
강의 중급 11396
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17706
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11401
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
angular.js - 각도는 배경 관리를 구현하고 탐색 경로는 메뉴 탐색과 연결됩니다.
2017-05-15 17:00:10 0 1 1112
자바스크립트 지도 Eagle Eye 플러그인을 찾고 있습니다.
2017-05-18 10:50:05 0 1 458
javascript - 이 콘텐츠는 어떻게 블록으로 표시되나요? 왜 테스트할 수 없나요?
2017-05-16 13:16:49 0 2 411
javascript - 좌우로 슬라이드할 수 있는 탐색 메뉴를 구현하는 방법
2017-07-05 11:03:37 0 2 907
버튼을 클릭할 때만 양식으로 리디렉션하고 옵션을 선택합니다. 그렇지 않으면 탐색 탭의 표준 표시가 기본값입니다.
2024-03-22 10:12:30 0 1 364
코스소개:이 글은 주로 360 탐색 페이지 아이콘 드래그 정렬 효과 코드를 소개합니다. 도움이 필요한 모든 사람에게 권장됩니다.
2016-05-16 논평 0 1371

코스소개:자유롭게 드래그할 수 있는 jquery UI 기반의 유연한 원형 메뉴 효과입니다. 원형 메뉴는 원형 버튼을 클릭하면 4개의 하위 메뉴 버튼이 팝업될 수 있습니다. 탄력있는 효과는 anime.js에서 생성되는데 효과가 매우 멋집니다.
2017-01-19 논평 0 1319
코스소개:이 기사에서는 주로 프롬프트 효과가 있는 대체 수직 탐색 메뉴를 구현하기 위해 JS CSS를 소개합니다. 이는 마우스가 메뉴 항목 위로 미끄러지는 효과를 달성하여 아래 고정 영역에 해당 프롬프트 텍스트를 표시할 수 있습니다. 페이지 요소 스타일을 제어하는 이벤트가 필요합니다. 친구가 참조할 수 있습니다.
2016-05-16 논평 0 1328

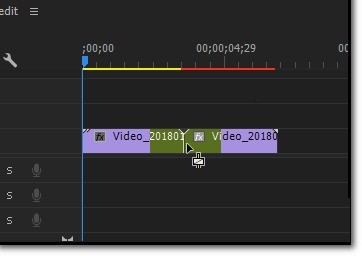
코스소개:1단계: 먼저 소프트웨어를 열고 작동해야 하는 사진이나 비디오를 가져온 다음 타임라인으로 끌어야 합니다. 그런 다음 오른쪽의 머티리얼 인터페이스에 필요한 전환 효과를 추가합니다(그림 참조). 2단계: 그런 다음 프로젝트 표시줄의 오른쪽 상단에 있는 화살표 표시를 찾아 클릭합니다(그림 참조). 3단계: 클릭하면 드롭다운 메뉴 표시줄 인터페이스에서 비디오 전환 옵션을 볼 수 있습니다(그림 참조). 4단계: 클릭한 후 다양한 전환 방법이 있습니다. (그림에 표시된 대로) 원하는 방법을 선택하세요. 5단계: 그런 다음 마우스로 클릭하여 효과를 선택하고 왼쪽 버튼을 누른 상태에서 오른쪽 비디오로 드래그합니다(그림 참조). 6단계: 드래그가 성공하면
2024-05-08 논평 0 568

코스소개:ppt를 열고 새 슬라이드를 만들고 [삽입] → [도형]을 클릭하고 도형을 선택합니다. 예를 들어 타원이 그림에 표시된 것처럼 효과가 나타납니다. 타원을 클릭하고 Ctrl 키를 누른 채 왼쪽으로 드래그합니다. 마우스 버튼을 눌러 타원을 복사한 다음 위치를 조정하세요. 다른 타원을 복사하고 위치를 조정합니다. 그림과 같이 효과를 적용할 타원 3개를 선택하고, 위에서 [서식] → [도형 병합] → [합치기]를 클릭하여 선택할 수도 있습니다. 그림과 같은 효과를 얻을 수 있습니다. 그림과 같이 [조합]의 효과는 다음과 같습니다.
2024-06-11 논평 0 496