
강의 중급 11322
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17629
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11334
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
javascript - 사진 앨범 효과를 얻는 방법은 무엇입니까? 어떤 플러그인을 사용해야 하나요?
2017-06-30 09:56:05 0 4 785
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 819
2023-09-05 14:46:42 0 1 721
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 611
코스소개:MixItUp 필터링 및 정렬 jQuery 플러그인은 마우스를 이미지 위로 가져갈 때 설명을 표시하는 jQuery 필터링 및 정렬 플러그인입니다. 분류되고 정렬된 콘텐츠에 대한 아름다운 애니메이션 필터링 및 정렬 기능을 제공하는 가볍지만 강력한 jQuery 플러그인입니다. 포트폴리오 사이트, 갤러리, 사진 블로그 및 분류되거나 정리된 콘텐츠에 적합합니다.
2016-05-16 논평 0 2278
코스소개:이것은 매우 실용적인 jQuery 포커스 맵 애니메이션 플러그인입니다. 다른 jQuery 포커스 맵 플러그인과 달리 슬라이더를 밀거나 그림을 클릭하여 그림을 전환할 수 있습니다.
2016-05-16 논평 0 1498

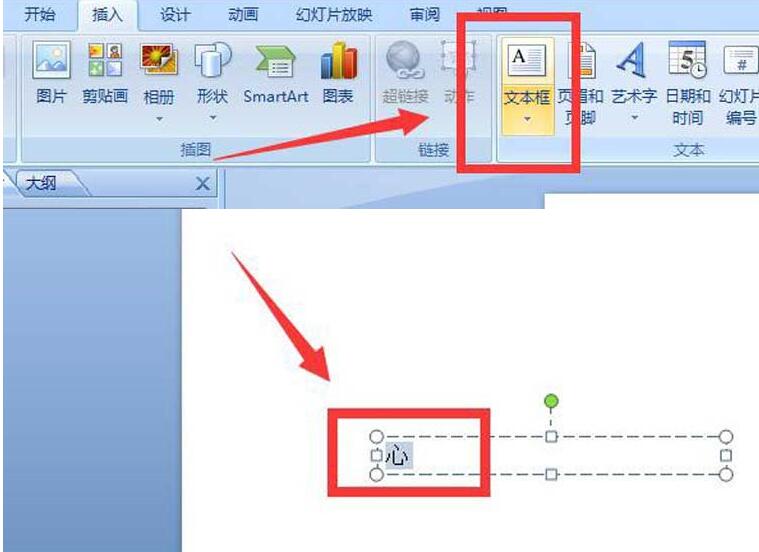
코스소개:1. 글꼴 분해 애니메이션 구현하기 이 애니메이션은 글꼴의 과정을 직설적으로 설명하는 애니메이션이기도 합니다. 그러나 글꼴의 획 분해는 글꼴이 분할된 후 점차적으로 분리됩니다. 스트로크, 스트로크는 단계별 애니메이션으로 만들어집니다. 분할 후 애니메이션을 적용하여 글꼴 분해 애니메이션 제작을 구현합니다. 2. 글꼴 분해 1. PPT 소프트웨어를 열고 메뉴 표시줄에서 [삽입]/[텍스트 상자]를 찾아 글꼴을 삽입하고 텍스트를 삽입한 후 글꼴 크기를 조정하고 마우스 오른쪽 버튼을 클릭하여 텍스트를 그림(목적은 글꼴 크기를 제어하는 것입니다). 2. 텍스트를 그림으로 저장한 후 PS 소프트웨어를 사용하여 그림을 열고 마술 지팡이와 복사 레이어 작업을 사용하여 텍스트를 부수로 분해하여 텍스트를 완성합니다.
2024-04-17 논평 0 556
코스소개:이 기사에서는 주로 jQuery의 슬라이딩 확장 및 이미지 제어를 위한 마우스 오버 링크 숨기기 효과를 소개합니다. 여기에는 jQuery 마우스 이벤트에 대한 응답 및 체인 작업에 대한 관련 기술이 포함됩니다. 이를 필요로 하는 친구는 참조할 수 있습니다. 그것.
2016-05-16 논평 0 1419