
강의 초등학교 3660
코스소개:WeChat에 문의하세요: ycku_com. 이 과정은 WeChat 애플릿 구성 요소 개발에 초점을 맞춘 과정입니다. 이 과정에서 학습자는 WeChat 미니 프로그램 프레임워크에서 제공하는 다양한 구성 요소를 사용하여 다채로운 미니 프로그램 애플리케이션을 구축하는 방법을 배웁니다. 강좌 콘텐츠는 기본 구성 요소(예: 뷰 컨테이너, 양식 구성 요소, 미디어 구성 요소 등), 확장 구성 요소(예: 지도, 캔버스, 개방형 기능 등), 사용자 정의 구성 요소 등 미니 프로그램 개발에 일반적으로 사용되는 다양한 구성 요소를 다룹니다. , 등. 학습자는 실제 사례와 프로젝트를 통해 작은 프로그램 구성 요소의 사용, 개발 기술, 구성 요소 간의 상호 작용 및 통신을 마스터합니다. 이 과정을 통해 학습자는 미니 프로그램 구성 요소 개발을 마스터하고 풍부한 기능과 우수한 사용자 경험을 갖춘 미니 프로그램 애플리케이션을 구축하기 위한 견고한 기반을 마련할 수 있습니다.

강의 중급 11003
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17074
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.
-
2023-09-15 10:09:19 0 1 574
-
javascript - Vue의 하위 구성요소에서 상위 구성요소로 매개변수를 전달하는 방법
2017-05-19 10:20:59 0 8 782
-
javascript - vue.js 구성 요소 개발 모델에서 스타일이 이 구성 요소와 해당 하위 구성 요소에만 적용되도록 만드는 방법입니다.
2017-05-18 10:51:18 0 1 939
-
javascript - vue 부모-자식 구성 요소가 데이터를 전달합니다.
2017-06-26 10:57:44 0 4 992
-
VueJs 3의 조부모 구성 요소는 조부모 구성 요소에 이벤트를 보냅니다.
2023-11-03 16:03:06 0 2 734

코스소개:이번에는 Vue 하위 컴포넌트와 상위 컴포넌트 간의 통신에 대해 자세히 설명하겠습니다. Vue 하위 컴포넌트를 사용하여 상위 컴포넌트와 통신할 때 주의 사항은 무엇입니까? 봐.
2018-05-16 논평 0 2651

코스소개:이 기사에서는 주로 Vue의 상위-하위 구성 요소를 소개하고, 상위-하위 구성 요소 값 전송 및 vuex에 대한 간략한 분석을 제공합니다. 이제는 필요한 친구들이 참조할 수 있습니다.
2018-07-07 논평 0 2819

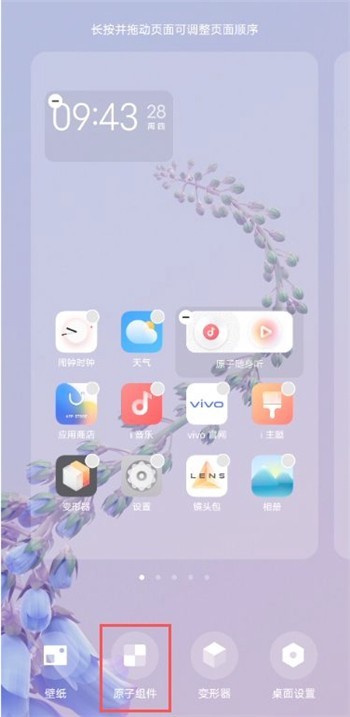
코스소개:1. 바탕화면의 빈 공간을 길게 누른 후 [Atomic Component]를 선택하세요. 2. 그런 다음 추가하려는 데스크톱 위젯을 선택합니다. 3. 또는 탐색 데스크톱 또는 클래식 데스크톱 서랍 스타일에서 데스크톱을 위로 스와이프하여 [원자 구성 요소]를 선택하고 추가하려는 데스크톱 위젯을 선택합니다.
2024-04-28 논평 0 1105

코스소개:이번에는 서브컴포넌트에서 슬롯을 사용하는 이유와 슬롯 서브컴포넌트 사용시 주의사항에 대해 알려드리겠습니다. 다음은 실제 사례를 살펴보겠습니다.
2018-02-24 논평 0 1955

코스소개:Vue 컴포넌트 통신: $parent/$children을 통한 상위-하위 컴포넌트 통신 소개: Vue 개발에서 컴포넌트는 애플리케이션을 구성하는 기본 단위입니다. 컴포넌트 통신은 컴포넌트 간의 데이터 전송 및 상호 작용의 핵심입니다. Vue에서 구성 요소가 통신하는 방법에는 여러 가지가 있습니다. 일반적인 방법 중 하나는 $parent 및 $children을 통해 상위 구성 요소와 하위 구성 요소 간에 통신하는 것입니다. 이 문서에서는 $parent 및 $children을 사용하는 방법을 자세히 설명합니다.
2023-07-09 논평 0 1164