
강의 초등학교 3290
코스소개:Shangyouyou는 HTML, CSS, JavaScript 기술을 종합적으로 적용한 쇼핑몰 프로젝트로, 프론트엔드를 처음 접하는 초보자가 탄탄한 기초를 다지고 프로젝트 경험을 쌓기에 적합합니다. 이 프로젝트는 실용성이 매우 높습니다. 기본적인 프론트엔드 지식을 정리하고 통합할 뿐만 아니라 향후 더욱 주류가 되는 기술을 실제로 적용할 수 있는 훈련장을 제공합니다.

강의 중급 11265
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17590
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.
b 페이지 탭에서 페이지 탭으로 전환 시 발생하는 이벤트
2017-06-08 11:03:13 0 2 1041
2023-09-13 23:15:38 0 1 503
WooCommerce 관리자의 개별 제품 데이터 옵션 설정에서 사용자 정의 탭에 콘텐츠를 추가하세요.
2023-07-21 15:47:05 0 1 436
2023-08-29 18:55:29 0 1 598
탭으로 전환할 때 CSS가 fullcalendar에서 로드되지 않습니다.
2023-09-06 15:33:32 0 2 507

코스소개:Chrome 깜박임을 피하기 위해 배경 탭 열기 시뮬레이션 JavaScript에서는 현재 탭에 초점을 유지하면서 새 탭을 여는 것이 가능합니다.
2024-11-07 논평 0 289

코스소개:CSS 카테고리 탭은 다음 단계에 따라 분류된 콘텐츠를 표시할 수 있습니다. 탭 버튼과 콘텐츠가 포함된 HTML 컨테이너를 만들고 해당 ID 속성을 설정합니다. 탭과 콘텐츠의 CSS 스타일을 설정합니다. 버튼 클릭 이벤트, 모든 탭 내용을 숨기고 클릭한 버튼에 해당하는 탭 내용을 표시합니다.
2024-04-25 논평 0 309

코스소개:이 문서에서는 Shiny tabPanels의 탭 배경색 사용자 정의에 대해 설명합니다. 기본 탭 색상을 설정하고 개별 탭에 대해 특정 색상을 선택하는 방법을 보여주는 예를 제공합니다. 사용자 정의에는 CSS 코드를 수정하여
2024-10-24 논평 0 578

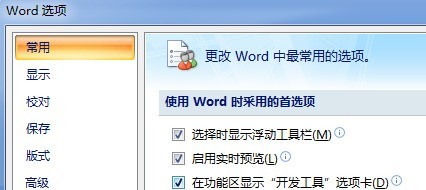
코스소개:공통 옵션에서 [리본에 개발 도구 탭 표시]를 선택하세요.
2024-06-10 논평 0 826

코스소개:Microsoft Edge는 어제 Microsoft Surface 2023 이벤트에서 발표된 것처럼 특정 주제나 범주에 따라 탭을 자동으로 그룹화하는 새로운 AI 기반 기능을 추가하고 있습니다. 이를 탭 자동 그룹화라고 하며, 브라우저 창을 정리된 상태로 유지하고 원하는 탭을 더 쉽게 찾는 데 도움이 됩니다. 자동 탭 그룹화를 사용하려면 Edge 왼쪽 상단에 있는 탭 아이콘을 클릭하고 "비슷한 탭 그룹화"를 선택하세요. 그런 다음 Edge는 AI를 사용하여 탭을 "업무", "개인", "쇼핑" 및 "뉴스"와 같은 다양한 그룹으로 그룹화합니다. 자신의 취향에 맞게 그룹 이름과 색상을 맞춤 설정할 수도 있습니다. 사용
2023-09-24 논평 0 1174