
강의 초등학교 14070
코스소개:PHP 문자열 함수는 PHP의 핵심 부분에 속합니다. 이 기능을 사용하기 위해 설치가 필요하지 않습니다. 『PHP 함수 문자열 문자열 함수 영상 설명』은 PHP 문자열 함수의 구문, 매개변수, 반환값 등을 설명하고, 다양한 문자열 함수의 예를 PHP 편집기를 통해 브라우저에서 실행하여 PHP 학습자의 학습에 도움을 주며 배워서 사용하기 좋습니다. 문자열 함수.

강의 초등학교 19708
코스소개:PHP의 강력한 문자열 처리 기능은 다양한 기능을 지닌 수백 가지의 문자열 처리 기능을 통해 구현됩니다. 이 코스 세트는 다양한 목적에 맞게 문자열 처리 기능을 선택하므로 가장 빠른 방법으로 PHP 문자열 처리 기술을 빠르게 익힐 수 있습니다.

강의 초등학교 29787
코스소개:선언 방법, 유형 변환, 변수 구문 분석, 일반적으로 사용되는 문자열 함수 및 실제 사례를 포함한 PHP 문자열 작업에 대한 고전적인 소개입니다.

강의 초등학교 9957
코스소개:문자열 처리 및 분석은 모든 프로그래밍 언어의 중요한 기반입니다. 정보의 분류, 구문 분석, 저장 및 표시는 물론 네트워크에서의 데이터 전송에도 문자열 작업이 필요합니다. 이는 웹 개발에서 특히 중요합니다. 프로그래머의 작업 대부분은 문자열을 조작하는 것이므로 문자열 처리도 프로그래머의 프로그래밍 능력을 반영합니다.

강의 초등학교 7098
코스소개:"HTML5 자습서: JS 및 문자열을 사용하는 방법에 대한 6시간의 비디오 자습서 - Qianfeng 교육" HTML5는 웹 페이지에 더 나은 의미와 구조를 제공합니다. 더욱 풍부한 태그는 RDFa, 마이크로데이터 및 마이크로포맷에 대한 지원과 함께 제공되어 프로그램과 사용자 모두에게 더욱 가치 있는 데이터 기반 웹을 구축합니다. 이 영상은 js와 문자열에 대한 지식을 자세히 설명하고 HTML5 개발을 얕은 것부터 깊은 것까지 더 잘 익히는 데 도움이 될 것입니다.
javascript - echarts 히스토그램 그라데이션 색상 문제
echarts 히스토그램은 그라데이션 색상 효과를 얻을 수 있지만 다음과 같은 그라데이션 색상 효과를 얻을 수 있습니까? 답변해 주세요. 즉, 대각선 그라데이션 색상
2017-06-12 09:30:45 0 1 908
2023-09-01 11:52:18 0 2 638
2023-12-11 15:54:09 0 2 590
한 가지 색상으로 그려진 텍스트에서 애니메이션 그라데이션으로 부드럽게 전환하는 것이 가능합니까?
2023-09-16 09:22:05 0 1 794
테두리 그라디언트는 border-radius와 호환됩니까?
2023-08-21 20:39:38 0 2 486

코스소개:1단계: 먼저 WPSOffice 문서 소프트웨어를 엽니다. 2단계: WPSOffice 문서 페이지를 만듭니다. 3단계: 작업 페이지에 텍스트를 입력하고 텍스트를 선택한 다음 [A+]를 눌러 글꼴을 확대합니다. 4단계: 페이지 오른쪽에 있는 [속성] 버튼을 찾아 클릭하세요. 5단계: [속성 패널]에서 [채우기 및 윤곽선]을 선택한 후 [그라디언트 채우기]를 선택합니다. 6단계: [텍스트 채우기] 드롭다운 상자를 드래그하고 그라데이션 채우기 색상을 선택합니다.
2024-04-24 논평 0 829

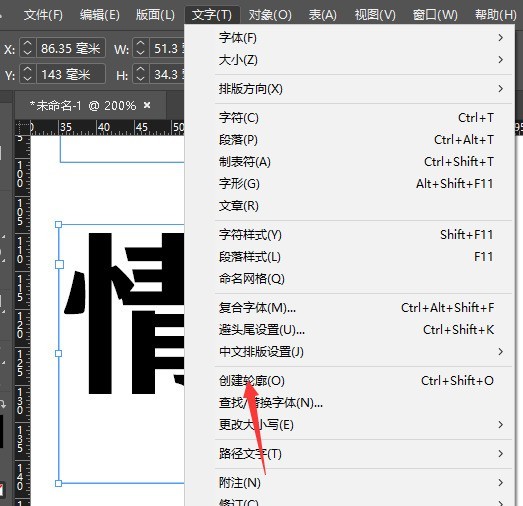
코스소개:1. 먼저 인터페이스를 연 후 작업판을 만들고 텍스트를 입력합니다. 2. 그런 다음 텍스트 메뉴에서 윤곽선 만들기 버튼을 클릭합니다. 3. 다음으로 먼저 텍스트를 변환한 후 왼쪽의 그라디언트 도구를 클릭합니다. 4. 그런 다음 , 디스플레이 아래 그림과 같이 흑백의 선형 그라데이션 효과를 설정합니다. 5. 마지막으로 색상 표시를 클릭하고 원하는 색상으로 채웁니다.
2024-05-09 논평 0 629

코스소개:HTML에서 CSS를 사용하여 글꼴에 그라데이션 색상 변경을 추가하려면 배경 이미지 속성을 사용하여 선형 그라데이션을 지정하고(1단계) 이를 텍스트 요소에 적용한 다음(2단계) 다른 속성을 사용하여 그라데이션(3단계).
2024-04-11 논평 0 504

코스소개:CSS를 사용하여 텍스트 그라데이션 효과를 얻는 방법 및 예 CSS는 웹 페이지를 아름답게 만드는 데 사용되는 기술 표준이며 글꼴, 색상, 레이아웃 등을 제어하는 것 외에도 텍스트 그라데이션 효과도 얻을 수 있습니다. 텍스트 그라데이션 효과는 웹 페이지에 더욱 풍부하고 다양한 시각 효과를 추가하여 텍스트를 더욱 매력적으로 만들 수 있습니다. 이 기사에서는 CSS를 사용하여 텍스트 그라데이션을 얻는 데 일반적으로 사용되는 몇 가지 방법을 소개하고 해당 코드 예제를 제공합니다. 방법 1: 선형 그라데이션() 함수를 사용하여 그라데이션 선형 그라데이션 구현
2023-10-20 논평 0 2238

코스소개:CSS 속성이 텍스트 그라데이션 효과를 구현하는 방법 요약: 텍스트 그라데이션 효과는 웹 디자인에서 일반적인 효과입니다. CSS 속성을 유연하게 사용하면 텍스트의 그라데이션 효과를 쉽게 얻을 수 있습니다. 이 기사에서는 일반적으로 사용되는 몇 가지 방법을 소개하고 독자의 학습과 실습을 촉진하기 위한 구체적인 코드 예제를 제공합니다. 1. 선형-그라디언트() 함수 선형-그라디언트() 함수는 선형 그라데이션 효과를 만들 수 있습니다. 시작점과 끝점의 위치와 색상을 정의하여 텍스트를 한 가지 방식으로 변경할 수 있습니다.
2023-11-18 논평 0 5969