
강의 중급 11329
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17632
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11345
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
2017-05-18 10:49:58 0 1 615
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 822
2023-09-05 14:46:42 0 1 724
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 615
코스소개:이 글에서는 마스크 레이어, 플러그인 매개변수, 닫기 동작, 드래그 효과 등 팝업 레이어 플러그인을 구현하기 위한 Jquery를 주로 소개합니다. 필요한 친구들은 참고할 수 있습니다.
2016-05-16 논평 0 1098

코스소개:텍스트를 클릭하면 창이 팝업됩니다. 이 팝업 레이어는 마우스로 드래그할 수 있으며, 이를 사용하는 구체적인 코드도 보여줍니다. 텍스트 레이어와 팝업 그림 레이어를 팝업하는 방법을 선택하여 사용하세요. 관심 있는 친구들이 공부할 수 있습니다.
2016-05-16 논평 0 1742
코스소개:이 기사에서는 스크롤 막대 없이 사진의 왼쪽 및 오른쪽 드래그를 구현하는 jquery 플러그인 jquery.nicescroll의 방법을 주로 소개합니다. jquery.nicescroll 플러그인의 방법을 분석하여 필요한 친구의 드래그 효과를 구현합니다. 다음을 참고할 수 있습니다.
2016-05-16 논평 0 1395

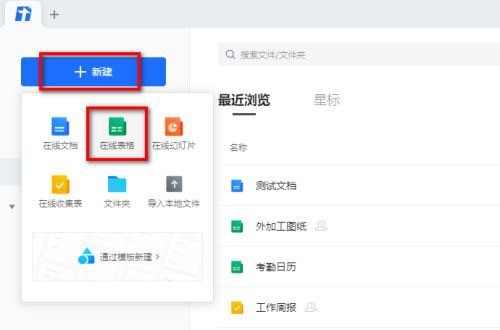
코스소개:1. 먼저 Tencent Documents를 열고 왼쪽 상단에서 New를 클릭한 후 팝업 메뉴에서 Online Form을 선택합니다. 2. 그런 다음 도구 모음에서 삽입을 클릭합니다. 3. 그런 다음 떠 있는 이미지를 선택합니다. 5. 그런 다음 삽입하려는 그림을 선택합니다. 6. 그림을 삽입한 후 그림을 원하는 위치로 끌 수 있습니다.
2024-04-08 논평 0 1112
코스소개:이 기사에서는 사진을 비교하기 위해 왼쪽과 오른쪽 드래그 분리 막대를 구현하는 jquery 플러그인 jquery.beforeafter.js의 방법을 주로 소개합니다. 이를 통해 사진의 드래그 앤 드롭 변환 기능을 실현할 수 있습니다. 수행원
2016-05-16 논평 0 1704