
강의 중급 11406
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17712
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11408
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 896
2023-09-05 14:46:42 0 1 779
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 657
AND, OR 및 NOT 연산자를 사용한 PHP 전체 텍스트 검색 기능
2023-09-05 15:06:32 0 1 627
2023-09-05 15:34:44 0 1 1048

코스소개:먼저 PPT 프레젠테이션을 엽니다. 그런 다음 [삽입] 페이지로 전환하고 [텍스트 상자] 컨트롤을 선택한 다음 [세로 텍스트 상자]를 삽입합니다. 그런 다음 텍스트 상자에 데이터를 입력하고 글꼴 크기와 스타일을 조정합니다. 모든 데이터를 선택하고 [애니메이션] 페이지로 전환: 애니메이션 효과 바를 확장한 후 효과를 [사용자 지정 도로 강도 그리기]로 설정하고 [직선] 효과를 선택합니다. 그런 다음 [삽입] 페이지로 전환하여 [ Shape]를 선택하고 [Rectangle]]을 선택하고 여분의 숫자를 덮습니다. 직사각형의 채우기 색상과 윤곽선 색상을 조정하고 채우기 색상은 배경색과 일치하며 윤곽선은 [선 없음]으로 설정되어 직사각형은 표시할 필요가 없는 숫자를 덮습니다. 슬라이드를 재생할 때 클릭하면 숫자가 스크롤되는 것을 볼 수 있습니다.
2024-04-25 논평 0 1248

코스소개:1. PPT2010을 시작하고, Insert-Shape 명령을 실행하고, 둥근 직사각형을 선택하고, 길고 둥근 직사각형을 그립니다. 2. 둥근 사각형을 마우스 오른쪽 버튼으로 클릭하고 드롭다운 메뉴에서 도형 서식 옵션을 선택한 다음 채우기를 단색으로 설정하고 사용자 정의 색상을 선택합니다. 3. 선 색상 옵션으로 전환하고 선 색상을 그라데이션 색상으로 설정한 후 그림자 옵션으로 전환하고 왼쪽 상단 안쪽을 선택한 후 Soft Edge로 전환하고 투명도를 67%로 설정한 후 닫기 버튼을 클릭합니다. 4. 둥근 사각형을 선택하고 Ctrl 키를 누른 채 드래그하여 복사한 둥근 사각형을 선택하고 채우기를 그라데이션 채우기로 설정하고 각도를 0으로 설정하고 원하는 색상을 설정하고 위치를 64%로 설정합니다. 5. Insert-Shape 명령을 실행하고 타원을 선택한 다음 Shift 키를 누르십시오.
2024-04-17 논평 0 672

코스소개:텍스트 커서라고도 하는 캐럿은 화면에 나타나는 표시기 역할을 하며 텍스트 입력이 시작되는 위치를 나타냅니다. 이는 사용자가 텍스트를 추가하는 위치를 확인하는 데 도움이 됩니다. 가는 수직선이나 깜박이는 상자 등 캐럿을 나타내는 사용자 인터페이스가 많이 있으며 이는 브라우저와 인터페이스에 따라 다릅니다. 이번 글에서는 CSS를 사용하여 웹페이지에서 캐럿을 숨기는 방법을 살펴보겠습니다. 캐럿을 숨기는 방법? 캐럿은 텍스트를 삽입해야 하는 위치를 나타내는 입력 필드에서 볼 수 있는 깜박이는 수직선입니다. 웹 페이지의 입력 필드에서 캐럿을 숨기려면 CSS에서 캐럿 색상 속성을 사용합니다. 일반적으로 자동, 색상, 투명도 값과 같은 속성과 함께 사용되는 3가지 값이 있습니다. 캐럿을 살펴보자
2023-09-05 논평 0 824

코스소개:다음은 귀하에게 권장되는 jquery 동적 클라우드 라벨 플러그인입니다. 이는 지정된 블록 수준 요소 내에서 라벨의 높이, 너비, 위치, 레이어 수 및 배경색을 동적으로 생성합니다. 레이블은 무작위로 제어 가능합니다. 표시 및 페이드 아웃, 초기 투명도 변경 가능, 마우스를 올리면 애니메이션이 중지되고 투명도는 최대이며 레이어 수가 가장 많고 마우스가 떠나고 이전 상태입니다. 복원되었습니다
2016-05-16 논평 1 1542

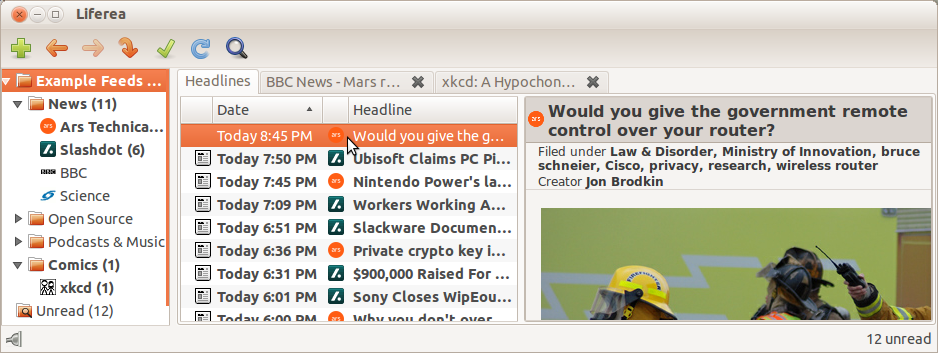
코스소개:새로운 버그 수정 버전인 Liferea 1.12.2가 출시되었습니다. 타사 플러그인을 쉽게 검색하고 설치할 수 있도록 플러그인 설치 프로그램이 도입되었습니다. Liferea 1.12.2의 포괄적인 변경 사항은 다음과 같습니다. 타사 플러그인을 검색하고 자동으로 설치할 수 있는 플러그인 설치 프로그램 추가 개인 정보 보호 강화를 위해 사용자 에이전트에서 언어 제거 다운로드 도구 옵션으로 전송-gtk 및 aria2 추가 새로운 명령줄 옵션 - 플러그인 비활성화(-p)는 모든 플러그인이 비활성화된 상태로 시작됩니다. Liferea가 GNOME 소프트웨어에 표시되지 않는 문제 수정, GNOME 키링을 잠금 해제할 수 없을 때 오류 메시지가 올바르게 인쇄됨 GTK 링크 색상을 사용하지 않는 고정 CSS 스타일 리디렉션 위치 업데이트 및 추가 H
2024-06-09 논평 0 304