대 옵션에서 모양 옵션을 볼 수 있습니다. 여기에서 확대하려는 모양을 확인하세요(그림 참조). 4. 이때 아래로 내려가 중앙 기둥을 찾으면 나중에 비디오에서 이 효과의 표시 위치를 볼 수 있습니다(그림 참조). 5. 이때 하단의 배율 값이 아직 조정되지 않아 영상에서 구체적인 확대 효과를 볼 수 없습니다. 확대율을 당기면 영상에서 구체적인 변화의 위치와 모양을 명확하게 볼 수 있습니다(사진 참조). 6. 확대한 후에는 영상에서 구체적인 효과를 명확하게 볼 수 있습니다.
2024-05-08 논평 0 1173

코스소개:CSS의 호버 애니메이션 효과는 마우스 포인터를 요소 위로 가져갈 때 요소 모양의 변화를 나타냅니다. 우리는 CSS를 사용하여 요소 크기 조정, 페이딩, 슬라이딩 또는 회전과 같은 호버에 대한 다양한 애니메이션 효과를 만듭니다. 버튼 호버 애니메이션 효과의 변환 속성을 사용하면 요소의 크기를 조정하거나 회전하거나 변환할 수 있습니다. opacity−이 속성은 요소의 투명도 수준을 설정합니다. 여기서 1은 완전히 보이는 것을 의미하고 0은 완전히 투명한 것을 의미합니다. background-color−이 속성은 요소의 배경색을 설정합니다. color−이 속성은 요소의 텍스트 색상을 설정합니다. 전환 - 이 속성은 기본 상태와 호버 상태 등 두 상태 사이의 애니메이션을 제어합니다. 봇
2023-09-06 논평 0 1388
코스소개:이 글에서는 주로 카드 스타일 프로젝트 관리 인터페이스 UI 디자인 효과의 js 구현을 소개합니다. 이 UI 디자인에서는 각 프로젝트가 카드 형태로 화면에 쌓여 배열되며, 항목을 클릭하면 프로젝트 그림이 확대됩니다. 전체 화면에서 아래로 스크롤하시면 프로젝트 소개 정보를 보실 수 있습니다. 도움이 필요한 친구들이 참고할 수 있습니다.
2016-05-16 논평 0 1922

코스소개:js의 그라데이션 표시 및 사라짐과 관련하여 대부분의 친구들은 JQuery의 fadeIn(), fadeOut() 또는 fadeToggle()을 생각할 것입니다. 하지만 단지 그러한 효과를 도입하기 위해 거대한 JQuery 라이브러리를 호출한다면 어떻게 될까요? 즉, Native js를 이용해서 몇 가지 기능을 구현해서 실력을 키우는 거죠~
2018-03-20 논평 0 2160