
강의 중급 11327
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17632
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11338
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
확인란이 있는 테이블 행을 클릭하는 방법과 마지막 테이블 행 버튼에 도달하면 선택 항목이 선택 취소로 변경됩니다.
2024-02-17 19:35:31 0 1 390
2023-09-14 10:57:11 0 1 574
다시 표현된 제목은 v-if based on DOM 업데이트입니다.
2023-09-10 08:59:42 0 1 532
2023-09-18 22:05:21 0 1 799
2023-09-11 13:34:46 0 1 566

코스소개:입력 및 버튼 요소에 Flex 및 Flex-Grow가 적용되지 않음 Flexbox에서 컨테이너 내의 요소는 다음을 사용하여 크기를 조정하고 위치를 지정할 수 있습니다.
2024-12-09 논평 0 671

코스소개:단 하나의 요소로 긴 육각형 모양의 버튼 만들기문제: HTML과 CSS만을 사용하여 육각형 모양의 버튼을 만들 수 있습니까?
2024-12-02 논평 0 945

코스소개:하위 픽셀 렌더링의 브라우저 차이: 입력 필드 및 포함된 버튼 정렬소개다음을 통합하는 UI 구성 요소를 만들 때...
2024-11-02 논평 0 741

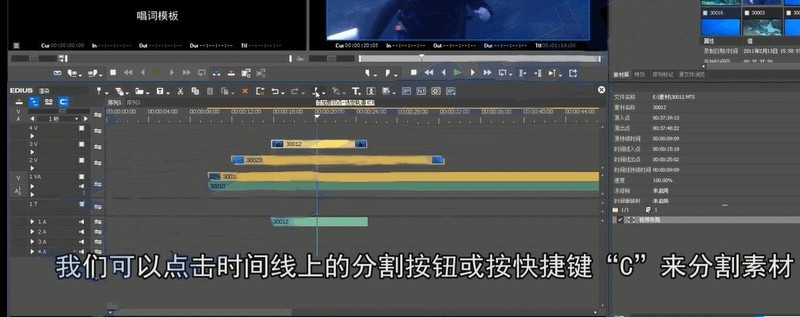
코스소개:자료를 타임라인에 드래그 앤 드롭한 후 타임라인 포인터를 이동하여 시청 화면을 조정하세요. 단축키 [N] 및 [M]을 사용하여 재료의 시작 및 종료 지점을 설정할 수 있습니다. 타임라인의 분할 버튼을 클릭하거나 단축키 [C]를 눌러 자료를 분할하세요. 타임라인의 모든 자료를 동시에 분할해야 하는 경우 분할 버튼 옆 드롭다운 메뉴에서 [모든 트랙]을 클릭하거나 단축키 [Shift+C]를 눌러 분할할 수 있습니다. 타임라인에서 일부 트랙의 자료를 동시에 분할해야 하는 경우 [Ctrl] 키를 누른 채 분할해야 하는 자료를 선택하거나 타임라인에서 분할 버튼을 클릭하거나 단축키 [C]를 누릅니다. ] 재료를 분할합니다.
2024-04-17 논평 0 595

코스소개:1. 먼저 아래 그림과 같이 클리핑 앱을 엽니다. 2. 아래와 같이 생성 시작 버튼을 클릭합니다. 3. 그런 다음 재료 라이브러리 버튼을 클릭하고 축제 분위기를 선택한 다음 검은색 배경과 입자 애니메이션이 있는 비디오 재료를 선택한 다음 마지막으로 아래 그림과 같이 하단의 추가 버튼을 클릭합니다. 4. 아래 그림과 같이 하단의 Picture-in-Picture 버튼을 클릭한 후, New Picture-in-Picture 버튼을 클릭하세요. 5. 그런 다음 재료 라이브러리 버튼을 클릭하고 그린 스크린 재료를 선택한 다음 운석 비디오 재료를 선택하고 아래 그림과 같이 하단의 추가 버튼을 클릭합니다. 6. 방금 추가한 그린스크린 소재를 선택하고 아래 그림과 같이 하단의 스마트 키잉 버튼을 클릭하세요. 7. 마지막으로 아래 그림과 같이 재생 버튼을 클릭하여 두 비디오 자료의 지속 시간을 동일하게 조정합니다.
2024-04-15 논평 0 645