
강의 중급 11455
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17738
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11442
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
다른 확인란을 선택한 후 하나의 확인란을 선택 취소하는 방법은 무엇입니까?
2023-09-02 19:15:42 0 2 716
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 918
2023-09-05 14:46:42 0 1 796
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 674

코스소개:Win10이 자동으로 잠자기 상태가 되는 문제에 대한 해결책은 다음과 같습니다. 1. 검색 상자에 명령 프롬프트를 입력하고 마우스 오른쪽 버튼을 클릭한 후 [관리자 권한으로 실행]을 선택합니다. 2. 열리는 명령 프롬프트 인터페이스에서 [sfc /scannow]를 입력합니다. ] 명령을 입력하고 Enter를 누릅니다. 3. 시스템 자체 점검 및 복구가 완료될 때까지 기다립니다.
2020-07-08 논평 0 6682

코스소개:많은 사용자들이 컴퓨터에서 다양한 모바일 게임과 애플리케이션을 실행할 수 있도록 PC 버전의 Android 에뮬레이터를 컴퓨터에 설치하는 것을 좋아하지만, 아직 사용 방법을 모르는 사람들이 있습니다. win10 에뮬레이터를 사용하는 방법. 1. 먼저 Thunderbolt Simulator를 다운로드하여 설치하고 엽니다. 시뮬레이터 데스크탑에서 Thunderbolt Game Center를 엽니다. Game Center의 오른쪽 상단에 검색 상자가 있습니다. 2. 검색창을 클릭하고 찾으려는 게임 이름을 입력하세요. 3. 검색 결과에서 설치를 클릭합니다. 4. 인내심을 갖고 기다리면 게임이 에뮬레이터에 설치됩니다. 클릭하면 게임이 시작됩니다.
2024-03-20 논평 0 1378

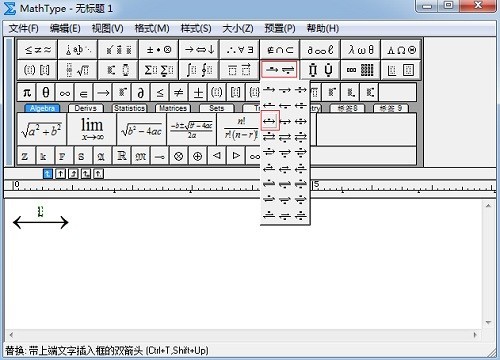
코스소개:작업 방법 1: 입력 상자가 있는 화살표 템플릿을 사용합니다. MathType 수식 편집기를 연 후 MathType 화살표 기호 템플릿의 입력 상자로 화살표 기호를 직접 선택할 수 있습니다. 또는 입력 상자가 있는 한 위쪽 및 아래쪽 모두일 수 있습니다. MathType 작업 영역에서 입력 상자로 화살표 기호를 편집한 후 화살표 입력 상자에 커서를 놓고 Ctrl+Alt+스페이스바를 누른 후 공백을 입력하면 화살표 길이가 자동으로 늘어납니다. 원하는 길이에 딱 맞습니다. 작업 방법 2: 기호를 삽입하여 MathType 수식 편집기를 연 후 MathType 메뉴에서 [편집]을 클릭합니다.
2024-04-16 논평 0 1157

코스소개:구글 크롬은 메모리 기능 모드를 취소합니다. 구글 크롬에는 키워드 입력 시 검색된 내용을 자동으로 연결하는 입력 메모리 박스 기능이 있어 개인 정보 유출이 발생할 수 있습니다. 이 기능을 끄는 방법은 다음과 같습니다. Google Chrome을 열고 오른쪽 상단에 있는 점 3개 아이콘을 클릭한 후 '설정'을 선택하고 '개인 정보 보호 및 보안'까지 아래로 스크롤한 후 '브라우징 데이터 삭제'를 클릭하고 '양식 데이터 자동 완성'을 확인하세요. , "시작 시간부터"를 선택하고 "데이터 지우기"를 클릭하세요.
2024-07-24 논평 0 719

코스소개:HTML, CSS 및 jQuery를 사용하여 동적 효과가 있는 검색 상자를 만드는 방법 최신 웹 개발에서 일반적인 요구 사항은 동적 효과가 있는 검색 상자를 만드는 것입니다. 이 검색창은 실시간으로 추천 검색어를 표시하고 사용자가 입력할 때 자동으로 키워드를 완성할 수 있습니다. 이 기사에서는 HTML, CSS 및 jQuery를 사용하여 이러한 검색 상자를 구현하는 방법을 자세히 소개합니다. HTML 구조 만들기 먼저 기본 HTML 구조를 만들어야 합니다. 코드는 다음과 같습니다: <!DOCT
2023-10-25 논평 0 1263