
강의 중급 11267
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17593
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11304
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
2023-09-16 11:04:01 0 1 1000
html5 - HTML이나 JS가 .css 속성을 동적으로 변경할 수 있나요?
2017-05-24 11:36:09 0 2 968
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 767
2023-09-05 14:46:42 0 1 699
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 591

코스소개:HTML 스크롤 막대 설정 HTML 스크롤 막대는 웹 페이지의 주요 부분에서 콘텐츠의 높이가 브라우저 창의 높이를 초과할 때 나타나는 수직 슬라이딩 막대를 말합니다. 웹 콘텐츠가 많은 경우 스크롤 막대 설정이 특히 중요해지며, 이는 사용자 경험을 효과적으로 개선하고 사용자가 웹 콘텐츠를 탐색하고 읽는 데 도움이 됩니다. 이 기사에서는 HTML에서 스크롤 막대를 설정하는 방법을 소개합니다. 1. CSS를 사용하여 스크롤 막대 스타일 설정 CSS 스타일을 통해 웹 페이지의 스크롤 막대 스타일을 설정하는 것은 매우 편리합니다. 특정 스타일 속성에는 스크롤 막대 너비, 색상, 배경색, 둥근 모서리, 테두리,
2023-05-09 논평 0 4280

코스소개:JavaScript를 사용하여 CSS 의사 요소 스타일 수정 JavaScript를 사용하여 스크롤 막대의 색상 및 가시성을 조정하는 동안...
2024-11-09 논평 0 589

코스소개:1. 삽입도형에서 직사각형을 선택하세요. 2. 빈 진행 표시줄을 삽입하고 색상을 설정합니다. 3. Ctrl+shift를 누른 상태에서 전체 진행률 표시줄을 복사하고 색상을 설정합니다. 4. 두 개의 진행 표시줄을 겹쳐 놓습니다. 5. 전체 진행률 표시줄의 너비를 변경합니다.
2024-03-28 논평 0 1141

코스소개:스크롤 막대가 Chrome의 페이지 너비에 영향을 미치지 않도록 방지하는 방법 Chrome과 다른 브라우저 간의 페이지 너비가 일관되지 않는 이유는 다음과 같습니다.
2024-11-24 논평 0 617

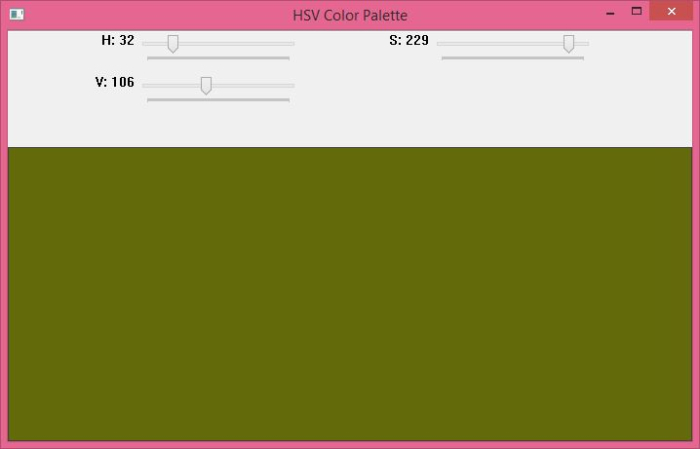
코스소개:OpenCV에서 HSV(색조, 채도 및 명도) 색상 팔레트에 대한 슬라이더를 생성하기 위해 두 가지 다른 기능을 사용합니다. 이러한 함수는 cv2.reateTrackbar() 및 cv2.getTrackbarPos()입니다. 슬라이더는 cv2.reateTrackbar() 함수를 사용하여 생성되는 반면 cv2.getTrackbarPos() 함수는 선택한 슬라이더 위치의 값에 액세스하는 데 사용됩니다. 이 두 가지 기능을 사용하여 H, S, V 색상이 포함된 슬라이더와 선택한 색상을 표시하는 색상 창을 만듭니다. 슬라이더의 위치를 변경하여 특정 색상 값을 선택할 수 있습니다. H의 범위는 0~179이고, S와 V의 범위는 0~179입니다.
2023-08-18 논평 0 1599