
강의 중급 11471
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17750
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11450
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
2024-01-10 16:52:02 0 1 518
2023-08-10 17:09:33 0 1 577
2023-09-08 21:25:41 0 1 860
CSS 행 클래스는 특정 요소를 프레임 밖으로 내보내는 동시에 정적이고 디스플레이 하단에 고정되어야 합니다.
2024-04-03 18:48:12 0 1 505
Hugo Tikva 테마와 Bootstrap-4를 이용한 웹사이트 디자인 및 개발
2023-09-11 08:49:48 0 1 550

코스소개:CSS 스프라이트는 웹페이지의 배경 이미지를 처리하는 방법입니다. 이는 실제로 페이지에 포함된 모든 흩어져 있는 그림을 하나의 큰 그림으로 포함시킨 다음 이러한 방식으로 웹 페이지에 큰 그림을 적용합니다. 사용자가 페이지를 방문하면 서비스에 요청만 보내면 됩니다. 배경 이미지를 완전히 표시할 수 있습니다.
2021-05-12 논평 0 2632

코스소개:이런, 왜 win11 웹페이지를 전체 화면으로 볼 수 없나요? 괜찮아, 해결 방법을 가르쳐 줄게! 먼저 바탕화면의 빈 공간을 클릭한 후 '디스플레이 설정'을 선택하고 해상도를 변경하면 OK! 걱정하지 마세요. Win11 웹페이지가 전체 화면으로 표시되지 않는 문제를 해결하는 방법을 자세히 알려드리겠습니다! win11 웹 페이지가 전체 화면으로 표시되지 않는 이유에 대한 자세한 설명 1. 먼저 바탕 화면의 빈 공간을 마우스 오른쪽 버튼으로 클릭하고 "디스플레이 설정"을 엽니다. 2. 그런 다음 "해상도"를 컴퓨터 화면과 일치하는 최상의 해상도로 수정합니다. 3. 변경이 완료되면 브라우저에서 "설정"을 엽니다. 4. 그런 다음 "전체 화면" 옵션을 검색하십시오. 5. 전체 화면 단축키를 찾은 후 단축키를 눌러 웹 페이지를 전체 화면으로 만듭니다.
2024-09-09 논평 0 1145

코스소개:브라우저를 사용할 때 더 나은 몰입감을 원할 경우 웹 페이지의 전체 화면을 켤 수 있습니다. 그러나 일부 사용자는 win11 웹 페이지가 화면 크기에 맞게 조정되지 않기 때문에 전체 화면을 볼 수 없다는 것을 알게 됩니다. . Win11 웹 페이지가 전체 화면으로 전환되지 않는 해결 방법: 1. 먼저 바탕 화면의 빈 공간을 마우스 오른쪽 버튼으로 클릭하고 "디스플레이 설정"을 엽니다. 2. 그런 다음 "해상도"를 컴퓨터 화면과 일치하는 최상의 해상도로 수정합니다. 3. 변경이 완료되면 브라우저에서 "설정"을 엽니다. 4. 그런 다음 "전체 화면" 옵션을 검색하십시오. 5. 전체 화면 단축키를 찾은 후 단축키를 눌러 웹 페이지를 전체 화면으로 만듭니다.
2024-01-10 논평 0 1043

코스소개:PHP를 사용하여 그림을 자르고 붙이는 방법 웹 개발에서는 그림을 자르고 붙이는 것이 필요한 경우가 많습니다. 예를 들어 웹 페이지에 여러 개의 작은 그림으로 표시해야 하는 큰 그림이 있거나 여러 개의 작은 그림을 하나의 큰 그림으로 병합해야 하는 경우가 있습니다. 이 기능은 PHP 언어를 사용하여 쉽게 구현할 수 있습니다. 이 기사에서는 PHP를 사용하여 이미지 슬라이싱 및 스플라이싱을 구현하는 방법을 소개하고 해당 코드 예제를 제공합니다. 1. 그림 슬라이싱 그림 슬라이싱은 큰 그림을 여러 개의 작은 그림으로 자르는 것입니다. 각 작은 그림은 큰 그림의 영역을 나타냅니다.
2023-08-18 논평 0 1264

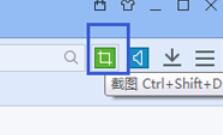
코스소개:1. 웹 브라우저의 오른쪽 상단에 그림과 같이 [스크린샷] 버튼인 녹색 아이콘이 있습니다. 2. 또한 도구에서도 [스크린샷] 기능을 찾을 수 있습니다. 그림과 같이 웹 브라우저 메뉴를 엽니다. 3. 아래 그림은 네트워크 스크린샷을 렌더링한 것입니다. 4. 전체 웹 페이지 전체를 이미지로 스크린샷한 후 웹 브라우저의 [도구]를 입력하고 [웹 저장]을 선택합니다. 페이지를 이미지로]. 5. 그림과 같이: 웹 브라우저에서 캡처한 전체 웹 페이지 이미지는 매우 완전합니다. 6. 웹 브라우저 스크린샷 단축키인 Ctrl+Shift+D 단축키를 사용하여 스크린샷을 찍을 수도 있습니다.
2024-04-12 논평 0 727