
강의 중급 11275
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17599
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11310
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
javascript - 왼쪽 및 오른쪽 화살표를 클릭하면 그림이 그에 따라 이동하며 가운데 그림은 항상 가장 크게 표시됩니다.
2017-05-19 10:29:25 0 5 770
javascript - 모바일 선택 플러그인이지만 데이터는 자체적으로 정의됩니다.
오른쪽의 효과와 유사하지만 내부의 데이터는 우선 모바일 단말기의 효과입니다. 배경에서 얻은 데이터.
2017-06-14 10:54:06 0 2 639
Vue 전환에서 전환 지연을 제거하는 방법은 무엇입니까?
2023-08-17 17:36:49 0 1 493
2017-06-26 10:53:06 0 1 861
Tailwind CSS를 사용하여 CSS 그리드에서 카드의 너비와 높이를 고정합니다.
2024-03-26 21:34:28 0 1 420

코스소개:1. 새 빈 문서를 만들고 직사각형 도구를 사용하여 정사각형을 그립니다. 물론 개인 취향에 따라 직사각형이 될 수도 있습니다. 2. Ctrl 키를 누른 채 마우스로 사각형을 끌어서 적절한 위치로 이동한 후 마우스 오른쪽 버튼을 한 번 클릭하고 마우스를 놓습니다. 9개의 정사각형을 복사합니다. 3. 미리 선택된 이미지를 가져옵니다. 4. 9개의 정사각형을 선택하고 병합합니다. 5. 그런 다음 [효과] - [정확한 프레임 잘라내기] - [프레임 안에 넣기]를 선택합니다. 6. 마지막으로 ALT를 누른 상태에서 이미지 위에서 마우스 왼쪽 버튼을 클릭하여 이미지의 위치와 크기를 이동하고 조정합니다. 자, 그럼 9각형 격자의 효과가 나오는군요.
2024-05-08 논평 0 788

코스소개:먼저 Word에서 3×3 9개의 정사각형 격자 그림을 만든 다음 표의 크기를 조정하여 일반 9개의 정사각형 격자로 만듭니다. 그런 다음 표 아래에 이미지를 삽입하고 이미지 배치 유형을 [텍스트 아래]로 설정합니다. 그런 다음 표 아래의 아이콘을 드래그합니다. 마지막으로 표를 선택하고 마우스 오른쪽 버튼을 클릭한 후 메뉴에서 [테두리 및 음영]을 선택하고 너비를 4.5포인트로, 색상을 흰색으로 설정합니다. 확인을 클릭하면 9개의 정사각형 그리드 이미지가 준비됩니다. 크기가 잘못된 경우 빠르게 사용자 정의하고 조정할 수 있습니다. 매우 편리하지 않나요? 간단한 단어를 사용하여 9개의 궁전 각각에 대한 자유로운 그림을 만들 수 있습니까? 더 이상 다양한 전문 사진 처리 소프트웨어로 사진을 자를 필요가 없습니다. 가서 사용해 보세요.
2024-06-12 논평 0 1285

코스소개:평범한 사람들이 무작위로 사진을 찍을 때 가장 큰 어려움은 피사체를 올바른 위치에 배치할 수 없어 사진의 구도를 완벽하게 잡을 수 없다는 것입니다. 아이폰 사용법을 알면 아이폰 카메라에 내장된 9스퀘어 구도 기능을 아이폰 사진 스킬과 결합해 완벽한 사진을 찍을 수도 있다. tic-tac-toe 구도라고도 불리는 9제곱 격자 구도는 황금분할 구도를 단순화한 버전이며 가장 일반적인 사진 구도 기술 중 하나입니다. 9각형 격자 구성이란 그림을 수평과 수직의 직선으로 9개의 공간으로 나누는 것을 말하며, 균등한 분할이 완료되면 그림은 9개의 사각형 격자선을 형성하게 됩니다. 9개의 정사각형 격자 사진에는 4개의 교차점이 형성되며, 이러한 교차점을 흥미로운 중심점이라고 하며, 사진을 구성할 때 스토리가 있는 사진을 찍습니다. 다음은 애플 아이폰이다.
2024-01-12 논평 0 1623

코스소개:Bilibili Jiugongge 다이나믹은 Bilibili 플랫폼에 게시된 동적 형태로, 9개의 정사각형 그리드 레이아웃에 여러 사진이나 비디오를 표시하는 것이 특징입니다. 최근 몇몇 친구들이 편집자에게 Bilibili에 Jiugongge 업데이트를 게시하는 방법에 대해 문의했습니다. 빌리빌리에 구공게 다이나믹 게시 방법 1. 먼저 빌리빌리를 열고 하단의 다이나믹 컬럼을 선택합니다. 2. 그런 다음 하단의 업데이트 게시 옵션을 선택합니다. 3. 그런 다음 게시 페이지에 들어가 위의 9개 정사각형 그리드를 선택한 다음 콘텐츠를 입력하고 마지막으로 오른쪽 상단에 있는 게시 버튼을 클릭하세요!
2024-07-16 논평 0 944

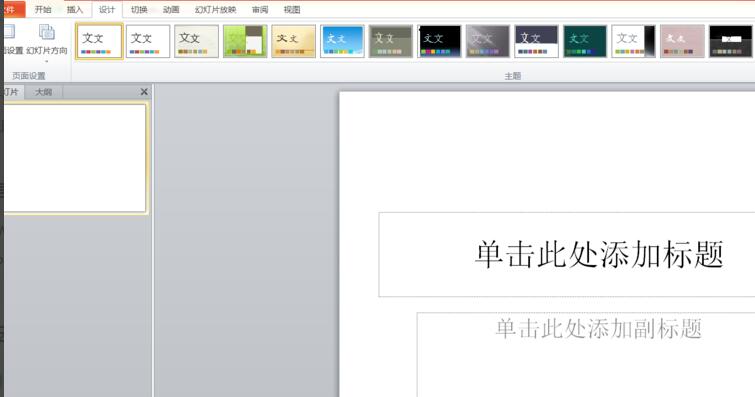
코스소개:첫 번째 단계는 프레젠테이션이라는 단어를 여는 것입니다. 프레젠테이션을 만들고 슬라이드쇼를 만드세요. 두 번째 단계에서는 텍스트 상자를 삭제하고 [페이지 설정]에서 높이와 너비를 조정한 후 슬라이드를 세로로 설정합니다. 세 번째 단계는 그림과 같이 우리가 만들어야 할 흐름도입니다. 네 번째 단계는 [삽입] 옵션에서 해당 도형을 선택하여 흐름도를 생성하는 것입니다. 다섯 번째 단계는 연결선을 만드는 것입니다. 6단계, 효과는 그림과 같습니다. 일곱 번째 단계는 "그리기 도구" [서식]에서 도형 채우기를 [채우기 색상 없음]으로 설정하는 것입니다. 8단계: [그리기 도구] [서식]에서 [정렬] 방법을 설정합니다. 9단계: 효과는 그림과 같습니다. 그래픽의 움직임에 따라 연결선이 움직이는 것을 볼 수 있습니다. 그런 다음 각 텍스트 상자에 내용을 입력합니다.
2024-04-25 논평 0 546