
강의 중급 10106
코스소개:요즘에는 제품 디스플레이, 특별 주제 및 기타 장면과 같이 PC나 모바일에서 전체 화면 전환 애니메이션 효과가 매우 인기가 있습니다. 따라서 "전체 화면 전환 효과 구현에 대한 실용적인 비디오 튜토리얼"을 연구하여 이를 달성하는 방법을 이해해 봅시다!

강의 중급 13148
코스소개:JavaScript 스크립트 없이 순수 CSS를 사용하여 페이지 간 원활한 전환을 달성하고 변환, 전환 및 애니메이션이 가져오는 마법 같은 경험을 경험하세요.

강의 중급 11396
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17707
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.
2021-08-26 00:30:45 0 3 1282
내 웹페이지가 효과를 보기 위해 오른쪽으로 실행되지 않는 이유는 무엇입니까?
내 웹페이지가 효과를 보기 위해 오른쪽으로 실행되지 않는 이유는 무엇입니까?
2017-08-04 10:18:25 0 4 1283
javascript - 이미지 수집 효과, 3D 효과 추가 후 선이 나타나는 이유는 무엇입니까?
2017-05-18 10:46:23 0 1 578
2018-07-25 14:06:09 0 1 1411

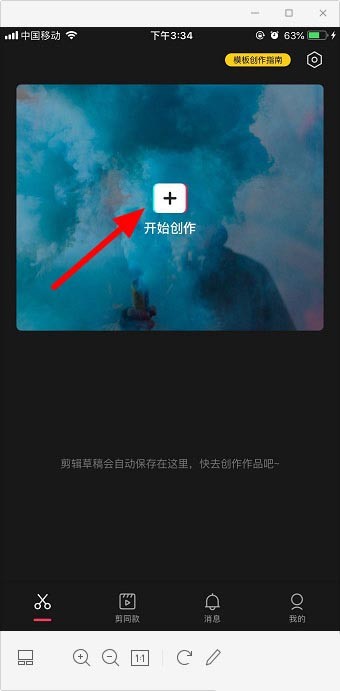
코스소개:1. 컷아웃을 열고 [만들기 시작]을 클릭하세요. 2. 영상을 선택하고 [추가]를 클릭하세요. 3. [특수효과]를 클릭하세요. 4. [비디오 테이프] [TV 시작] [눈송이 글리치] 등 다양한 특수 효과가 있는 [레트로]를 선택하세요. 원하는 것을 선택하고 [√]를 클릭하세요. 5. [내보내기]를 클릭하세요. 6. 마지막으로 [내보내기 확인]을 클릭하세요.
2024-04-28 논평 0 663

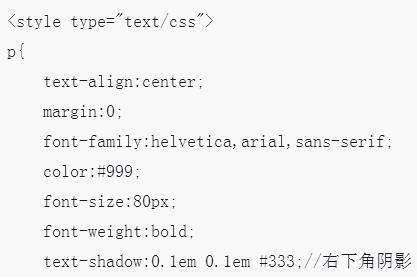
코스소개:box-shadow 레이어 그림자 속성과 text-shadow 텍스트 그림자 속성은 사용법이 유사합니다. 둘 다 X축 및 Y축 좌표계를 사용하여 그림자 확장을 제어합니다. 여기에서는 CSS3 레이어의 사용을 자세히 설명합니다. 그림자 및 텍스트 그림자 효과:
2017-03-09 논평 0 2311

코스소개:많은 분들이 php_imagick에 대해 잘 알고 계실 거라 믿습니다. 이 글에서는 먼저 php_imagick과 간단한 예제를 소개한 후, 샘플 코드를 통해 php_imagick을 사용하여 레트로 효과를 얻는 방법을 소개합니다. 와서 아래를 살펴보세요.
2018-05-31 논평 0 1552
코스소개:많은 분들이 php_imagick에 대해 잘 알고 계실 거라 믿습니다. 이 글에서는 먼저 php_imagick과 간단한 예제를 소개한 후, 샘플 코드를 통해 php_imagick을 사용하여 레트로 효과를 얻는 방법을 소개합니다. 와서 아래를 살펴보세요.
2016-12-05 논평 0 1767

코스소개:이 글은 끊임없이 변화하는 텍스트 그림자 효과 디자인을 구현하기 위한 CSS3 관련 정보를 주로 소개합니다. 관심 있는 친구들은 이를 참고할 수 있습니다.
2018-06-20 논평 0 2148