
강의 중급 11266
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17590
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11303
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
2017-06-12 09:20:46 0 1 545
CSS - 입력과 텍스트 상단 및 하단 중심 사이의 간격
2017-06-20 10:06:57 0 1 1561
CSS - Android 브라우저 상단 및 하단 중앙 정렬 문제
2017-05-24 11:36:45 0 1 1428
높이가 100vh인 배경 이미지의 중앙에 div를 배치합니다.
2024-02-17 12:39:44 0 1 378

코스소개:CSS에서는 다음을 통해 이미지를 중앙에 배치할 수 있습니다. 텍스트 정렬 속성 사용: 이미지를 블록 요소로 설정하고 자동 왼쪽 및 오른쪽 여백을 설정합니다. Flexbox 레이아웃 사용: 이미지를 Flexbox 컨테이너에 넣고 가로 및 세로 가운데 맞춤 속성을 설정합니다. 그리드 레이아웃 사용: 이미지를 그리드 컨테이너에 배치하고 가로 및 세로 가운데 속성을 모두 설정합니다. 절대 위치 지정 사용: 일반 흐름에서 이미지를 제거하고 변환을 통해 수평으로 중앙에 배치하고 수직으로 중앙에 배치합니다.
2024-04-25 논평 0 676

코스소개:CSS를 통해 img 요소를 가로 중앙에 맞추는 방법에는 네 가지가 있습니다. 1. text-align을 사용하여 상위 요소를 중앙에 배치합니다. 2. margin: auto를 사용하여 상위 요소를 기준으로 요소를 중앙에 배치합니다. 3. flexbox를 사용하여 설정합니다. flex할 상위 요소 표시 및 justify-content가 중앙입니다. 4. 그리드 레이아웃을 사용하여 그리드를 생성하고 img 요소를 중앙 셀에 배치합니다.
2024-04-25 논평 0 576

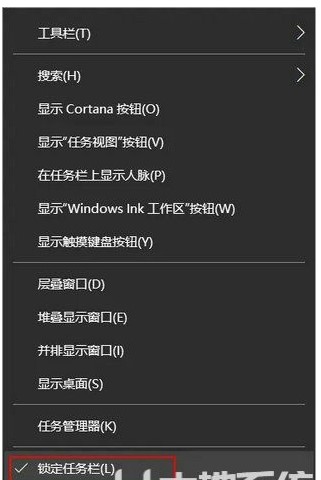
코스소개:Win11 시스템에는 작업 표시줄 중앙 정렬 설정이 내장되어 있지만 Win10 시스템에는 그렇지 않습니다. Win10 사용자가 작업 표시줄을 중앙에 배치하려는 경우 어떻게 설정해야 합니까? 먼저 작업 표시줄의 잠금을 해제한 다음 새 메뉴 표시줄을 만듭니다. 빈 폴더를 선택하면 작업 표시줄에 두 개의 세로 막대가 나타납니다. 세로 막대를 왼쪽으로 끈 다음 아이콘을 가운데로 끈 다음 작업 표시줄을 잠가야 작업 표시줄이 가운데로 완성됩니다. win10 작업 표시줄 중앙 설정 튜토리얼: 1. 작업 표시줄 잠금을 해제하려면 하단 작업 표시줄의 빈 영역을 마우스 오른쪽 버튼으로 클릭하세요. 2. 메뉴바를 마우스로 클릭한 후, 새 메뉴바를 클릭하세요. 3. 그런 다음 파일이 포함되지 않은 빈 폴더를 선택하거나 임시로 새 폴더를 만든 다음 선택을 클릭합니다. 4
2023-07-20 논평 0 23718

코스소개:CSS를 사용하여 전체 센터링을 달성합니다. 수직 센터링을 위해 align-items: center를 설정합니다. 수평 중앙 정렬을 위해 justify-content: center를 설정합니다. align-items 및 justify-content 속성을 함께 설정하면 전체 항목이 중앙에 배치됩니다.
2024-04-25 논평 0 856

코스소개:Dreamweaver에서 이미지를 중앙에 배치: 중앙에 배치할 이미지를 선택합니다. 속성 패널에서 가로 정렬을 가운데로 설정합니다. (선택 사항) 수직 정렬을 가운데 또는 아래쪽으로 설정합니다.
2024-04-08 논평 0 1374