
강의 중급 11323
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17630
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11334
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
html5 - html 요소 선택 드롭다운 목록이 기본 앱의 팝업 상자에 표시되지 않는 이유는 무엇입니까?
HTML 페이지의 선택 드롭다운 목록을 웹앱의 목록을 표시하는 팝업 상자처럼 Android 및 iOS 앱에서 호출할 수 없는 이유는 무엇입니까?
2017-06-14 10:52:10 0 2 908
Bootstrap Vue를 사용하여 마우스 오버 시 선택 드롭다운을 여는 방법
2024-03-26 14:04:58 0 1 475
javascript - html에서 선택 스타일을 수정하고 마우스를 올렸을 때 옵션 스타일을 변경하는 방법이 있습니까?
select2 플러그인과 bootstrap-select 플러그인이 있는지 확인했는데 플로팅으로 스타일을 변경하는 기능이 없습니다. 조언 부탁드립니다.
2017-05-31 10:41:59 0 4 1356
드롭다운 목록을 표시하기 위해 ng-select 패키지를 사용하고 있습니다. 선택한 옵션을 드롭다운 목록 상단에 표시하고 싶습니다. 가능합니까? 어떤 아이디어가 있나요?
2023-09-10 12:25:33 0 1 523

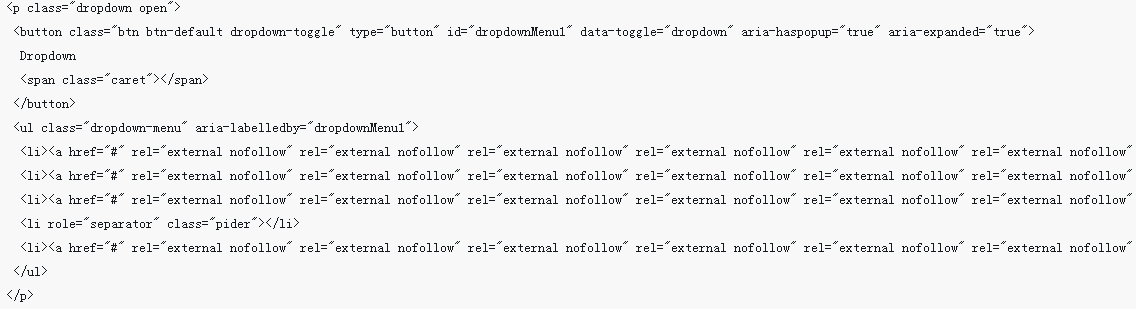
코스소개:Bootstrap FileInput 플러그인은 너무 강력해서 사용하지 않을 이유가 없습니다. 하지만 중국에서는 이 플러그인의 완전한 사용 방법을 찾기가 드물기 때문에 공식 웹사이트에 가서 영어 문서를 번역했습니다. 영어에 능숙하지 못한 학생들이 참고할 수 있도록 여기에 올려 놓았습니다. 검색을 해보니 플러그인이 많이 없는 것을 발견하고, 온라인으로 검색해본 결과 플러그인 목록을 찾았습니다. 직접 개발하기 위해 가장 간단한 드롭다운 플러그인으로 시작했는데, 이틀 동안 틈틈이 노력한 끝에 드디어 완료했습니다. 이 플러그인은 완전한 기능을 갖추고 있으며 대부분의 요구 사항을 충족할 수 있습니다. 또한 퍼지 일치도 지원합니다. 이제 이 플러그인의 사용법에 대해 이야기하겠습니다. easyui나 ext를 사용해 본 적이 있다면 실제로는 이 사실을 알게 될 것입니다.
2018-09-13 논평 0 2632

코스소개:이번에는 Bootstrap 드롭다운 플러그인 드롭다운 사용법에 대한 팁을 전해드리겠습니다. Bootstrap 드롭다운 플러그인 드롭다운 사용 시 주의사항은 무엇인가요? 다음은 실제 사례입니다.
2018-04-16 논평 0 2529

코스소개:Selectator는 다중 선택 및 검색 필터링 기능을 구현하는 jQuery 드롭다운 목록 상자 플러그인입니다. 다음은 jQuery가 Selectator 플러그인을 사용하여 다중 선택 드롭다운 목록 필터 상자를 구현하는 방법을 소개합니다. 필요한 친구들이 함께 배울 수 있습니다.
2016-05-16 논평 0 1643

코스소개:1. wps 양식을 엽니다. 2. 드롭다운 목록을 삽입할 셀을 클릭하세요. 3. Alt+↓를 눌러 드롭다운 목록을 직접 표시합니다. 4. 해당 텍스트를 입력하려면 클릭하세요. 5. 또는 먼저 드롭다운 목록을 추가하려는 테이블 영역을 선택합니다. 6. 데이터 아래에서 삽입 드롭다운 목록을 클릭합니다. 7. 셀에서 해당 데이터를 선택합니다. 8. 드롭다운 목록 버튼을 클릭하면 드롭다운 내용이 표시됩니다.
2024-03-27 논평 0 511

코스소개:BootStrap의 드롭다운 상자 선택 트리거 이벤트 및 확장 선택 정보
2016-12-05 논평 0 3274