
강의 중급 7884
코스소개:프로젝트 패키징을 이해하고, 모바일 앱을 개발하는 여러 가지 방법에 대해 이야기하고, HBuliderX를 사용하여 모바일 웹사이트를 모바일 앱으로 패키징하고, DefineProperty의 역할에 대해 이야기하고, 서버 측 렌더링과 클라이언트 측 렌더링의 차이점에 대해 이야기하고, Nuxt의 역할, asyncData의 역할을 이해하세요.

강의 중급 5870
코스소개:이 과정은 2+5 모델을 채택합니다. 처음 2일 동안은 HTML+CSS를 사용하고, 마지막 5일 동안은 글꼴 아이콘, 평면 전환, 애니메이션 등을 사용하여 웹 페이지 효과와 프레젠테이션 방법을 풍부하게 합니다. 모바일 및 다중 터미널 적응 효과가 완료됩니다. 이 과정은 폐쇄 루프 방식으로 설계되었습니다. 각 장에는 포괄적인 사례가 포함되어 있습니다. 학습 후에는 기업 수준의 프로젝트를 연습하여 학생들이 지식 포인트를 습득할 수 있을 뿐만 아니라 응용 시나리오도 배울 수 있습니다. 학생들이 배운 것을 적용할 수 있도록 실제 개발에 지식 포인트를 제공합니다.

강의 중급 17854
코스소개:본 과정에서는 Canvas에 대해 소개하고 Canvas를 사용하여 실용적인 애니메이션 튜토리얼을 구현합니다.

강의 초등학교 4105
코스소개:본 강좌의 목적은 모든 사람이 모바일 레이아웃을 마스터할 수 있도록 하는 것입니다. 본 강좌에서는 주로 뷰포트, 이중 이미지, 드레인 레이아웃, 플렉스 레이아웃, Rem 레이아웃, 반응형 레이아웃을 설명하고 Mockup과 같은 도구도 추가합니다.

강의 중급 4044
코스소개:이 과정은 특정 프론트 엔드 기초를 갖춘 학생들에게 적합합니다. 과정 내용에는 mui 프레임워크 사용, 프런트 엔드 검증 플러그인, echarts 데이터 시각화, Ajax 진행률 표시줄 구성 요소, 템플릿 엔진 렌더링 및 이미지 업로드 플러그인이 포함됩니다.
2024-03-29 19:36:49 0 1 394
recyclerview 항목의 진행률 표시줄 애니메이션 android - recyclerview 항목의 진행률 표시줄 애니메이션
2017-06-08 11:02:32 0 1 1236
선택 이벤트가 변경되면 CSS 애니메이션이 해당 효과를 트리거합니다.
2024-04-01 09:16:28 0 1 501
JavaScript 및 CSS를 사용한 자동 배경 변경에 대한 추가 연습
2023-08-15 16:52:20 0 2 551
CSS 애니메이션 이름의 구체적인 의미는 애니메이션의 채우기 모드를 나타냅니다.
2023-09-13 10:16:28 0 1 546

코스소개:2024년 CSS 애니메이션 타임라인: view() 기능은 스크롤 기반 애니메이션의 판도를 바꿀 것입니다. 사용자의 스크롤 진행 상황과 애니메이션을 동기화하여 애니메이션을 동적으로 제어하고 애니메이션이 펼쳐지는 대화형 경험을 만들 수 있습니다.
2024-10-05 논평 0 629

코스소개:페이지 스크롤 시 뷰포트의 요소에 애니메이션 적용하기여러 애니메이션 요소가 있는 웹페이지에서 이러한 애니메이션이 실행될 때 제어하기가 어려울 수 있습니다.
2024-11-17 논평 0 249

