
강의 중급 11395
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17705
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11400
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
일부 웹사이트에서는 홈페이지에 대한 액세스를 허용하지 않는 이유는 무엇입니까? (즉, 홈페이지에는 버튼이 없습니다)
2017-11-15 20:19:58 0 1 1547
JQuery를 사용하여 특정 문자가 단락에 나타날 때만 클릭 이벤트를 트리거합니다.
2024-02-17 22:23:01 0 1 527
Express - nginx 구성 후 활성 Ajax 요청에 액세스할 수 없습니까?
2017-05-16 17:16:49 0 1 556
2023-08-14 20:46:02 0 2 506
페이지의 HTML 요소를 탐색하려면 Tab 키를 사용하세요.
2024-02-03 21:30:59 0 1 474

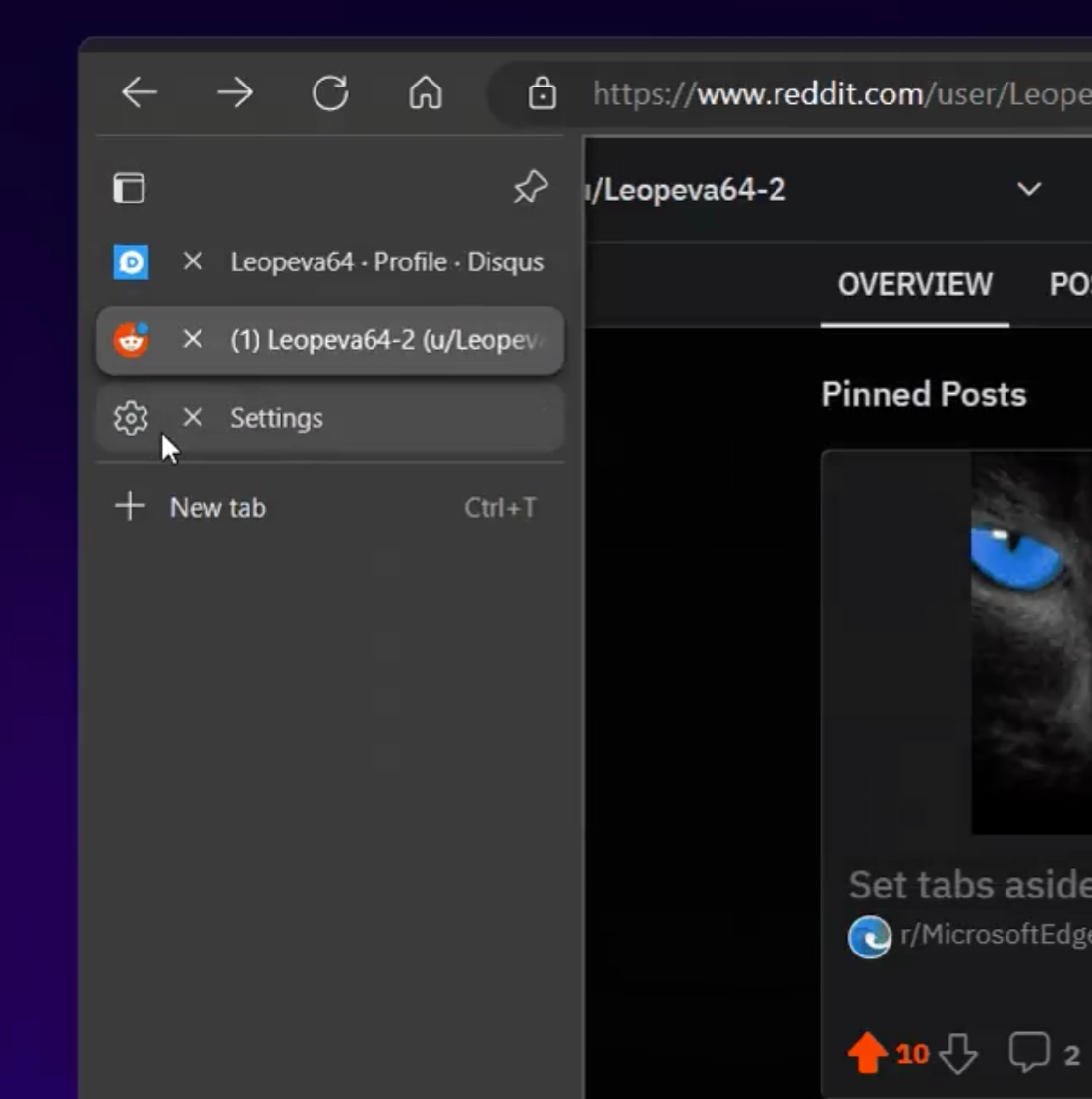
코스소개:Microsoft Edge 브라우저의 세로 탭 페이지는 사용자가 멀티 탭 시나리오를 빠르게 사용할 수 있도록 도와주는 새로운 기능입니다. 최근 사용자들은 세로 탭 페이지에서 닫기 버튼이 왼쪽으로 이동했다고 말했습니다. 조작이 익숙하지 않습니다. 따라서 이 사이트에서 사용자에게 이 문제를 해결하는 방법을 소개하겠습니다. Edge 브라우저 세로 탭 페이지의 닫기 버튼을 왼쪽으로 이동하는 솔루션. 그림에서 볼 수 있듯이 세로 탭 페이지의 닫기 버튼이 가장 오른쪽에서 아이콘 근처 왼쪽으로 이동되었습니다. 사용자가 가장 왼쪽으로 쉽게 이동할 수 있도록 했습니다. 1. 먼저 아래 그림과 같이 Edge 브라우저를 엽니다. 이때 브라우저 왼쪽에 탭 표시줄이 표시되어야 합니다. 2. 마우스 오른쪽 버튼을 사용하여 브라우저 상단을 클릭합니다.
2024-08-26 논평 0 652

코스소개:jQuery: 버튼 클릭을 사용하여 특정 위치 또는 대상으로 이동웹 페이지를 탐색할 때 특정 위치로 빠르게 이동하는 것이 바람직한 경우가 많습니다.
2024-10-25 논평 0 945

코스소개:1. 먼저 [58.com] 아이콘 버튼을 클릭하세요. 2. 그리고 58.com 홈페이지에 접속 후 하단의 [+] 버튼을 클릭하세요. 3. 마지막으로 게시 페이지에서 내용을 입력한 후 [게시] 버튼을 클릭하세요.
2024-05-07 논평 0 628

코스소개:1. 먼저 Zhihu 소프트웨어를 열고 [Zhihu] 아이콘 버튼을 클릭합니다. 2. 이후 Zhihu 홈페이지에 접속하여 [관리] 아이콘을 클릭하세요. 3. 마지막으로 모든 섹션 페이지에서 [과학] 버튼을 클릭하면 과학 섹션이 추가됩니다.
2024-03-22 논평 0 821

코스소개:1. 먼저 휴대폰을 열고 [리틀 레드 북] 아이콘 버튼을 클릭하세요. 2. 그리고 [리틀 레드 북] 홈페이지에 접속하여 페이지 좌측 상단의 [나의 하루 기록] 버튼을 클릭하세요.---> 계속해서 [음성] 버튼을 클릭하세요. 3. 이후 [보이스데일리] 편집 페이지를 열어 음성을 입력하고 설명을 입력한 후 [다음] 버튼을 클릭하고, 마지막으로 [모멘트 게시] 버튼을 클릭하세요.
2024-04-07 논평 0 1177