
강의 중급 32905
코스소개:"WeChat 미니 프로그램 프로젝트 실용 비디오 튜토리얼" 이 과정은 Qiyi 온라인 교육에서 녹화되었습니다. 이 과정은 WeChat 개발에 관심이 있는 사람들이 이 과정을 배울 수 있습니다.

강의 중급 30405
코스소개:"WeChat 미니 프로그램의 실제 개발에 대한 비디오 튜토리얼" WeChat 공식 계정의 성공은 처음 출시되었을 때 대부분의 사람들의 상상을 뛰어넘었습니다. WeChat에서 출시한 미니 프로그램은 바로 공식 계정의 단점을 보완하기 위한 것입니다. No.의 아이디어는 더욱 발전합니다.

강의 중급 39833
코스소개:"WeChat 미니 프로그램 개발에 대한 실용 비디오 튜토리얼" 이 강의에서는 Java를 사용하여 WeChat 미니 프로그램을 개발하는 방법에 대해 설명합니다. WeChat 미니 프로그램을 사용하면 Didi 택시 기능을 개발할 수 있습니다. GPS를 사용하면 운전자가 어디에 있는지, 승객이 어디에 있는지 알 수 있습니다. 이 프로그램은 근처 승객을 위해 운전기사를 배정할 수 있습니다. 거래를 완료한 후 WeChat 지원 인터페이스를 사용하여 결제를 완료하세요. 향후 WeChat 미니 프로그램 시장도 커질 수 있습니다. 미니 프로그램 개발을 배우는 것이 얼마나 중요할까요?

강의 중급 3152
코스소개:이 강좌는 bilibili Luffy Academy IT에서 재현되었습니다: https://www.bilibili.com/video/BV1Xy4y1s792

강의 고급의 27330
코스소개:이 과정은 기본 관리자 관리, 메뉴 관리, 역할 관리, 권한 관리 및 기타 기능을 포함하여 처음부터 자신만의 범용 백엔드 관리 시스템을 구축하는 데 도움이 됩니다.
웹사이트에 로그인하기 위한 WeChat 스캔 코드 인증에 대한 권위 있고 실용적인 개발 튜토리얼이나 기사를 찾아보세요.
웹사이트에 로그인하기 위한 WeChat 스캔 코드 인증에 대한 권위 있고 실용적인 개발 튜토리얼이나 기사를 찾아보세요.
2017-10-11 12:33:15 0 1 1428
javascript - H5 기술을 사용하여 WeChat Alipay 결제 바코드와 유사한 전체 화면 및 가로 모드로 자동 전환을 구현하시겠습니까?
2017-06-14 10:50:51 0 3 1229
javascript - 프런트 엔드는 이미지의 일부 자르기 및 업로드를 어떻게 구현합니까? WeChat이나 QQ를 통해 업로드하는 것은 어떻습니까? 어떤 기술이 사용됩니까?
프런트엔드는 이미지의 일부 잘라내기 및 업로드를 어떻게 구현합니까? WeChat이나 QQ를 통해 업로드하는 것은 어떻습니까? 어떤 기술이 사용됩니까?
2017-07-05 10:55:59 0 3 1008
javascript - serverLet이 데이터를 수신할 수 있도록 $.get 요청에 매개변수를 가져오는 방법은 무엇입니까?
2017-05-19 10:35:13 0 2 553
Spring Boot 실행 중 부분 HTTP 요청 URL을 사용하여 데이터베이스 변경
2024-03-31 12:55:54 0 1 435
코스소개:Drop.js-实用的JavaScript下拉弹出层插件
2016-06-24 논평 0 1309
코스소개:이 기사에서는 선택 상자를 팝업하는 실용적인 클릭 입력 상자를 구현하는 JS CSS 방법을 주로 소개하며, 예제를 통해 자바스크립트 선택 및 버튼의 작동 기술을 분석합니다.
2016-05-16 논평 0 1327

코스소개:이 기사에서는 WeChat 결제 팝업 창을 모방하는 기능을 구현하기 위해 JS를 주로 소개합니다. 코드는 간단하고 이해하기 쉽고 매우 좋으며 도움이 필요한 친구가 참조할 수 있습니다.
2018-06-26 논평 0 2908

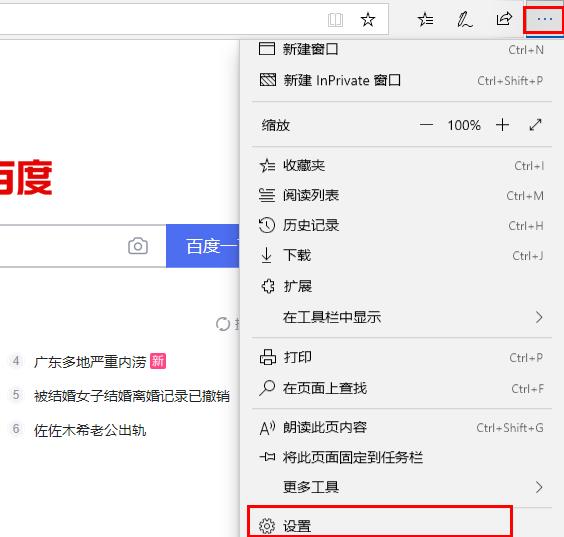
코스소개:Edge 브라우저에서 팝업 창을 닫는 방법은 무엇입니까? 최근 Edge 브라우저를 사용할 때 많은 친구들이 다양한 팝업 창을 접하는 경우가 종종 있다고 생각합니다. 이러한 팝업 창은 일반적인 사용에 영향을 미칠 뿐만 아니라 매우 짜증나는 일이기도 합니다. 그렇다면 어떻게 Edge의 팝업 창을 닫을 수 있을까요? 실제로는 매우 간단합니다. Edge 브라우저에서 팝업 창을 닫는 방법을 살펴보겠습니다. Edge에서 팝업창을 닫는 방법 1. 브라우저 오른쪽 상단에 있는 점 3개를 클릭한 후 "설정"을 선택하세요. 2. 왼쪽 작업 표시줄에서 "개인정보 및 보안"을 선택합니다. 3. 아래로 스크롤하여 "보안"을 찾은 후 "팝업 차단" 스위치를 켭니다.
2024-01-02 논평 0 1362

코스소개:간결한 팝업 상자 레이아웃을 구현하기 위해 HTML 및 CSS를 사용하는 방법 개요: 팝업 상자는 웹 페이지에서 일반적으로 사용되는 대화형 요소이며 일부 프롬프트 정보, 확인 대화 상자 등을 표시하는 데 사용할 수 있습니다. 이 기사에서는 HTML과 CSS를 사용하여 간단한 팝업 상자 레이아웃을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. HTML 구조: 먼저 팝업 상자의 콘텐츠를 래핑하기 위해 HTML로 외부 컨테이너를 만들어야 합니다. div 요소를 사용하여 이 컨테이너를 생성하고 "와 같은 고유 ID 속성을 추가할 수 있습니다.
2023-10-21 논평 0 1695