
강의 중급 11211
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17555
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11267
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
angular.js - angularjs 使用鼠标悬停时,标签一直闪
2017-05-15 17:07:12 0 3 651
양식 입력 및 슬라이더를 사용하여 개체의 회전/회전 구현
2023-08-16 16:16:28 0 1 498
목표-c - tableview 또는 scrollView에 대한 iOS 슬라이딩 문제
2017-06-20 10:06:07 0 1 835
마우스가 탐색 레이블 위로 지나갈 때 아무런 효과가 없습니다. 어떻게 문제를 찾을 수 있습니까?
2018-11-07 14:54:33 0 1 1110
매끄러운 슬라이더를 계속 자동 재생하면서 화살표/포인트 클릭 시 스크롤을 가속화하는 방법은 무엇입니까?
2024-03-25 21:20:33 0 1 461
코스소개:이 기사에서는 제목 글꼴 변경의 슬라이딩 도어 메뉴 효과를 실현하기 위한 jquery를 주로 소개합니다. 또한 사용자 정의 기능을 호출하여 페이지 탭 전환 및 글꼴 스타일 동기화 변경 기술을 소개합니다. 필요한 친구는 이를 참조할 수 있습니다. .
2016-05-16 논평 0 1073
코스소개:이 기사에서는 매우 간단한 웹 페이지 제목 실행 및 깜박임 프롬프트 효과를 실현하기 위한 JS 코드를 주로 소개합니다. 여기에는 페이지 요소 속성을 동적으로 조작하는 타이밍 기능과 결합된 JavaScript 관련 기술이 포함되어 있어 필요한 사용자가 참조할 수 있습니다. 그것에.
2016-05-16 논평 0 1754

코스소개:위챗 미니 프로그램이 인기를 끌면서 그 기능도 점점 더 다양해지고 있다. 그중 슬라이더 기능은 인터페이스에서 슬라이딩 선택, 필터링 및 기타 작업을 수행할 수 있는 매우 일반적으로 사용되는 구성 요소이며 WeChat 미니 프로그램에서도 예외는 아닙니다. 이 기사에서는 PHP를 사용하여 WeChat 애플릿에서 슬라이더 기능을 구현하는 방법을 소개합니다. 1. 슬라이더 기능 소개 슬라이더는 특정 위치로 드래그하여 목표 값 조정 효과를 얻을 수 있는 이동 가능한 드래그 바를 의미합니다. WeChat 미니 프로그램에서 슬라이더는 일반적으로 분석, 필터링 및 순위 지정에 사용됩니다.
2023-06-02 논평 0 1670

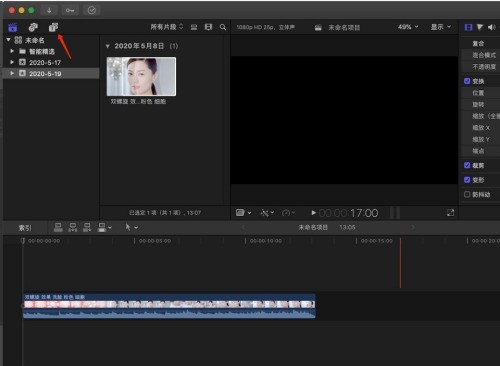
코스소개:1. 먼저 자막제목을 추가하려는 위치로 타임라인을 이동한 후, 화살표가 가리키는 아이콘을 클릭하세요. 2. 그런 다음 360° Roll 3D를 찾아 화살표가 가리키는 썸네일에 마우스를 놓고 슬라이드하여 자막 효과를 미리 봅니다. 3. 효과가 요구 사항을 충족한다고 생각되면 해당 효과를 눌러 스토리 라인으로 드래그하세요. 4. 스토리 라인에 방금 추가한 자막 레이어를 클릭하여 선택하세요. 5. 그런 다음 화살표가 가리키는 위치에서 자막 제목 내용을 수정할 수 있습니다. 6. 화살표가 가리키는 슬라이더를 눌러 자막 크기를 조정하세요. 7. 드디어 간단한 자막 애니메이션 편집 작업이 완료되었습니다. 키보드의 스페이스바를 눌러 효과를 확인해보세요.
2024-05-07 논평 0 330

코스소개:HTML, CSS 및 jQuery를 사용하여 동적 이미지 갤러리 슬라이더 만들기 소개: 이미지 갤러리는 현대 웹사이트 디자인에서 가장 일반적인 요소 중 하나입니다. 웹사이트에 역동성과 상호작용성을 추가하려면 슬라이더를 사용하여 이미지 갤러리를 표시하세요. 이 기사에서는 HTML, CSS 및 jQuery를 사용하여 웹 사이트 디자인에서 고급 효과를 얻는 데 도움이 되는 동적 이미지 갤러리 슬라이더를 만드는 방법을 소개합니다. 1. 준비: 슬라이더 컨테이너의 크기 및 레이아웃 결정: HTML에서 슬라이더 컨테이너의 요소를 생성하고 설정합니다.
2023-10-24 논평 0 537