
강의 중급 11404
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17712
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11408
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
페이지가 스크롤될 때 React.js를 사용하면 플러그인 없이 무한한 지연 로딩을 달성할 수 있습니다.
2017-06-15 09:22:36 0 2 856
javascript - vue 지연 로딩 플러그인 사진이 업데이트되지 않습니다
이 두 가지 플러그인을 사용한 후, 새 데이터가 원본 상품 목록을 대체할 때 지연 로드된 사진은 변경되지 않고 그대로 유지됩니다. {코드... }
2017-06-12 09:20:53 0 2 669
2023-08-24 23:11:02 0 2 540
angle.js - ng-bind-html 이미지를 느리게 로드하는 방법
동적으로 생성된 콘텐츠에는 ng-bind-html로 구문 분석해야 하는 그림과 텍스트가 포함되어 있습니다. 어떻게 그림을 느리게 로드할 수 있나요?
2017-05-15 16:57:59 0 2 717
2022-01-16 23:06:24 0 4 1215

코스소개:Vue에서 지연 로딩을 구현하는 방법에는 Vue 라우터 지연 로딩, Vue 비동기 구성 요소 및 Vue의 v-lazy 명령이 포함됩니다. 자세한 소개: 1. Vue 라우터 지연 로딩: Vue 라우터는 요청 시 구성 요소를 로드하여 초기 로딩 시간을 단축합니다. 지연 로딩은 Webpack의 가져오기 구문을 통해 달성할 수 있습니다. 2. Vue 비동기 구성 요소: 지연 구성 요소를 구현합니다. 로딩 후에는 Vue.comComponent 메서드를 사용하여 비동기 구성 요소 등을 정의할 수 있습니다.
2023-11-13 논평 0 923

코스소개:지연 로딩 방법에는 사진 지연 로딩, 비디오 지연 로딩, 스크립트 파일 지연 로딩, 데이터 지연 로딩 등이 있습니다. 세부 소개: 1. 이미지 레이지 로딩은 페이지가 로드될 때 보이는 영역의 이미지만 로드되고 사용자가 스크롤할 때 다른 영역의 이미지가 표시되는 일반적인 레이지 로딩 구현 방법입니다. 이미지 위치가 지정되면 실제 이미지가 로드됩니다. 이미지 지연 로딩은 기존 JavaScript 라이브러리 또는 사용자 정의 코드를 사용하여 수행할 수 있습니다. 2. 비디오 지연 로딩은 다음과 같은 경우에 이미지 지연 로딩과 유사한 방식으로 구현됩니다. 페이지가 로드 중입니다.
2023-11-13 논평 0 1693

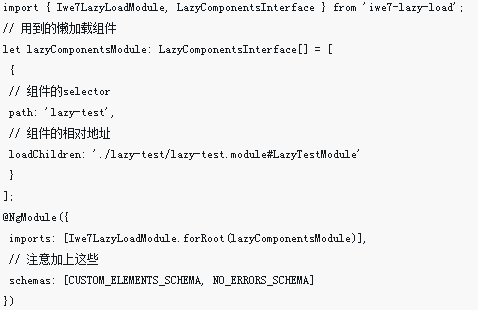
코스소개:이번에는Angular6.0에서 Lazy Loading을 구현하는 방법을 알려드리겠습니다.Angular6.0에서 Lazy Loading시 주의사항은 무엇인가요?
2018-06-08 논평 0 1877
코스소개:이 기사에서는 이미지의 지연 로딩 및 사전 로드에 대해 설명합니다. 지연 로딩 및 이미지 사전 로딩에 대해 자세히 알아보려면 이 기사를 살펴보겠습니다. 요점을 말하자면.
2018-03-14 논평 0 3755

코스소개:React 지연 로딩은 미리 로드하지 않지만 특정 코드 조각, 특정 구성 요소 또는 특정 그림을 로드해야 함을 의미합니다. 지연 로딩이 필요한 이유는 첫 번째 화면에 동시에 너무 많은 콘텐츠를 로드하기 때문입니다. 느린 응답 속도와 긴 사용자 대기 시간과 같은 문제는 지연 로딩 메커니즘을 사용하여 최적화할 수 있습니다.
2022-12-30 논평 0 2584