
강의 중급 11332
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17635
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11348
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
Safari에서 CSS를 사용하여 원형 <button>에 원형 윤곽선을 얻는 방법
2023-10-26 09:54:54 0 2 1039
2017-04-26 09:02:25 0 2 682
2023-09-02 14:57:46 0 1 642
jquery를 사용하여 CSS 파일의 정적 색상을 동적으로 변경합니다.
2024-03-19 23:24:43 0 1 355
CSS를 통해 한쪽에 각지고 둥근 모서리가 있는 상자를 만드는 방법은 무엇입니까?
2023-08-25 19:46:29 0 1 539

코스소개:이 기사에서는 주로 CSS로 만든 삼각형 및 둥근 작은 버튼의 예를 소개합니다. 모든 버튼은 회색 공통 버튼 스타일로 디자인되어 있으며, 필요한 친구는 아래에서 참조할 수 있습니다.
2018-06-25 논평 0 2088

코스소개:CSS에서는 width, height 및 "border-radius" 속성을 사용하여 "버튼 요소 {width: width value; height: height value; border-radius:100%;}"로 작성된 타원형 버튼을 구현할 수 있습니다. .
2021-11-26 논평 0 4938

코스소개:CSS3를 이용하여 만든 둥근 버튼입니다. 효과는 매우 단순해 보이지만 실제로는 방사형 그라데이션과 @font-face를 통해 얻은 ICON 효과를 주로 사용하며, 다른 속성의 장식 효과도 포함하지 않습니다. 상자 그림자로 만든 것, 전환으로 만든 애니메이션 효과 등.
2017-03-27 논평 0 3373

코스소개:1. 타원 도구를 클릭하여 검정색으로 채워진 원을 그립니다. 2. 그런 다음 직사각형 도구를 클릭하여 노란색으로 채워진 직사각형을 그립니다. 3. 마우스로 사각형을 선택하고 필터 메뉴에서 파동 왜곡 버튼을 클릭합니다. 4. 파동 매개변수 정보를 조정합니다. 아래 그림과 같이 확인 버튼을 클릭하여 저장합니다. 5. 마지막으로 레이어 패널을 열고 직사각형 레이어를 마우스 오른쪽 버튼으로 클릭한 다음 클리핑 마스크 만들기 버튼을 클릭합니다.
2024-06-12 논평 0 630

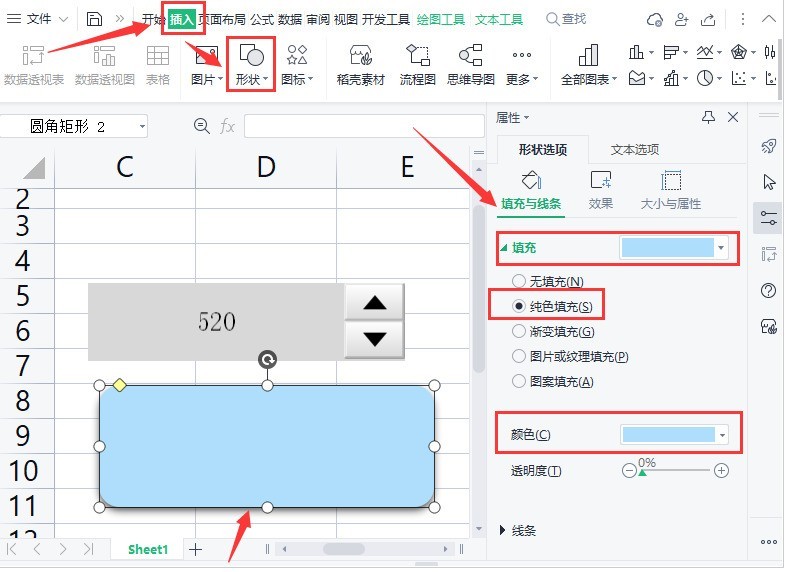
코스소개:1. 인터페이스 상단의 삽입 메뉴를 클릭하고 둥근 사각형 모양을 선택한 후 색상을 파란색 채우기로 변경합니다. 2. 그런 다음 개발 도구에서 디자인 모드 버튼을 클릭합니다. 3. 수치 조정 버튼을 복사합니다. 4. 마지막으로 조정 버튼의 배경 인터페이스를 둥근 사각형과 동일한 색상으로 변경하고 디자인 종료 버튼을 클릭한 후 설정을 저장합니다.
2024-04-18 논평 0 571