
강의 중급 11382
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17693
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11392
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
flex CSS - 래핑 대신 특정 높이 이후의 클립 요소
2024-04-01 14:02:02 0 1 541
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 876
2023-09-05 14:46:42 0 1 759
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 645

코스소개:CorelDRAW는 사용자가 다양하고 창의적인 그림과 텍스트를 디자인하는 데 도움이 되는 매우 사용하기 쉬운 그림 디자인 소프트웨어입니다. 오늘은 실루엣 텍스트를 만드는 방법을 살펴보겠습니다. 이러한 텍스트 효과는 대부분 작은 동물이나 식물의 실루엣으로 만들어지기 때문에 이런 종류의 벡터 자료를 준비해야 합니다. 구체적인 작업은 다음과 같습니다. 1. CorelDRAW 소프트웨어를 열고 벡터 자료를 대체합니다. 벡터 이미지가 아닌 경우 [Tracing Bitmap]을 클릭하여 변환합니다. 2. [Pen Tool]을 사용하여 원하는 부분에 동그라미를 칩니다. 3. 실루엣 재질과 그려진 곡선을 선택하고 교차를 클릭한 후 꼬리를 추출하고 단순화를 클릭하여 원본 재질에서 꼬리를 제거합니다.
2024-02-09 논평 0 1282

코스소개:HTML5의 그리기 방법: 1. 픽셀을 기반으로 하고 2D 그리기 기능을 제공하며 HTML을 사용하고 스크립트를 통해 패턴을 그리는 캔버스를 사용합니다. 2. 정적 그림에 적합한 일련의 그래픽 요소를 제공하는 SVG 벡터 그래픽을 사용합니다. 디스플레이, 높음 문서 보기 및 인쇄에 대한 보장된 응용 프로그램 시나리오입니다.
2022-01-23 논평 0 3347

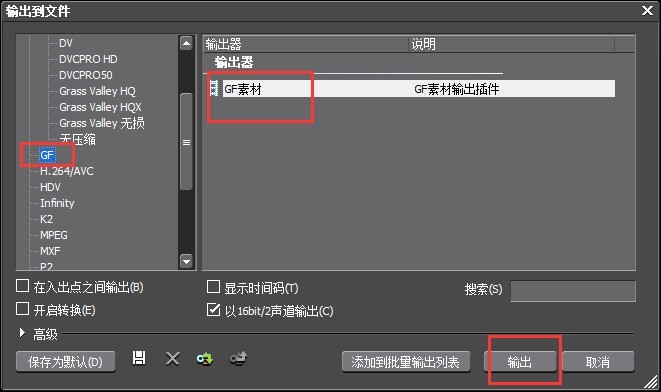
코스소개:1. 여러 개의 재료 사진을 재료 라이브러리로 가져와 타임라인으로 드래그합니다. 2. [파일 - 출력 - 파일로 출력]을 선택하고 나타나는 창에서 [GF]를 선택한 후 출력을 클릭하세요. 자세한 내용은 그림을 참조하세요. 3. 다음으로 재료 설정을 위한 대화 상자가 나타납니다. 재료가 저장되는 위치, 이름, 품질 및 기타 정보를 설정할 수 있습니다. 자세한 작업은 그림에서 볼 수 있습니다. 설정 후 확인을 클릭하면 바탕화면에 edius 소재 라이브러리에 저장한 GF 파일이 보입니다.
2024-03-28 논평 0 797

코스소개:Anime Home 소프트웨어에서 직접 만화를 검색하고 읽을 수 있습니다. 일부 사용자는 여전히 Anime Home에서 만화를 읽을 수 없는 이유를 잘 모릅니다. 만화의 저작권을 다른 앱에서 구매하면 읽을 수 없습니다. 다음으로, 편집자는 사용자가 읽을 수 없는 만화를 가져옵니다. 관심 있는 사용자가 와서 살펴보세요! 애니메이션 홈에서 만화를 볼 수 없는 이유는 무엇입니까? 답변: 저작권 변경으로 인해 만화를 볼 수 없습니다. 세부 사항: 1. 소프트웨어에서 읽고 싶은 만화를 검색하세요. 2. 만화 콘텐츠는 2차 창작물이거나 직접 찾을 수 없는 콘텐츠일 수 있습니다. 3. 다른 소프트웨어로 저작권을 구입했을 수도 있습니다. 예를 들어 b 스테이션의 만화 센터에서만 읽을 수 있습니다. 4. 저작권 변경으로 인해 일부 만화는 더 이상 제공되지 않으며 저작권이 있는 소프트웨어에서만 읽을 수 있습니다.
2024-03-20 논평 0 1264

코스소개:벡터 이미지와 비트맵은 두 가지 일반적인 이미지 파일 형식이며 디지털 이미지 처리에서 서로 다른 특성과 응용 프로그램을 가지고 있습니다. 이번 글에서는 벡터 그래픽과 비트맵의 차이점과 특징을 소개하겠습니다. 우선, 벡터 이미지는 일련의 기하학적 모양과 경로로 구성된 이미지입니다. 벡터 그래픽의 가장 큰 특징은 이미지의 각 요소를 픽셀 격자로 표현하는 것이 아니라 수학 공식으로 표현한다는 점입니다. 벡터 그래픽은 손실 없이 확장할 수 있어 어떤 해상도에서도 이미지 선명도와 품질을 유지할 수 있습니다. 벡터 그래픽의 일반적인 파일 형식에는 EPS, AI, S가 포함됩니다.
2024-02-18 논평 0 1595