
강의 중급 11329
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17632
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11344
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
javascript - 요소와 하위 요소를 제외하고 다른 모든 요소를 선택하기 위해 jquery를 작성하는 방법
그림과 같이 노란색과 파란색 영역만 클릭하면 함수가 실행되고, 빨간색 안의 녹색 하위 요소를 클릭하면 함수가 실행되지 않습니다.
2017-05-19 10:44:06 0 6 795
CSS 행 클래스는 특정 요소를 프레임 밖으로 내보내는 동시에 정적이고 디스플레이 하단에 고정되어야 합니다.
2024-04-03 18:48:12 0 1 435
Chartjs 범례를 true로 설정한 후에도 여전히 표시되지 않습니다.
2023-09-14 18:38:17 0 1 571
2023-08-17 14:39:36 0 1 494

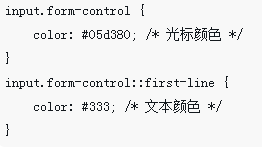
코스소개:서문: 비즈니스 요구로 인해 입력 상자의 텍스트는 떠 있는 커서와 다른 색상이 필요합니다. 이 문제에 대한 해결책을 책에서 찾는 것은 확실히 어렵고 매일 기본적인 축적과 경험이 필요합니다. 해결 방법 ::첫 번째 줄 의사 요소 사용 텍스트 그림자 및 텍스트-...
2018-05-25 논평 0 3261

코스소개:CSS를 사용한 최종 단어 색상 변경의 대안 웹 개발 영역에서 제목()과 같은 요소의 스타일을 사용자 정의하는 것은...
2024-10-25 논평 0 1035

코스소개:[소개] 선택자 그룹화 그룹화된 선택자가 동일한 선언을 공유할 수 있도록 선택자를 그룹화할 수 있습니다. 그룹화해야 하는 선택기를 구분하려면 쉼표를 사용하세요. 아래 예에서는 모든 제목 요소를 그룹화했습니다. 모든 제목 요소는 녹색입니다. h1, h2, h3, h4, h5 선택기 그룹화 그룹화된 선택기가 동일한 선언을 공유하도록 선택기를 그룹화할 수 있습니다. 그룹화해야 하는 선택기를 구분하려면 쉼표를 사용하세요. 아래 예에서는 모든 제목 요소를 그룹화했습니다. 모든 제목 요소는 녹색입니다...
2017-06-15 논평 0 1524

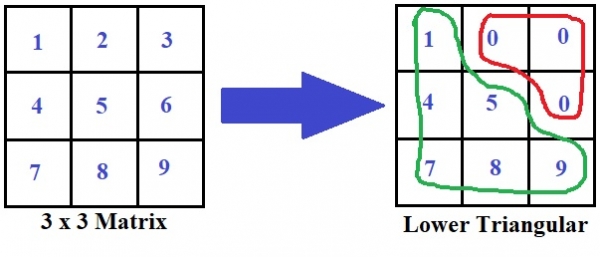
코스소개:nxn 행렬이 주어지면 작업은 다음과 같은 삼각형 형태로 행렬을 인쇄하는 것입니다. 하부 삼각 행렬은 주대각선 아래의 요소에 주대각선 요소가 포함되고 나머지 요소가 0인 행렬입니다. 다음 그림을 통해 이해합니다. 위의 녹색 요소는 주대각선 아래의 요소이고, 빨간색 요소는 주대각선 위의 요소이며 0으로 설정되어 있습니다. 예입력:행렬[3][3]={ {1,2,3}, {4,5,6}, {7,8,9}}출력: 1
2023-09-02 논평 0 906