
강의 중급 11432
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17725
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11422
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
javascript - Echarts는 동시에 여러 이미지의 확대/축소를 제어합니다.
아래와 같이 페이지에 여러 개의 선 차트가 있습니다. 이제 마우스 휠을 사용하거나 아래 슬라이더를 드래그하여 각 차트를 확대/축소하여 모든 차트를 변경하려면 어떻게 해야 합니까?
2017-06-12 09:25:29 0 1 728
echarts 차트의 값을 Excel로 내보내고 인쇄하는 방법 플러그인이 필요합니까?
2018-04-28 14:38:00 0 1 1334
MySQL: 모든 결과를 루프로 결합(UNION을 사용할 수도 있음)
2024-02-17 15:31:33 0 1 412
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 905
2023-09-05 14:46:42 0 1 786

코스소개:결합된 꺾은선형 차트와 세로 막대형 차트를 만드는 방법은 무엇입니까? 다음 글에서는 꺾은선형 차트와 세로 막대형 차트를 결합한 차트를 만드는 방법에 대해 설명하겠습니다. 도움이 되길 바랍니다.
2023-02-06 논평 0 9981

코스소개:FusionCharts 2D 막대 차트와 꺾은선형 차트의 조합 차트를 디자인할 때, 서버를 아무리 다시 시작해도 조합 차트가 나타나지 않는 것을 발견했습니다.
2017-02-15 논평 0 2066

코스소개:Vue 통계 차트에서 막대 및 선 차트 기능 구현 소개: 데이터 시각화 애플리케이션에서 통계 차트는 데이터를 표시하는 데 일반적으로 사용되는 방법입니다. 널리 사용되는 JavaScript 프레임워크인 Vue는 풍부한 기능과 사용 편의성을 제공하며 통계 차트를 구현하는 데 매우 적합합니다. 이 기사에서는 Vue를 사용하여 막대 차트와 선 차트를 구현하는 구체적인 단계를 소개하고 코드 예제를 첨부합니다. 1. 막대 차트 구현 막대 차트는 직사각형의 높이를 사용하여 데이터의 크기를 나타내는 차트입니다. 다음은 Vue 및 echarts 라이브러리를 사용하고 있습니다.
2023-08-17 논평 0 1750

코스소개:(1) 조합 차트의 특징과 사용법을 이해하고, 차트 유형을 선택합니다. (2) 두 개의 열과 두 개의 폴리라인을 디자인하여 별도로 표시합니다.
2017-02-15 논평 0 1981

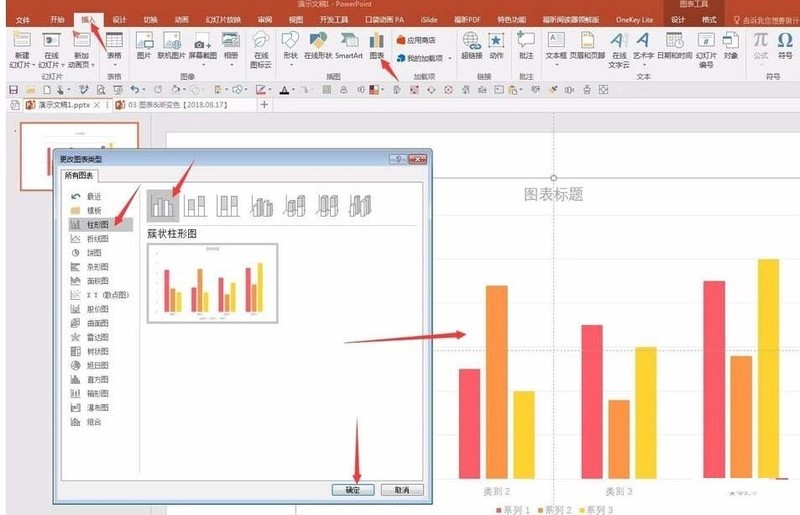
코스소개:1. PPT에 데이터 차트를 삽입하고 종류를 [군집형 기둥형 차트]를 선택하세요. 2. 원본 데이터를 입력하고 두 개의 데이터 열만 사용합니다. 예를 들어 첫 번째 열은 월별 데이터이고 두 번째 열은 월별 누적 데이터입니다. 3. 누적 데이터 시리즈의 차트 종류를 변경하고, 차트 도구에서 '차트 종류 변경'을 클릭한 후, [결합]을 클릭하고, 누적 데이터에 대한 데이터 마커가 있는 꺾은선형 차트를 선택한 후 보조 축을 확인합니다. 4. 확인을 클릭합니다. 5. 세로 막대형 차트와 선형 차트에 데이터 레이블을 추가하고 차이점을 표시하기 위해 다양한 색상을 설정합니다. 6. 데이터 차트를 더욱 아름답게 만들고, 불필요한 요소를 삭제하고, 정보를 강조 표시하여 최종 차트를 만듭니다.
2024-03-26 논평 0 872