
강의 중급 11248
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17582
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11298
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 755
2023-09-05 14:46:42 0 1 691
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 582
AND, OR 및 NOT 연산자를 사용한 PHP 전체 텍스트 검색 기능
2023-09-05 15:06:32 0 1 541
2023-09-05 15:34:44 0 1 970

코스소개:불꽃놀이의 점선 효과를 캔버스에 그리려면 [브러시 도구]를 사용하세요. 검정색 배경과 흰색 브러시를 사용하는 것이 좋습니다. 그런 다음 [이미지]-[이미지 회전]-[시계 반대 방향으로 90도 회전]하고 [필터]-[스타일화]-[바람]을 사용하면 바람의 방향은 왼쪽입니다. 불꽃놀이에 얼룩이 확실히 생길 때까지 [CTRL] + [F]를 사용하여 필터 작업을 반복합니다. 다시 [이미지]-[이미지 회전]-[시계 반대 방향으로 90도 회전]하고 [필터]-[왜곡]-[극좌표]를 사용하여 불꽃놀이 효과를 생성합니다. 레이어 스타일 [Outer Glow]를 사용하여 불꽃놀이에 색상을 추가하세요. 불꽃놀이 효과가 이루어집니다.
2024-04-17 논평 0 932

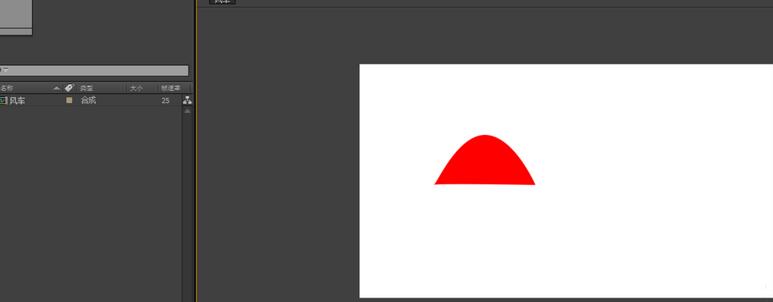
코스소개:1. 새 컴포지션을 만들고(CTRL+N) 펜 도구를 사용하여 반원을 그립니다(반원을 그리는 다른 방법이 있으면 이 방법도 가능합니다). 2. Ctrl+D를 사용하여 반원형 레이어를 복사하고 네 잎의 앵커 포인트가 같은 위치에 있도록 앵커 포인트를 조정합니다. 이는 나중에 회전할 준비를 하기 위한 것입니다. 3. 통합 제어를 용이하게 하기 위해 4개의 레이어를 사전 합성합니다. 사전 합성 단축키 ctrl+shift+c4 여기서 사전 합성 후 앵커 포인트는 앵커 포인트를 사용하여 풍차 중심으로 드래그해야 합니다. 그렇지 않으면 풍차는 더 이상 중심점을 중심으로 회전할 수 없습니다. 5. 사전 합성의 회전 속성을 열고 두 개의 키 프레임을 사용합니다. 0초에서 0도, 1초에서 360도 또는 직접 0도(어차피 한 번 회전함) 재생 효과는 다음과 같습니다. 풍차는 0-1초 이내에 회전하지만 1초 후에는 회전합니다.
2024-04-07 논평 0 944

코스소개:1. 먼저 [브러시 도구]를 사용하여 캔버스에 불꽃놀이의 점선 효과를 그립니다. 검정색 배경과 흰색 브러시를 사용하는 것이 좋습니다. 2. 그런 다음 [이미지]-[이미지 회전]-[시계 반대 방향으로 90도 회전] 3. 그런 다음 [필터]-[스타일화]-[바람]을 사용하고 바람의 방향은 왼쪽입니다. 4. 그런 다음 [CTRL] + [F]를 사용하여 불꽃놀이에 얼룩이 뚜렷하게 나타날 때까지 필터 작업을 반복합니다. 5. 그런 다음 다시 [이미지]-[이미지 회전]-[시계 반대 방향으로 90도 회전] 6. [필터]-[왜곡]-[극좌표]를 사용하여 불꽃놀이 효과를 생성합니다. 7. 마지막으로 레이어 스타일 [Outer Glow]를 사용하여 불꽃놀이에 색상을 추가합니다. 불꽃놀이 효과가 준비되었습니다!
2024-06-02 논평 0 644

코스소개:CSS3 회전 효과 인터넷 기술이 지속적으로 발전함에 따라 점점 더 많은 웹 페이지가 디자인의 대화형 효과와 사용자 경험에 중점을 두기 시작했습니다. 일반적인 대화형 효과 중 하나는 CSS3를 사용하여 요소의 회전 효과를 얻는 것입니다. 이번 글에서는 CSS3 회전 효과의 구현 방법과 적용 시나리오를 소개하겠습니다. 1. CSS3 회전의 기본 1. 회전 각도 CSS3의 회전 각도 값 범위는 0~360도입니다. 그 중 0도는 요소의 기본 상태로 가로 방향으로 표시됩니다. 양수 값은 시계 방향 회전을 나타내고, 음수 값은 시계 반대 방향 회전을 나타냅니다. 예를 들어 다음 CSS 코드는
2023-05-21 논평 0 1659

코스소개:1. 새 문서를 생성한 후 ctrl+n 키 조합을 실행하면 크기가 800*800이고 배경색이 흰색인 새 문서가 생성됩니다. 2. 전경색과 배경색을 각각 #0ABF06, #0A4003으로 설정한 후 Filter → Render → Fiber 메뉴를 실행합니다. 매개변수는 그림과 같습니다. 3. 효과는 그림과 같습니다. 4. 필터→스타일화→바람 메뉴를 실행합니다. 매개변수는 그림과 같습니다. 5. 확인 후 Ctrl+F를 눌러 다시 한 뒤 Ctrl+Alt+F를 눌러 바람 옵션을 확인하면 아래와 같은 효과가 나타납니다. 6. 메뉴 이미지 실행 → 캔버스 회전 → 시계 방향으로 90도 회전하면 아래와 같은 효과가 나타납니다. 7. 명암, 밝기 대비를 조정하여 최종 효과를 완성합니다.
2024-04-19 논평 0 537