
강의 중급 11394
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17705
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11400
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
javascript - JS에서 클릭 재설정 새로 고침을 구현하는 방법
2017-05-19 10:08:56 0 2 562
버튼의 나머지 부분이 아닌 아이콘을 클릭하는 것이 Javascript 구독 버튼이 작동하는 유일한 방법입니다.
2024-01-16 14:13:18 0 1 486
2019-10-03 19:10:18 0 1 1147
javascript - 반응으로 구성 요소를 강제로 새로 고치는 방법은 무엇입니까?
2017-05-19 10:30:06 0 3 1096

코스소개:쇼핑몰 웹사이트에서는 일부 버튼 자료를 사용하는 경우가 많습니다. 일반적으로 사용되는 버튼 자료에는 지금 구매, 장바구니에 추가, 지금 구매, 팔로우하려면 클릭, 즉시 쿠폰 받기 등이 포함됩니다. 다음 PHP 중국어 웹사이트에서는 쇼핑몰에서 반드시 사용해야 하는 10가지 버튼을 선택합니다. psd 파일을 포함한 자료 png 사진을 다운로드하실 수 있습니다!
2017-06-03 논평 0 4440

코스소개:1. 먼저 아래 그림과 같이 클리핑 앱을 엽니다. 2. 아래와 같이 생성 시작 버튼을 클릭합니다. 3. 그런 다음 재료 라이브러리 버튼을 클릭하고 축제 분위기를 선택한 다음 검은색 배경과 입자 애니메이션이 있는 비디오 재료를 선택한 다음 마지막으로 아래 그림과 같이 하단의 추가 버튼을 클릭합니다. 4. 아래 그림과 같이 하단의 Picture-in-Picture 버튼을 클릭한 후, New Picture-in-Picture 버튼을 클릭하세요. 5. 그런 다음 재료 라이브러리 버튼을 클릭하고 그린 스크린 재료를 선택한 다음 운석 비디오 재료를 선택하고 아래 그림과 같이 하단의 추가 버튼을 클릭합니다. 6. 방금 추가한 그린스크린 소재를 선택하고 아래 그림과 같이 하단의 스마트 키잉 버튼을 클릭하세요. 7. 마지막으로 아래 그림과 같이 재생 버튼을 클릭하여 두 비디오 자료의 지속 시간을 동일하게 조정합니다.
2024-04-15 논평 0 684

코스소개:버튼: 이미지 버튼을 자동으로 새로 고치지 않고 제출하면 자동으로 새로 고쳐집니다. 이미지 버튼을 클릭한 후 페이지가 자동으로 새로 고쳐지지 않도록 하려면 버튼을 사용하고 버튼의 배경 이미지를 설정하세요. .이미지 버튼을 사용하고 싶다면 페이지를 자동으로 새로 고칠 수 있습니다.
2017-10-19 논평 0 4689

코스소개:먼저 컷아웃 앱을 열고 만들기 시작 버튼을 클릭하세요. 아래 그림과 같이 소재 라이브러리 버튼을 클릭하고 검색창에 풍경이라는 단어를 입력한 후 영상 소재를 선택하고 하단의 추가 버튼을 클릭합니다. 영상자료를 선택하고 하단의 편집 버튼을 클릭한 뒤 크롭을 선택하고, 아래 그림과 같이 9:16을 선택합니다. 타임라인을 분할하려는 위치로 드래그한 후, 아래 그림과 같이 하단의 분할 버튼을 클릭하세요. 분할된 소재의 전반부를 선택하고 하단의 애니메이션 버튼을 클릭한 후 결합된 애니메이션에서 회전 및 착지를 선택하고 아래 그림과 같이 효과 적용 지속 시간을 최대로 늘립니다. 분할소재의 후반부를 선택하고 하단의 입장 애니메이션 버튼을 클릭한 후 아래 그림과 같이 아래로 던지기 효과를 선택합니다. 최상위 레이어로 돌아가서 하단의 특수 효과 버튼을 클릭하고 화면 효과에서 선명 효과를 선택한 후 특수 효과의 지속 시간을 분할과 비교합니다.
2024-04-28 논평 0 518

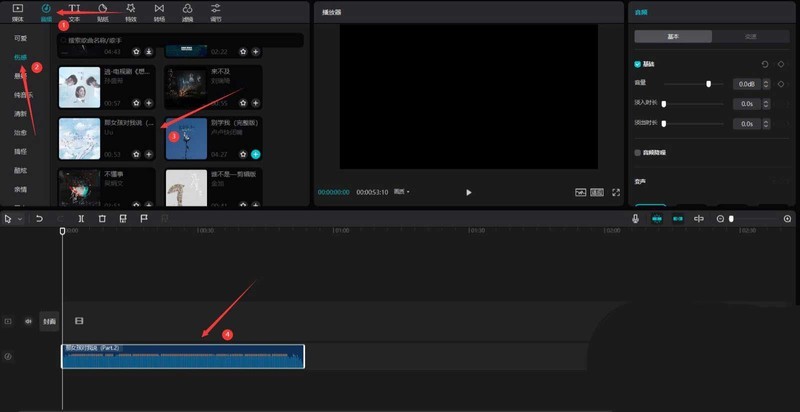
코스소개:먼저 Cutout의 전문가 버전을 엽니다. 아래 그림과 같이 오디오 버튼을 클릭하고 Sadness에서 오디오 자료를 선택한 다음 오디오 트랙에 추가합니다. 아래 그림과 같이 오디오 자료를 선택하고 Auto Step을 클릭한 후 Step I을 선택합니다. 미디어 버튼을 클릭한 후, 소재 라이브러리 버튼을 클릭하고, 검색창에 슬픔이라는 단어를 입력하고, 영상 소재를 선택하고, 아래 그림과 같이 영상 트랙에 추가하세요. 아래 그림과 같이 영상 자료를 선택하고 정지 버튼을 클릭하세요. 영상자료를 선택하고 삭제 버튼을 누르면 아래 그림과 같이 삭제됩니다. 아래 그림과 같이 두 클립의 지속 시간을 10초로 조정합니다. 효과 버튼을 클릭하고 기본에서 흐림 열기 효과를 선택하고 효과 트랙에 추가한 다음 효과의 끝 부분을 조정하여 첫 번째 오디오 클립 지점에 맞춘 다음 그림과 같이 흐림 수준을 11로 변경합니다. 아래 그림.
2024-04-28 논평 0 1007