
강의 초등학교 5786
코스소개:프로그래머의 하루는 어떤 모습일까요? 회사에서 바쁜 하루를 보낸 뒤 야근을 하고 집에 돌아와 침대에 누워 휴대폰을 갖고 놀다가 12시나 그 이후에도 잠자리에 듭니다. 이렇게 며칠이 지났고 몇 년이 지나도 기술은 병목 현상에 이르렀고 임금은 그대로 유지되었습니다. 10년 근무와 1년 근무의 차이는 없습니다. 천천히, 내 삶은 내가 싫어하는 것이 되었습니다. 우리 주변에는 그러한 예가 너무 많습니다. 위의 말씀대로 하루하루 살아가다 보면 35세가 되면 반드시 35세의 위기를 맞이하게 될 것이라고 믿습니다. 그렇다면 이러한 상황을 어떻게 바꾸고 피할 수 있을까요?

강의 초등학교 16312
코스소개:이 강좌는 Han Shunping의 고전 비디오 "일주일 안에 Linux 배우기"를 기반으로 합니다. (이 강좌는 전설이 되어 천만 명이 넘는 수강생이 있으며, 국내 Linux 초보자의 80%가 이 강좌를 수강했습니다. 많은 팬과 좋은 평가를 받고 있습니다. . Ruchao)는 Linux의 모든 측면을 다루는 7개 부분으로 나누어져 포괄적으로 업그레이드되고 강화되었습니다. 기본 장, 실무 장, 고급 장, Java 사용자 정의 장, 빅 데이터 사용자 정의 장, Python 사용자 정의 장, 기업 면접 질문 설명 장으로 구성되어 있습니다. , 초보자가 Linux를 빠르게 마스터할 수 있을 뿐만 아니라 Linux 베테랑도 기술 세부 사항을 보다 포괄적이고 체계적으로 배울 수 있도록 지원합니다. java c c++ php python 프로그래머가 Linux를 배울 수 있는 고품질 리소스입니다.

강의 중급 11248
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17582
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.
2017-05-19 10:31:10 0 1 578
javascript - CST 시간을 타임스탬프로 빠르게 변환하는 방법
{코드...} 예를 들어 이런 때에는 VUE 요소 플러그인을 사용하고 있는데 왜 이런 형식으로 시간이 나오는지 모르겠네요.
2017-06-26 10:53:32 0 1 961
JavaScript에서 현재 시간과 설정 시간 사이의 남은 시간을 계산하는 방법
2024-02-17 17:15:16 0 2 412

코스소개:워터마크 카메라의 시간과 장소를 설정하는 기능은 매우 중요합니다. 워터마크 카메라를 열면 관련 설정 인터페이스로 들어갈 수 있으며, 여기서 시간과 위치를 매우 편리하고 정확하게 설정할 수 있습니다. 특정 중요한 순간을 녹화하든, 그 당시의 실제 장면을 복원하든, 실제 상황에 따라 가장 정확한 순간으로 시간을 조정할 수 있습니다. 시간 및 위치 설정 방법: 워터마크 카메라를 열고 앨범을 클릭한 후 사진을 선택하고 마침을 클릭하고 오른쪽 하단에 있는 점 세 개를 클릭한 후 시간을 클릭하고 사진을 선택한 후 저장을 클릭하면 시간과 장소가 사진에 성공적으로 추가됩니다.
2024-06-07 논평 0 679

코스소개:워터마크 카메라의 시간과 위치를 어떻게 수정하나요? 단계는 아래에 설명되어 있습니다. 먼저 워터마크 카메라를 열고 시간을 클릭하세요. 그런 다음 원하는 시간을 입력하고 √ 아이콘을 클릭하세요. 그런 다음 주소 정보를 클릭하세요. 그런 다음 새 주소 정보를 입력하고 클릭하세요. 최종 워터마크 카메라 시간 및 위치는 수정될 수 있습니다.
2024-06-18 논평 0 664

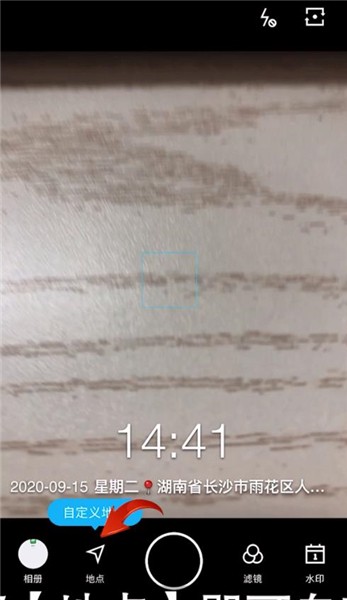
코스소개:워터마크 카메라로 사진을 찍을 때 시간과 장소를 표시하는 방법 워터마크 카메라로 사진을 찍을 시간과 장소를 설정하는 방법 먼저 [워터마크 카메라] 클라이언트를 열고 클릭하여 워터마크 카메라를 허용하세요. 위치 권한에 접근하려면 하단의 [위치]를 클릭해 위치를 설정하세요. 그런 다음 오른쪽 하단의 [워터마크]를 클릭하고 시간과 위치가 모두 포함된 워터마크를 선택하세요.
2024-06-19 논평 0 495

코스소개:첫 번째 단계는 두 시점의 문자열을 날짜/시간으로 변환하는 것입니다. ||두 번째 단계는 두 날짜/시간을 비교하는 것입니다. 더 큰 시간에서 더 작은 시간을 빼면 결과는 음수입니다. ||세 번째 단계는 diff.days를 사용하여 0보다 작으면 전자가 더 작은 것입니다.
2019-06-22 논평 0 19737
코스소개:특정 시점 이후 얼마나 지났나요? 이 글에서는 이를 js로 구현하는 방법을 소개하겠습니다. 관심 있는 친구들은 놓치지 마세요.
2016-05-16 논평 0 1223