
강의 중급 11438
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17731
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11433
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
js 고효율 요소 위치 교체 ul {code...} 두 요소 위치 교체
2017-05-19 10:38:59 0 1 699
요소의 스크롤 위치 백분율을 계산하는 방법은 무엇입니까?
2024-04-03 19:55:00 0 1 664

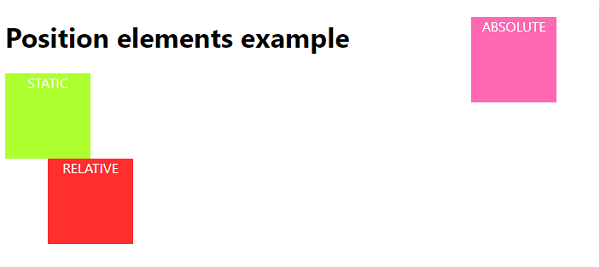
코스소개:position 속성은 요소의 위치를 지정하는 데 사용됩니다. 즉, 다음은 배치된 요소입니다. 정적 요소 상자는 이전 요소 앞과 뒤의 요소와 같이 일반적인 문서 흐름의 일부로 배치됩니다. 상대 요소의 상자는 일반 흐름의 일부로 배치된 다음 일정 거리만큼 오프셋됩니다. 절대 - 요소의 상자는 포함 블록을 기준으로 배치되며 문서의 일반적인 흐름에서 완전히 제거됩니다. 고정 - 요소의 상자가 절대 위치에 있으며 위치: 절대에 대해 설명된 모든 동작이 적용됩니다. 다음은 CSS를 사용하여 요소 위치를 지정하는 코드입니다 - 예제 라이브 데모<!DOCTYPEhtml><html><head><style>bod
2023-09-16 논평 0 1279

코스소개:CSS에서는 위치 속성을 사용하여 상위 요소에 대해 상대 위치 지정 "position:relative;" 스타일을 설정하고 하위 요소에 대해 절대 위치 지정 스타일을 설정하여 상위 요소를 기준으로 하위 요소를 배치할 수 있습니다. .
2020-12-04 논평 0 5326

코스소개:CSS 요소 위치 지정에는 정적, 상대, 절대 및 고정 위치 지정의 네 가지 방법이 있습니다. 정적 위치 지정이 기본값이며 요소는 위치 지정 규칙의 영향을 받지 않습니다. 상대 위치 지정은 문서 흐름에 영향을 주지 않고 요소 자체를 기준으로 요소를 이동합니다. 절대 위치 지정은 문서 흐름에서 요소를 제거하고 상위 요소를 기준으로 위치를 지정합니다. 고정 위치 지정은 뷰포트를 기준으로 요소의 위치를 지정하여 항상 화면의 동일한 위치를 유지합니다.
2024-04-26 논평 0 1028