
강의 중급 11353
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17658
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11369
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
javascript - 원하는 대로 vscode를 사용자 정의하는 방법
2017-07-05 10:38:58 0 1 939
2023-08-21 19:18:36 0 2 574
javascript - 탐색 웹사이트의 검색창에서 입력 커서 포커스를 자동으로 가져오도록 하려면 어떻게 해야 합니까?
2017-06-12 09:28:26 0 2 836
javascript - js(Vue) practice : @를 입력하면 관련 후보 목록이 자동으로 나오는 방법은?
2017-07-05 11:03:32 0 3 3660

코스소개:CSS를 사용하여 부드러운 스크롤 효과를 얻는 방법 웹 디자인 및 개발에서 스크롤 효과는 사용자에게 더 나은 경험을 제공할 수 있는 매우 일반적이고 멋진 효과입니다. 부드러운 스크롤 효과를 얻으려면 일부 CSS 기술을 사용하면 됩니다. 이 기사에서는 CSS를 사용하여 부드러운 스크롤 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 앵커 포인트를 사용하여 내부 페이지의 원활한 스크롤을 달성합니다. 앵커 포인트는 페이지의 특정 위치를 앵커 포인트로 정의하고 URL의 앵커 포인트 값을 통해 위치를 지정할 수 있습니다. 원활하게
2023-11-21 논평 0 1300

코스소개:CSS를 사용하여 앵커 위치로 부드럽게 스크롤하는 방법 웹 디자인에서 앵커 위치는 사용자가 페이지의 링크를 클릭하면 페이지가 해당 위치로 부드럽게 스크롤됩니다. 이 효과는 좋은 사용자 경험을 제공할 뿐만 아니라 페이지의 아름다움도 향상시킵니다. 이 문서에서는 CSS를 사용하여 앵커 포인트 위치까지 부드럽게 스크롤하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTML 구조 먼저 HTML에 앵커 포인트를 설정해야 합니다. 부드럽게 스크롤해야 하는 위치에 앵커 포인트로 id 속성을 추가합니다.
2023-11-21 논평 0 2045

코스소개:Genshin Impact 황금 사과 섬 벽화는 어디에 있습니까? 황금 사과 섬은 Genshin Impact 이벤트의 기간 한정 지역이며, 임무 중 하나에서는 플레이어가 벽화 퍼즐을 찾아 풀어야 합니다. 그 내용을 살펴보고 함께 살펴보겠습니다. 겐신 황금사과섬 벽화는 어디에 있나요? 1. 포포섬 벽화는 포포섬 순간이동 정박지 남서쪽에 있습니다. 잠금이 해제되지 않은 동굴에서는 먼저 배드민턴을 이용해 벽을 부숴야 합니다. . 2. 솽솽도 벽화가 솽솽도 순간이동 정박지점으로 순간이동된 후 이곳에 도착한 후 상호작용하고, 카메라 기능을 사용해 배낭에 있는 벽화를 감상하세요. 3. 웨이웨이섬 벽화가 웨이웨이섬 텔레포트 정박지점으로 순간이동된 후 해당 위치로 이동합니다. 4. 이름 없는 섬 벽화 네 번째 벽화는 산 아래 돌담에서 볼 수 있다. 5. 이름없는 섬 벽화가 솽솽도 순간 이동 정박지 앞에서 날아오고 산비탈에 터널이 있습니다.
2024-03-22 논평 0 836

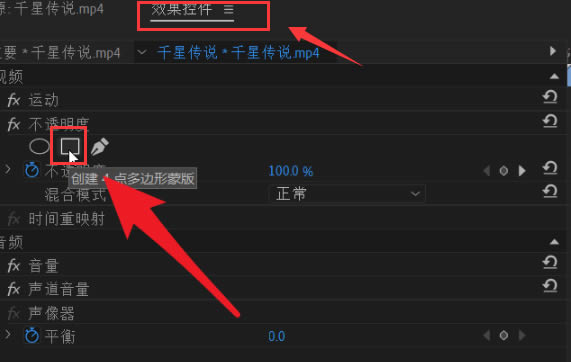
코스소개:1. 먼저 타임라인에서 비디오를 선택하고 효과 컨트롤에서 다각형 마스크 생성 버튼을 클릭합니다. 2. 그런 다음 비디오에서 마우스를 클릭하고 드래그하여 직사각형 마스크를 그립니다. 3. 그런 다음 마스크의 파란색 선을 유지합니다. 커서가 있을 때 더하기 기호가 나타난 후 왼쪽 버튼을 클릭하여 앵커 포인트를 추가합니다. 4. 마지막으로 필요한 마스크 설정에 따라 앵커 포인트를 이동하고 드래그합니다.
2024-04-29 논평 0 1165

코스소개:1. 두 번 클릭하여 테스트 문서를 엽니다. 2. 첫 번째 ppt 문서를 생성할 작업을 클릭한 후 메뉴에서 삽입--그림--파일에서를 클릭합니다. 3. 삽입한 파일을 선택하고 삽입을 클릭합니다. 4. 같은 방법으로 다른 사진을 삽입한 후 두 사진을 적절한 위치로 끌어서 조정하세요. 5. 동시에 두 장의 사진을 선택하고 마우스 오른쪽 버튼을 클릭하고 - 그룹 - 그룹을 클릭하면 두 사진이 하나가 됩니다. 6. 병합된 그래픽을 선택하고 마우스 오른쪽 버튼을 클릭한 후 애니메이션 사용자 정의를 클릭합니다. 7. 효과 추가를 클릭하고 효과를 선택한 후 확인을 클릭하면 PPT를 보면 두 그림이 함께 움직이는 것을 볼 수 있습니다.
2024-03-26 논평 0 1116