
강의 중급 11320
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17629
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11331
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
React 커스텀 컴포넌트의 조건부 렌더링 문제 살펴보기
2023-08-18 15:58:43 0 2 586
2023-08-15 18:18:12 0 2 523
javascript - Vue 목록 렌더링의 항목 수를 제한합니다.
렌더링을 2개의 데이터로만 제한하는 방법은 무엇입니까? {암호...}
2017-07-05 10:49:19 0 2 1028

코스소개:React에서 조건부 렌더링은 조건이 충족되지 않으면 렌더링이 수행되지 않습니다. 즉, 인터페이스의 콘텐츠가 상황에 따라 다르게 표시되거나 특정 부분을 렌더링할지 여부가 결정됩니다. 내용의. React 조건부 렌더링 방법: 1. 조건부 판단문, 더 많은 논리가 있는 상황에 적합 2. 삼항 연산자, 비교적 간단한 논리가 있는 상황에 적합 3. 조건이 참인 경우 특정 항목을 렌더링하는 데 적합한 AND 연산자; 구성 요소는 조건이 충족되지 않으면 아무것도 렌더링되지 않습니다.
2022-07-13 논평 0 2532

코스소개:React의 조건부 렌더링을 사용하면 상태나 소품과 같은 특정 조건에 따라 다양한 구성 요소나 요소를 렌더링할 수 있습니다. 조건부 렌더링을 수행하는 몇 가지 일반적인 방법은 다음과 같습니다. 1. If-Else 문 사용 넌 할 수 있어
2024-09-28 논평 0 278

코스소개:uniapp이 조건부 렌더링 및 목록 렌더링을 사용하는 방법: 1. [v-if] 명령은 콘텐츠를 조건부로 렌더링하는 데 사용됩니다. 2. [v-show]는 조건에 따라 요소를 표시합니다. 3. [v-for] 명령을 기반으로 사용합니다. 배열에서 목록을 렌더링합니다.
2020-12-16 논평 0 4381

코스소개:이 기사에서는 Vue.js—조건부 렌더링에 대해 공유합니다. 도움이 필요한 친구들은 이 기사의 내용을 살펴볼 수 있습니다.
2018-03-31 논평 0 1526

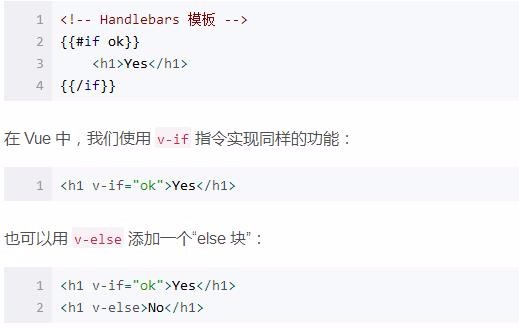
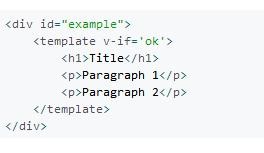
코스소개:이 기사에서는 주로 Vue.js 조건부 렌더링에 대한 자세한 설명을 공유합니다. 핸들바와 같은 문자열 템플릿에서는 다음과 같은 조건부 블록을 작성해야 합니다.
2018-03-31 논평 0 1374