
강의 중급 11396
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17706
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11401
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
2023-09-17 10:16:57 0 1 521
Bootstrap 5의 탐색 모음 드롭다운 메뉴(축소)에 기능적 문제가 있습니다.
2023-08-22 20:42:45 0 1 763
$_POST에서 입력된 값을 가져올 수 없는 이유는 무엇입니까?
2023-09-06 17:12:23 0 1 594
드롭다운 항목을 클릭한 후 드롭다운 버튼의 클래스를 변경하고 페이지를 새로고침하세요.
2023-08-17 16:24:17 0 1 569
2023-08-18 08:53:28 0 1 514

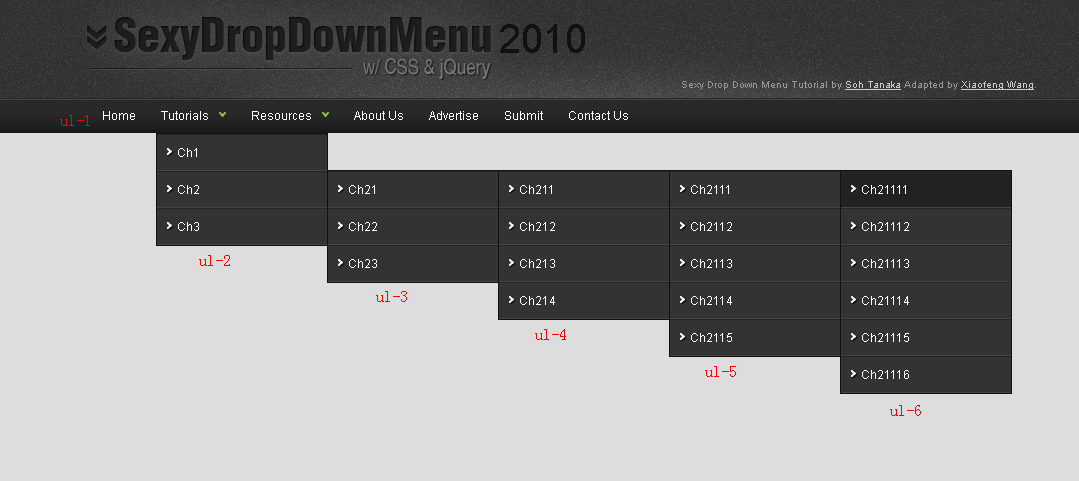
코스소개:jquery 라이브러리는 jquery를 사용하여 간단한 드롭다운 메뉴를 구현하는 것이 매우 간단하지만 다양한 구현 방법도 있습니다. 오늘은 jquery를 사용하여 Xiaofeng Wang의 SexDropDownMenu2010을 참조하여 기록할 가치가 있는 내용을 작성했습니다.
2016-05-16 논평 0 1389

코스소개:jquery 라이브러리는 우리에게 많은 편의를 제공했습니다. jquery를 사용하면 간단한 드롭다운 메뉴를 구현하는 것이 매우 간단하지만 구현 방법도 다릅니다. 오늘은 jquery를 사용하여 Xiaofeng Wang의 SexDropDownMenu2010을 참조하여 기록할 가치가 있는 내용을 작성했습니다.
2016-12-15 논평 0 1667

코스소개:JQuery는 개발자가 JavaScript 코드를 보다 쉽고 효율적으로 작성할 수 있도록 도와주는 인기 있는 JavaScript 라이브러리입니다. 양식 요소 중 드롭다운 목록(select)은 매우 일반적인 요소입니다. 개발자는 드롭다운 목록에서 선택한 옵션의 값을 얻으려면 JQuery를 사용해야 합니다. 이 기사에서는 JQuery를 사용하여 드롭다운 목록에서 선택한 옵션의 값을 가져오는 방법을 설명합니다. 1. 선택한 옵션의 텍스트 가져오기 드롭다운 목록에서 옵션에 값 속성이 있을 수 있습니다.
2023-04-07 논평 0 2516

코스소개:이미지의 오른쪽 클릭 메뉴를 비활성화하기 위해 JQuery를 작성하는 방법 웹 페이지에서 특정 이미지의 오른쪽 클릭 메뉴를 비활성화하려는 사용자의 경우 일부 JQuery 코드를 통해 그렇게 할 수 있습니다. 이 기사에서는 JQuery를 사용하여 이미지 오른쪽 클릭 메뉴를 비활성화하는 데 도움이 되는 몇 가지 방법을 소개합니다. 먼저 JQuery 라이브러리를 가져와야 합니다. HTML 헤드 태그에 다음 코드를 추가합니다: ```<script src="https://cdn.bootcss.com/jquery/3.4
2023-04-10 논평 0 859

코스소개:HTML, CSS 및 jQuery를 사용하여 무제한 수준의 드롭다운 메뉴를 구현하는 방법 웹사이트 기능이 지속적으로 풍부해짐에 따라 드롭다운 메뉴는 웹 디자인의 일반적인 대화형 요소 중 하나가 되었습니다. 실제 개발 과정에서 우리는 다단계 드롭다운 메뉴를 구현해야 하는 상황에 자주 직면하게 됩니다. 이 기사에서는 HTML, CSS 및 jQuery를 사용하여 무한 레벨 드롭다운 메뉴를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 코드 작성을 시작하기 전에 다음을 포함한 몇 가지 기본 파일을 준비해야 합니다. HTML 파일(i
2023-10-24 논평 0 1010