
강의 중급 11331
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17634
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11347
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
javascript - 버튼 태그를 사용할 때 마우스 이벤트와 키보드 이벤트 간 전환 오류가 발생합니까?
2017-05-18 10:54:36 0 3 590
버튼의 나머지 부분이 아닌 아이콘을 클릭하는 것이 Javascript 구독 버튼이 작동하는 유일한 방법입니다.
2024-01-16 14:13:18 0 1 458
페이지의 HTML 요소를 탐색하려면 Tab 키를 사용하세요.
2024-02-03 21:30:59 0 1 457
2023-09-02 14:57:46 0 1 641
scrollIntoView()가 컨테이너를 페이지 상단으로 스크롤하는 것을 방지합니다.
2024-03-26 20:25:28 0 1 480

코스소개:1. 먼저 아래 그림과 같이 클리핑 앱을 엽니다. 2. 아래와 같이 생성 시작 버튼을 클릭합니다. 3. 그런 다음 재료 라이브러리 버튼을 클릭하고 축제 분위기를 선택한 다음 검은색 배경과 입자 애니메이션이 있는 비디오 재료를 선택한 다음 마지막으로 아래 그림과 같이 하단의 추가 버튼을 클릭합니다. 4. 아래 그림과 같이 하단의 Picture-in-Picture 버튼을 클릭한 후, New Picture-in-Picture 버튼을 클릭하세요. 5. 그런 다음 재료 라이브러리 버튼을 클릭하고 그린 스크린 재료를 선택한 다음 운석 비디오 재료를 선택하고 아래 그림과 같이 하단의 추가 버튼을 클릭합니다. 6. 방금 추가한 그린스크린 소재를 선택하고 아래 그림과 같이 하단의 스마트 키잉 버튼을 클릭하세요. 7. 마지막으로 아래 그림과 같이 재생 버튼을 클릭하여 두 비디오 자료의 지속 시간을 동일하게 조정합니다.
2024-04-15 논평 0 651

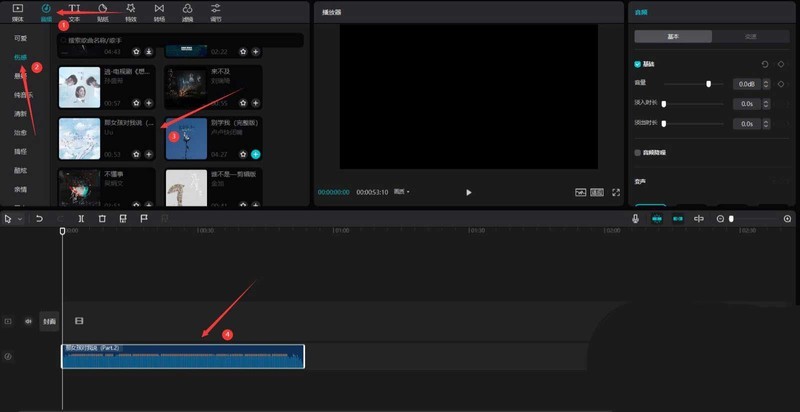
코스소개:먼저 Cutout의 전문가 버전을 엽니다. 아래 그림과 같이 오디오 버튼을 클릭하고 Sadness에서 오디오 자료를 선택한 다음 오디오 트랙에 추가합니다. 아래 그림과 같이 오디오 자료를 선택하고 Auto Step을 클릭한 후 Step I을 선택합니다. 미디어 버튼을 클릭한 후, 소재 라이브러리 버튼을 클릭하고, 검색창에 슬픔이라는 단어를 입력하고, 영상 소재를 선택하고, 아래 그림과 같이 영상 트랙에 추가하세요. 아래 그림과 같이 영상 자료를 선택하고 정지 버튼을 클릭하세요. 영상자료를 선택하고 삭제 버튼을 누르면 아래 그림과 같이 삭제됩니다. 아래 그림과 같이 두 클립의 지속 시간을 10초로 조정합니다. 효과 버튼을 클릭하고 기본에서 흐림 열기 효과를 선택하고 효과 트랙에 추가한 다음 효과의 끝 부분을 조정하여 첫 번째 오디오 클립 지점에 맞춘 다음 그림과 같이 흐림 수준을 11로 변경합니다. 아래 그림.
2024-04-28 논평 0 982

