
강의 중급 11331
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17634
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11347
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
일부 비디오를 다운로드하려고 하면 새 URL로 리디렉션된 다음 비디오 재생이 시작됩니다. 서버에서 '일회용 콘텐츠 유형'을 받지 못했습니다.
2023-08-28 09:24:28 0 1 623
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 823
2023-09-05 14:46:42 0 1 725
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 615

코스소개:QQ Music에서 다채로운 재생 목록 배경을 설정하는 것은 간단하고 실용적인 기능입니다. 재생 목록 커버를 변경하면 청취 경험을 더욱 다채롭게 만들고 개성과 취향을 보여줄 수 있습니다. 따라서 다음은 작은 가이드입니다. QQ Music에서 다채로운 재생목록 배경을 설정하는 완벽한 방법입니다. QQ 뮤직에서 다채로운 재생목록 배경을 설정하는 방법을 공유하세요. 휴대폰에서 QQ 뮤직을 열고 내 인터페이스를 클릭한 다음 설정할 재생목록을 엽니다. 상단의 '재생목록 편집'을 클릭하세요. "개인화 모드" 전환 버튼을 클릭하세요. 다채로운 여러 배경을 설정하려면 "다채로운 배경" 스위치를 켜세요.
2024-07-11 논평 0 292

코스소개:웹 개발에서 버튼은 페이지 상호 작용의 중요한 구성 요소 중 하나인 경우가 많습니다. 웹 디자인이 사용자 경험에 점점 더 많은 관심을 기울이면서 버튼의 위치와 스타일이 점점 더 중요해지고 있습니다. 웹 개발에 PHP를 사용할 때 버튼 위치를 어떻게 설정하는지도 중요한 문제입니다. 이 기사에서는 다음과 같은 측면에서 PHP에서 버튼 위치를 설정하는 방법을 설명합니다. 1. CSS를 사용하여 버튼 위치 설정 CSS(Cascading Style Sheets)는 웹 페이지의 스타일과 레이아웃을 제어하는 데 사용되는 기술입니다. PHP에서 버튼 위치를 설정하려면 CSS를 사용해야 합니다. CSS를 사용하는 방법에는 여러 가지가 있습니다.
2023-04-26 논평 0 1451

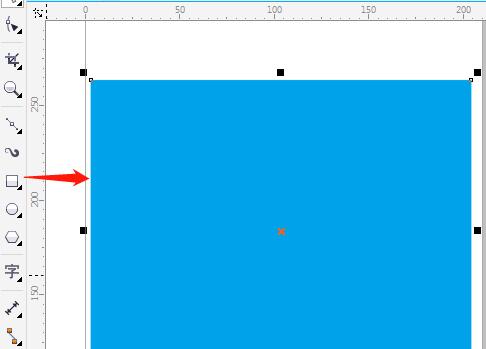
코스소개:먼저 CorelDRAW를 열고 도구 상자에서 직사각형 도구를 클릭한 다음 채우기 색상으로 직사각형을 그립니다. 그런 다음 직사각형 도구를 사용하여 다른 직사각형을 그리고 Ctrl+Q를 눌러 구부립니다. 모양 도구를 사용하여 직사각형을 조정하고 팔레트에서 흰색을 마우스 오른쪽 버튼으로 클릭합니다. 회전점을 아래쪽으로 이동하려면 직사각형을 다시 클릭하고 Ctrl 키를 눌러 드래그하여 회전합니다. 여러 직사각형을 복사하려면 Ctrl+D를 여러 번 더 누르세요. 스페이스바를 눌러 선택 도구로 전환하고 모든 작은 직사각형을 선택하고 개체를 그룹화합니다. 투명도 도구를 클릭합니다. 직사각형의 투명도를 드래그하고 속성 표시줄에서 타원형 그라데이션을 선택합니다. 마지막으로 타원형 그래디언트를 조정하고 투명도를 0과 100으로 조정합니다.
2024-06-06 논평 0 512

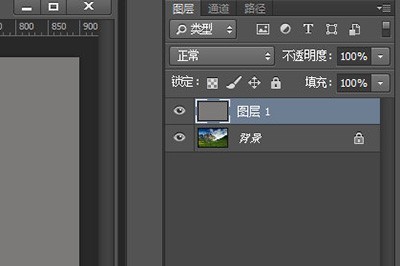
코스소개:먼저 사진을 PS로 가져와 새 레이어를 만든 다음 이 레이어에서 ALT+DEL을 눌러 원하는 색상으로 레이어를 빠르게 채웁니다. 그런 다음 [Rectangle Tool]을 사용하고 스타일은 [Shape]입니다. 그런 다음 캔버스에서 영역을 선택하고 원하는 크기의 직사각형을 그립니다. 그런 다음 이 직사각형 레이어를 두 번 클릭하여 레이어 스타일을 입력하고 [Blending Options]에서 다음과 같이 수정합니다. Fill Opacity: 0% Hollow: [Light] 그런 다음 [Shadow] 효과를 확인하여 분리를 만들 수 있습니다. 그래픽이 입체적인 느낌을 줍니다. 그런 다음 선택 도구를 사용하고 ALT 키를 누른 채 원본 이미지가 분할될 때까지 사각형을 몇 번 더 복사하면 3차원 스타일 이미지가 준비됩니다.
2024-06-02 논평 0 260