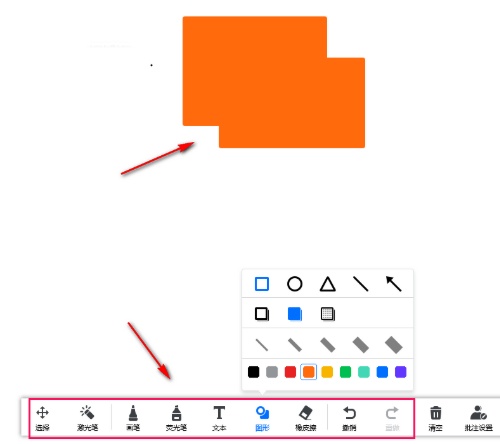
코스소개:Tencent Conference Interactive Correction에서 브러시를 사용할 수 없는 이유는 무엇입니까? 최근 일부 사용자가 이 문제를 보고했습니다. Tencent Meeting은 전문적이고 사용하기 쉬운 회의 및 사무용 소프트웨어입니다. 온라인 수업에 이 플랫폼을 사용할 때 대화형 수정 기능을 사용해야 하며 브러시를 사용할 수 없습니다. 당신은 무엇을 해야 합니까? 이와 관련하여 이 기사에서는 모든 사람과 공유할 수 있는 자세한 튜토리얼을 제공합니다. 살펴보겠습니다. Tencent Meeting에서 대화형 수정을 위해 브러시를 사용할 수 없는 문제에 대한 해결 방법: Tencent Meeting을 열고 [빠른 미팅]을 클릭하세요. 미팅에 입장하여 [화면 공유]를 클릭하고, 공유할 내용(화면, 화이트보드, 소프트웨어 페이지)을 선택한 후 [공유 확인]을 클릭하세요. 공유 페이지 툴바에서 [대화형 주석] 오른쪽의 역삼각형을 클릭해 필수 옵션을 확인하세요. 페이지 하단에 있는 도구를 사용하여 주석을 달고 다음을 클릭하세요.
2024-08-29 논평 0 423

코스소개:고급 CSS 애니메이션 속성: 키프레임 및 애니메이션 CSS 애니메이션은 웹 디자인의 중요한 부분으로 연속적인 이미지를 표시하여 흐르는 효과를 만들고 페이지의 시각적 매력을 높일 수 있습니다. CSS에서는 다양한 애니메이션 속성을 사용하여 다양한 효과를 만들 수 있습니다. 이 문서에서는 키프레임과 애니메이션이라는 두 가지 핵심 애니메이션 속성에 중점을 두고 구체적인 코드 예제를 제공합니다. 1. 키프레임키프레임
2023-10-21 논평 0 1041

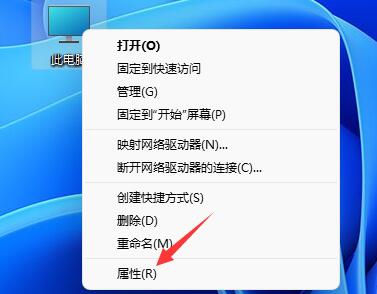
코스소개:일부 사용자들은 win11의 기본 작업 표시줄 애니메이션이 마음에 들지 않아 변경하고 싶어할 수 있으므로 win11의 작업 표시줄 애니메이션을 변경할 수 있는지 문의했습니다. 하지만 이 애니메이션은 수정할 수 없으며, 끄기만 가능합니다. 고급 시스템 설정이 닫혔습니다. 편집기를 살펴보겠습니다. win11 작업 표시줄 애니메이션을 변경할 수 있습니까? 답변: 변경할 수는 없지만 끌 수는 있습니다. 1. 먼저 "내 PC"를 마우스 오른쪽 버튼으로 클릭하고 "속성"을 선택합니다. 2. 그런 다음 관련 링크에서 "고급 시스템 설정"을 찾습니다. 3. 이를 연 후 성능에서 "설정" 옵션을 선택합니다. 4. 마지막으로 "작업 표시줄의 애니메이션"을 선택 취소합니다.
2023-12-25 논평 0 792