
강의 중급 11396
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17706
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11401
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
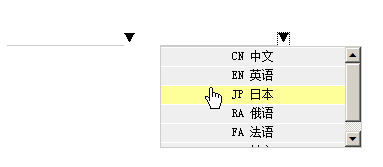
angular.js - 아래와 같이 각도를 사용하여 선택 드롭다운 상자 효과를 시뮬레이션하고 싶지만 어떻게 해야 할지 모르겠습니다.
사용자가 "Wuhan" div(A)를 클릭하면 드롭다운 상자 div(B)가 나타납니다. 그런 다음 B의 콘텐츠를 클릭한 다음 이를 A 영역에 할당합니다. 그러면 B가 숨겨집니다.
2017-05-15 17:00:11 0 2 508
다른 확인란을 선택한 후 하나의 확인란을 선택 취소하는 방법은 무엇입니까?
2023-09-02 19:15:42 0 2 708
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 893
2023-09-05 14:46:42 0 1 778
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 655

코스소개:이번 글은 jQuery를 사용해 선택 드롭다운 상자를 시뮬레이션하는 간단한 샘플 코드를 주로 소개하고 있으니, 필요한 친구들이 와서 참고하면 좋을 것 같습니다.
2016-05-16 논평 0 1234
코스소개:선택 드롭다운 상자를 조작하려면 jquery 플러그인을 사용하세요. 나중에 선택 작업을 수행할 때 이 플러그인을 사용하는 것이 훨씬 간단해질 것입니다.
2016-05-16 논평 0 953
코스소개:SELECT 상자를 시뮬레이션할 때 가장 먼저 생각하는 것은 javascript를 사용하는 것입니다. 실제로는 jquery를 사용하여 수행할 수도 있습니다. 아래에 좋은 예가 있습니다.
2016-05-16 논평 0 999

코스소개:<!DOCTYPE html><html ><head lang="zh"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</ 제목> <스크립트 src="lib/jquer
2017-06-24 논평 0 2757

코스소개:부트스트랩에는 12개의 jQuery 플러그인이 함께 제공됩니다. 예: 전환 플러그인, 모달 플러그인, 드롭다운 플러그인, 회전식 플러그인, 도구 설명 플러그인, 탭 플러그인 등
2019-07-18 논평 0 5442