
강의 중급 11447
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17735
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11438
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
google.script.run.function()이 null을 반환합니다.
2023-09-05 13:53:44 0 1 598
javascript - Google은 IE를 직접 완전히 죽일 수 있습니다. 한란에서는 효과적인 것 같습니다. IE 호환성 초보자는 해결하십시오.
2017-05-19 10:35:10 0 2 551
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 914
2023-09-05 14:46:42 0 1 795
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 673

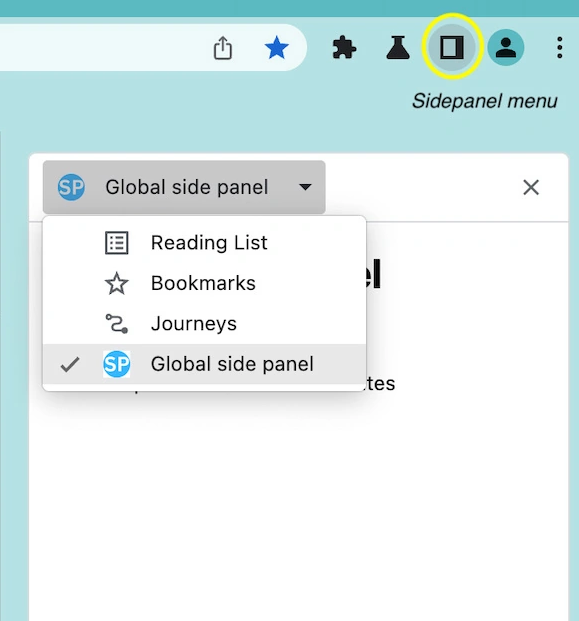
코스소개:Chrome에서 사이드바 위치를 조정하는 방법은 무엇입니까? Google Chrome의 사이드바를 사용해 본 사용자는 기본적으로 Google Chrome의 오른쪽에 사이드바가 표시된다는 점을 알아야 합니다. 사용자는 사이드바를 통해 탭에서 다양한 작업을 수행할 수 있습니다. 사용자마다 습관이 다릅니다. 일부 사용자는 사이드바를 왼쪽에 설정하는 데 더 익숙하며 몇 가지 간단한 단계를 통해 사이드바의 위치를 수정할 수 있습니다. 오늘 편집기에서는 Google Chrome에서 사이드바 위치를 변경하는 방법에 대한 그래픽 튜토리얼을 제공합니다. 와서 구체적인 단계를 살펴보세요. Google Chrome에서 사이드바 위치 수정에 대한 그래픽 튜토리얼 1. 오른쪽 상단의 사이드바를 클릭하면 사이드바 창이 오른쪽 창에 표시됩니다(그림 참조). 2. 따라서 오른쪽 상단에 있는 점 3개 아이콘을 클릭하고 열리는 드롭다운 옵션에서 [설정
2024-01-06 논평 0 1738

코스소개:최근 최신 소식은 북마크와 읽기 목록을 표시하는 것 외에도 Google Chrome 데스크톱 버전의 사이드바가 곧 ManifestV3 사양을 준수하는 다양한 확장 프로그램 실행을 지원할 예정이라는 것입니다. Google은 확장 프로그램에서 이 API를 호출하여 측면 패널에 다양한 보조 기능을 구현할 수 있는 새로운 ChromeSidePanel API를 출시했습니다. Google은 단어가 선택되면 확장 프로그램이 측면 패널에 번역을 표시하는 사전 앱을 선보였습니다. IT House에서 관련 스크린샷을 제공했습니다. Google은 사이드바가 모든 Chrome API에 액세스할 수 있으며 일반 사용자는 패널의 왼쪽 및 오른쪽 표시 위치를 선택할 수 있다고 말합니다. 자세한 내용은 이 사이트를 주목하시기 바랍니다.
2024-03-04 논평 0 943

코스소개:CSS를 사용하여 사이드바 메뉴 특수 효과를 구현하기 위한 팁 및 방법 최근 몇 년 동안 웹 디자인이 발전하면서 사이드바 메뉴는 많은 웹페이지의 공통 요소 중 하나가 되었습니다. 내비게이션 기능이든 콘텐츠 표시이든 관계없이 사용자에게 편리함과 더 나은 사용자 경험을 제공할 수 있습니다. 이 문서에서는 아름답고 특별한 사이드바 메뉴를 구현하는 데 도움이 되는 몇 가지 일반적인 CSS 기술과 방법을 소개합니다. 1. 기본 레이아웃 및 스타일 설정 먼저 사이드바 메뉴의 기본 레이아웃 및 스타일을 설정해야 합니다. 전체 사이드바를 나타내기 위해 div 요소를 사용할 수 있습니다.
2023-10-24 논평 0 1743

코스소개:Vue를 사용하여 사이드바 효과를 구현하는 방법 Vue는 단순성, 사용 용이성 및 유연성을 통해 개발자가 대화형 단일 페이지 애플리케이션을 빠르게 구축할 수 있는 널리 사용되는 JavaScript 프레임워크입니다. 이 글에서는 Vue를 사용하여 일반적인 사이드바 효과를 구현하는 방법을 배우고 이해를 돕기 위해 구체적인 코드 예제를 제공합니다. Vue 프로젝트 만들기 먼저 Vue 프로젝트를 만들어야 합니다. Vue에서 제공하는 VueCLI(명령줄 인터페이스)를 사용할 수 있습니다.
2023-09-19 논평 0 1020
코스소개:jQuery 다중 이미지 무한 루프 애니메이션 효과를 기반으로 이 기사에서는 jQuery를 기반으로 사이드바 메뉴를 기울이는 특수 효과 코드를 공유합니다. 관심 있는 친구는 아래에서 참조할 수 있습니다.
2016-05-16 논평 0 1130