
강의 초등학교 22536
코스소개:jQuery 튜토리얼 "손끝에서 jQuery 배우기"는 그림과 텍스트가 포함된 코드 버전입니다. 시청과 연습을 동시에 해보세요! 프론트엔드를 배우는 친구들은 jQuery에 익숙하며, 인터랙티브한 애니메이션을 빠르게 개발할 수 있는 간단한 JavaScript 라이브러리입니다. 이 강좌의 학습을 통해 최소한의 코드로 더 많은 일을 할 수 있으니, 함께 학습을 시작해보세요!

강의 초등학교 36674
코스소개:HTML+CSS는 WEB 프론트엔드를 만들기 위한 가장 기본적인 언어로, 개발자가 배워야 할 가장 기본적인 언어입니다. 본 강좌는 가장 기본적인 개념부터 차근차근 심도 깊게 진행하여 누구나 HTML과 CSS를 배울 수 있도록 도와줍니다. 일반적으로 사용되는 다양한 태그의 의미와 기본 사용법을 이해하고, CSS의 기본 스타일을 익히며, 이후 학습을 위한 기초를 다집니다.

강의 초등학교 32621
코스소개:모든 컴퓨터 언어의 학습은 기초부터 시작해야 합니다. 이 부분은 PHP의 기본 부분일 뿐만 아니라 PHP 언어의 핵심 기술을 익히기 위해 꼭 익혀야 하는 내용입니다. 모든 PHP 프로젝트는 이 부분과 분리될 수 없습니다.

강의 초등학교 33757
코스소개:JavaScript는 문자 그대로의 스크립팅 언어로, 기본적으로 유형을 지원하는 동적으로 유형이 지정되고 약하게 유형이 지정되는 프로토타입 기반 언어입니다. 해당 인터프리터는 브라우저의 일부이며 클라이언트 측 스크립팅 언어에서 널리 사용되는 JavaScript 엔진이라고 합니다. 이 튜토리얼을 통해 JavaScript의 사용법을 심층적으로 배우게 됩니다.

강의 초등학교 5793
코스소개:프로그래머의 하루는 어떤 모습일까요? 회사에서 바쁜 하루를 보낸 뒤 야근을 하고 집에 돌아와 침대에 누워 휴대폰을 갖고 놀다가 12시나 그 이후에도 잠자리에 듭니다. 이렇게 며칠이 지났고 몇 년이 지나도 기술은 병목 현상에 이르렀고 임금은 그대로 유지되었습니다. 10년 근무와 1년 근무의 차이는 없습니다. 천천히, 내 삶은 내가 싫어하는 것이 되었습니다. 우리 주변에는 그러한 예가 너무 많습니다. 위의 말씀대로 하루하루 살아가다 보면 35세가 되면 반드시 35세의 위기를 맞이하게 될 것이라고 믿습니다. 그렇다면 이러한 상황을 어떻게 바꾸고 피할 수 있을까요?
javascript - vue에서 루프아웃한 스팬 사이에는 공백이 없지만 직접 작성된 스팬 사이에는 공백이 있습니다. 이유는 무엇입니까?
2017-05-19 10:24:38 0 3 875
Bootstrap 행에서 g-5를 초과하는 열 간격에 대한 기본 CSS 스타일을 사용자 정의하는 방법
2023-08-16 11:02:55 0 1 484
CSS - 입력과 텍스트 상단 및 하단 중심 사이의 간격
2017-06-20 10:06:57 0 1 1559
인접한 입력 텍스트 필드 사이에 간격 추가: 단계별 가이드
2024-03-28 13:43:01 0 1 326

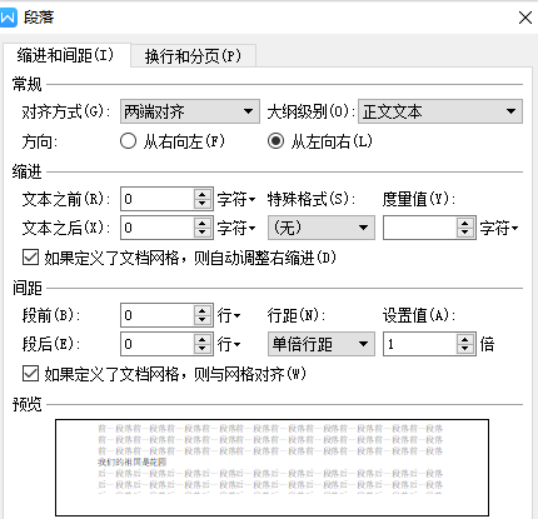
코스소개:단어 간격에는 단어 간격과 줄 간격이 포함됩니다. 간격 조정은 문서에서 중요한 역할을 하며 전체 레이아웃과 텍스트 표현에 영향을 줍니다. 적절한 단어 간격은 문서 내용을 깔끔하고 간결하게 보이게 하며 합리적인 시각적 효과를 높일 수 있습니다. 오늘 에디터의 설명이 여러분의 문제 해결과 자간 조정 문제 해결에 도움이 되기를 바랍니다. 줄 간격을 조정하는 단계는 다음과 같습니다. 1. 그림과 같이 조정이 필요한 워드 문서를 열고 조정할 내용을 드래그하여 선택한 후 마우스 오른쪽 버튼을 클릭하고 단락 옵션을 선택합니다. 2. 팝업 대화 상자에서 간격 옵션을 찾은 다음 줄 간격 드롭다운 목록을 클릭하고 필요한 줄 간격 크기를 선택합니다. 선택 후 확인을 클릭하면 선택한 내용의 줄 간격이 조정됩니다. 단어 간격을 조정하는 단계는 다음과 같습니다.
2024-03-19 논평 0 499

코스소개:이 장에서는 CSS에서 단어 간격을 설정하는 방법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. 단어 간격은 CSS 레이아웃에서는 거의 사용되지 않지만 텍스트 레이아웃에서는 가끔 사용되므로 CSS 단어 간격 레이아웃 방법을 이해하고 마스터하는 것이 필요합니다. 집계 방법에 관해서는 실제로 단어 및 단어 간격을 배치하는 CSS 스타일이 있습니다. 문자 간격을 사용하여 필요한 CSS 단어 간격 요구 사항을 달성할 수 있습니다.
2016-05-16 논평 0 2662

코스소개:이 글은 div 단어 간격 - div 내에서 텍스트 사이의 간격을 설정하는 방법에 대한 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
2018-11-22 논평 0 13232

코스소개:표의 행 간격 표 행 사이에 수직 간격을 추가하면 가독성과 시각적 매력이 향상됩니다. 테두리 간격은 다음과 같이 보일 수 있습니다.
2024-11-10 논평 0 883

코스소개:HTML은 웹 페이지의 텍스트 형식을 만드는 데 사용되는 마크업 언어입니다. 웹 페이지를 아름답게 꾸미고 싶은 프로그래머와 디자이너에게 줄 간격 설정은 매우 중요한 요소입니다. 줄 간격이란 무엇입니까? 줄 간격은 텍스트의 각 줄 사이의 수직 거리를 나타냅니다. 예를 들어 기사에서는 텍스트의 각 줄 사이의 거리가 줄 간격입니다. 줄 간격을 설정하는 이유는 무엇입니까? 웹 페이지의 모양에 주의를 기울이는 과정에서 다양한 레이아웃과 디자인 요구에 따라 적절한 줄 간격을 설정하면 웹 페이지를 더욱 아름답고 편안하게 만들 수 있으며 웹 페이지의 가독성을 높일 수 있습니다. 줄 간격이 너무 크거나 너무 작은 경우
2023-04-23 논평 0 14735