
강의 중급 11413
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17715
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11410
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 898
2023-09-05 14:46:42 0 1 780
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 657
AND, OR 및 NOT 연산자를 사용한 PHP 전체 텍스트 검색 기능
2023-09-05 15:06:32 0 1 629
2023-09-05 15:34:44 0 1 1050

코스소개:Vue의 실제 사례: 드래그 앤 드롭 구성 요소 개발 웹 애플리케이션이 점차 널리 사용됨에 따라 사용자 경험에 대한 사람들의 요구 사항도 점점 더 높아지고 있습니다. 드래그 앤 드롭 기능은 드래그 앤 드롭 정렬, 드래그 앤 드롭 크기 조정 등과 같은 웹 애플리케이션에서 매우 일반적인 기능이 되었습니다. 이 기사에서는 Vue를 사용하여 드래그 앤 드롭 구성 요소를 구현하는 방법을 소개합니다. 드래그 앤 드롭 구성 요소의 구현에는 마우스 이벤트, CSS 애니메이션 및 DOM 작업과 같은 지식 포인트가 포함되며 진보적인 JavaScript 프레임워크인 Vue는 이 기능을 완료하는 데 도움이 될 수 있습니다. 다음 사항이 통과됩니다.
2023-11-24 논평 0 818
코스소개:이 글에서는 주로 회전 및 드래그 가능한 텍스트 효과를 구현하기 위한 jquery의 코드를 소개하고, 마우스 이벤트에 대한 응답으로 페이지 요소 스타일을 동적으로 조작하는 jquery와 관련된 기술이 포함되어 있습니다.
2016-05-16 논평 0 1367

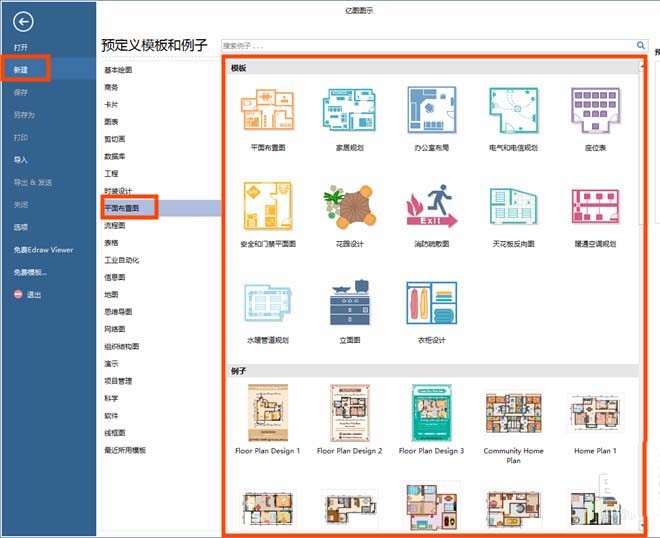
코스소개:1. Edraw 흐름도 작성 소프트웨어를 열고 New [Floor Layout]을 선택한 후 소프트웨어의 올바른 인터페이스에서 해당 템플릿이나 예를 선택하여 그리기를 시작합니다. 2. 기본 외벽 구조를 생성합니다. 녹색 제어점을 드래그하고 치수 텍스트를 두 번 클릭한 후 길이와 너비를 입력하면 그에 따라 모양이 변경됩니다. 3. [벽, 문, 창문 및 구조물] 기호 라이브러리에서 벽 모양을 드로잉 페이지로 드래그합니다. 녹색 제어점을 끌어 벽 크기를 변경하거나 벽 길이 값을 변경합니다. 한 벽을 다른 벽으로 드래그합니다. 끝점이 빨간색으로 바뀌면 마우스를 놓으면 두 벽이 서로 연결됩니다. 4. 문 열리는 방향을 설정하려면 문 모양을 마우스 오른쪽 버튼으로 클릭한 후 오른쪽 클릭 메뉴에서 수직 뒤집기 또는 수평 뒤집기 버튼을 선택하여 설정하면 됩니다. 문의 직면 각도와 방향을 변경하려면 노란색 제어점을 드래그하세요. 5. 알았어
2024-04-08 논평 0 751

코스소개:JavaScript를 기반으로 드래그 앤 드롭 업로드 기능 구현 소개: 요즘 인터넷이 발달하면서 파일 업로드는 웹 애플리케이션에서 자주 접하는 요구 사항 중 하나가 되었습니다. 사용자의 경우 끌어서 놓기로 파일을 업로드하는 것은 조작하기 쉬울 뿐만 아니라 사용자 경험도 향상시킵니다. 이 기사에서는 JavaScript를 사용하여 간단한 드래그 앤 드롭 업로드 기능을 구현해 보겠습니다. HTML 구조: 먼저 사용자가 업로드하기 위해 파일을 이 영역으로 드래그할 수 있도록 HTML에 드래그 영역을 만들어야 합니다. 다음은
2023-08-08 논평 0 2631

코스소개:Edraw 순서도 제작 소프트웨어를 열고 New [Floor Layout]을 선택하고 소프트웨어 오른쪽에서 해당 템플릿이나 예를 선택하여 그리기를 시작하여 기본 외벽 구조를 만듭니다. 녹색 제어점을 드래그하고 치수 텍스트를 두 번 클릭한 후 길이와 너비를 입력하면 그에 따라 모양이 변경됩니다. [벽, 문, 창문 및 구조물] 기호 라이브러리에서 벽 모양을 드로잉 페이지로 끌어옵니다. 녹색 제어점을 끌어 벽 크기를 변경하거나 벽 길이 값을 변경합니다. 한 벽을 다른 벽으로 드래그합니다. 끝점이 빨간색으로 바뀌면 마우스를 놓으면 두 벽이 서로 연결됩니다. 문이 열리는 방향을 설정하려면 문 모양을 마우스 오른쪽 버튼으로 클릭한 후 오른쪽 클릭 메뉴에서 수직 뒤집기 또는 수평 뒤집기 버튼을 선택하여 설정하면 됩니다. 문의 직면 각도와 방향을 변경하려면 노란색 제어점을 드래그하세요. 녹색 식물을 추가하여 아름답게 만들 수도 있습니다.
2024-06-01 논평 0 389