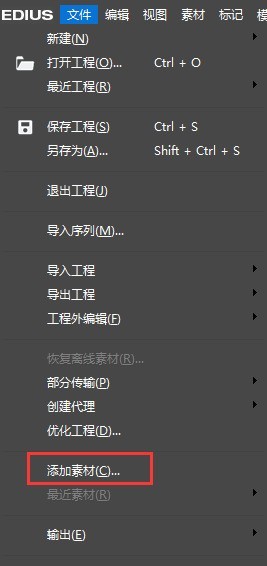
코스소개:상단 파일 메뉴바에서 Add Materials를 클릭하면 이 기능 버튼을 클릭하면 필요에 따라 추가할 수 있는 소재 선택 상자가 나타납니다. 또는 마우스 포인터를 마우스 오른쪽 버튼으로 클릭하고 재료 추가 명령을 선택합니다. 열기를 클릭하여 재료를 가져올 수도 있습니다. 또는 재료 라이브러리의 빈 공간에서 마우스를 더블클릭하면 재료 가져오기 대화 상자가 열려 재료를 선택하고 추가할 수 있습니다. 참고: 시퀀스를 가져올 때 [시퀀스 재질] 기능 버튼을 클릭해야 합니다. 그렇지 않으면 그림만 가져옵니다. 소재 추가 대화 상자에서 [열기] 버튼을 클릭하여 소재를 가져오거나 소재를 폴더 내 타임라인으로 직접 드래그하여 편집할 수 있습니다. 소재 라이브러리에서 여러 소재를 편집할 때, 폴더를 생성하여 소재를 관리할 수 있어 검색 속도가 향상됩니다.
2024-04-17 논평 0 984

코스소개:1. 먼저 소재 파일을 연 후, 레이어의 빈 공간을 마우스 오른쪽 버튼으로 클릭하고 새 옵션 아래의 카메라 버튼을 클릭합니다. 2. 그런 다음 생성이 완료되면 왼쪽 상단의 카메라 아이콘을 클릭합니다. 마지막으로 컴포지션 창에서 마우스를 누른 채 마우스 왼쪽 버튼을 클릭하고 그래픽을 한 방향으로 드래그하면 됩니다.
2024-05-09 논평 0 673

코스소개:먼저 컷아웃 앱을 열고 만들기 시작 버튼을 클릭하세요. 아래 그림과 같이 소재 라이브러리 버튼을 클릭하고 검색창에 풍경이라는 단어를 입력한 후 영상 소재를 선택하고 하단의 추가 버튼을 클릭합니다. 영상자료를 선택하고 하단의 편집 버튼을 클릭한 뒤 크롭을 선택하고, 아래 그림과 같이 9:16을 선택합니다. 타임라인을 분할하려는 위치로 드래그한 후, 아래 그림과 같이 하단의 분할 버튼을 클릭하세요. 분할된 소재의 전반부를 선택하고 하단의 애니메이션 버튼을 클릭한 후 결합된 애니메이션에서 회전 및 착지를 선택하고 아래 그림과 같이 효과 적용 지속 시간을 최대로 늘립니다. 분할소재의 후반부를 선택하고 하단의 입장 애니메이션 버튼을 클릭한 후 아래 그림과 같이 아래로 던지기 효과를 선택합니다. 최상위 레이어로 돌아가서 하단의 특수 효과 버튼을 클릭하고 화면 효과에서 선명 효과를 선택한 후 특수 효과의 지속 시간을 분할과 비교합니다.
2024-04-28 논평 0 482